function operateIpList(oper){
if(oper == "add"){
var swords = $.trim($("#allowIPs").val());
if(swords == ""){
showInfo("请输入IP。", function(){$("#allowIPs").focus();});
return false;
}
if(swords.indexOf(";") > -1){
showInfo("名单信息不能包含 ; 号。", function(){$("#allowIPs").focus();});
return false;
}
var swordsArray = ";"+$.map($("#allowIPsList option"),function(sele){return sele.text}).join(";")+";";
if(swordsArray.indexOf(";"+swords+";") > -1){
showInfo("该IP已存在。", function(){$("#allowIPs").focus();});
return false;
}
$("#allowIPsList").append("<option value='nothing'>"+swords+"</option>");
$("#allowIPs").val("");
}else if(oper == "edit"){
var s=$("#allowIPsList").find("option:selected").text();//选中的文本
/*var v=$("#allowIPsList").find("option:selected").val();*/
var indexs=$("#allowIPsList ").get(0).selectedIndex;//选中的索引
$("#allowIPsList option:selected").remove();
var temp=window.prompt("编辑", s);
if(temp==""){
showInfo("ip不能为空。", function(){$("#allowIPs").focus();});
}else{
temp=temp.trim();
var patrn = /^(?:(?:2[0-4][0-9]\.)|(?:25[0-5]\.)|(?:1[0-9][0-9]\.)|(?:[1-9][0-9]\.)|(?:[0-9]\.)){3}(?:(?:2[0-5][0-5])|(?:25[0-5])|(?:1[0-9][0-9])|(?:[1-9][0-9])|(?:[0-9]))$/;
if (!patrn.exec(temp)) {
showInfo("请输入正确格式的ip。", function(){
$("#allowIPsList").append("<option value='nothing'>"+s+"</option>");
$("#allowIPs").val("");
$("#allowIPs").focus();
});
return false;
}
var swordsArray = ";"+$.map($("#allowIPsList option"),function(sele){return sele.text}).join(";")+";";
if(swordsArray.indexOf(";"+temp+";") > -1){
showInfo("该IP已存在。", function(){$("#allowIPs").focus();});
return false;
}
$("#allowIPsList").append("<option value='nothing'>"+temp+"</option>");
$("#allowIPs").val("");
}
}else if(oper == "del"){
$("#allowIPsList option:selected").remove();
}else if(oper == "empty"){
$("#allowIPsList").empty();
}
}页面:
<div class="form-group">
<label class="col-sm-2 control-label no-padding-right"> 可访问IP管理 </label>
<input type="text" id="allowIPs" placeholder="请输入正确IP" class="col-xs-10 col-sm-6" style="margin-left: 12px;" />
<button type="button" class="btnw btn-info" id="addIps" style="margin-left: 10px;">添加IP</button>
<small name ="iptext" style="font-size: 12px;color: #999;margin-left: 10px;"></small>
<div class="col-sm-8" style="margin-top: 3px;">
<label for="allowIPsList">IP列表</label>
<input type="hidden" id="dataallowIPs" name="sys_system_allowIPsList" th:value="${allowIPsList}"/>
<select class="form-control" id="allowIPsList" name="allowIPsList" multiple="multiple" size="5"></select>
<div style="margin: 10px 0 0 0;">
<button type="button" id="editallowIPsBtn" class="btnw btn-info">编辑选中IP</button>
<button type="button" id="delallowIPsBtn" class="btnw btn-info" style="margin-left: 10px;">删除选中IP</button>
<button type="button" id="emptyallowIPsBtn" class="btnw btn-info" style="margin-left: 10px;">清空所有IP</button>
</div>
</div>
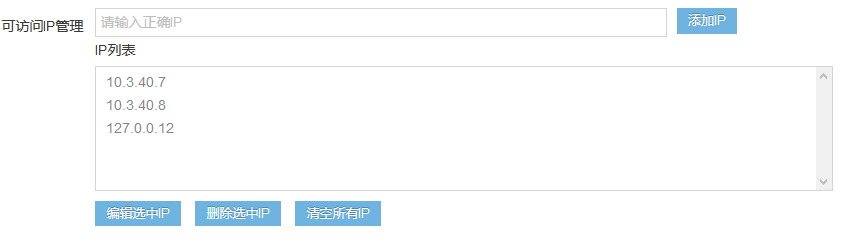
</div>效果:

























 4789
4789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








