注意:可以选择性引入 bootstrap.min.css和bootstrap.min.js,引入样式更好控制
option选项
0-hour 1-day 2-month 3-year 4-all year
//常用
format: 'yyyy-mm-dd hh:ii:ss', //日期格式年-月-日 时:分:秒 默认是:mm/dd/yyyy
autoclose: true,//默认值:false,当选择一个日期之后是否立即关闭此日期时间选择器
startDate: new Date(), //设置默认开始时间,new Date()表示默认是当前时间,当前之前的时间都不可选
todayBtn: true, //默认值: false,是否显示“今天”按钮,可选值true,'linked',如果此值为true 或 "linked",则在日期时间选择器组件的底部显示一个 "Today" 按钮用以选择当前日期。如果是true的话,"Today" 按钮仅仅将视图转到当天的日期,如果是"linked",当天日期将会被选中。
todayHighlight: true,//默认值: false,如果为true, 高亮当前日期
language: 'zh-CN', //语言设置默认是英文'en' 中文:'zh-CN',如果是设置中文的话,需要特殊设置
startView: 3,// 日期时间选择器打开之后首先显示的视图 默认是2(month视图)
//hour视图:0或hour day视图:1或day month视图:2或month year视图:3或year 4(decade):每年的视图
minView: 2, //默认值:0, 'hour' 日期时间选择器所能够提供的最精确的时间选择视图
//不常用,使用默认即可
weekStart: 0, //一周从哪一天开始。0(默认是星期日)到6(星期六)
endDate: new Date(), //设置默认结束时间,new Date()表示默认是当前时间,当前之后的时间都不可选
daysOfWeekDisabled: [0, 6],//每周不可用时间,0-6表示周日到周六
maxView: 4,// 默认值:4, 'decade' 日期时间选择器最高能展示的选择范围视图
keyboardNavigation: true,// 默认值: true,是否允许通过方向键改变日期
forceParse: true,//默认值: true,当选择器关闭的时候,是否强制解析输入框中的值。也就是说,当用户在输入框中输入了不正确的日期,选择器将会尽量解析输入的值,并将解析后的正确值按照给定的格式format设置到输入框中。
minuteStep: 5,//默认值: 5,此数值被当做步进值用于构建小时视图。对于每个 minuteStep 都会生成一组预设时间(分钟)用于选择。
viewSelect: 'same as minView', // 默认值: same as minView (可选值 'decade', 'year', 'month', 'day', 'hour')
showMeridian: false,//是否显示子午线,默认是false,不显示
initialDate: new Date(),//默认值: new Date()
设置中文语言显示,只需向 $.fn.datetimepicker.dates中增加一个key即可,但是一定要放在调用 .datetimepicker()之前。如下案例
$.fn.datetimepicker.dates['zh'] = { days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"], daysShort: ["日", "一", "二", "三", "四", "五", "六", "日"], daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"], months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], monthsShort: ["一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二"], meridiem: ["上午", "下午"], today: "今天" };
常用的方法
datetimepicker:/初始化日期时间选择器 $('#datetimepicker').datetimepicker(options) remove:移除日期时间选择器。同时移除已经绑定的event、内部绑定的对象和HTML元素。 $('#datetimepicker').datetimepicker('remove'); show:显示日期时间选择器(无参数) $('#datetimepicker').datetimepicker('show'); hide:隐藏日期时间选择器(无参数) $('#datetimepicker').datetimepicker('hide'); update:使用当前输入框中的值更新日期时间选择器(无参数) $('#datetimepicker').datetimepicker('update'); setStartDate:给日期时间选择器设置一个新的起始日期,参数string $('#datetimepicker').datetimepicker('setStartDate', '2012-01-01'); setEndDate:给日期时间选择器设置一个新的结束日期,参数string $('#datetimepicker').datetimepicker('setEndDate', '2012-01-01'); setDaysOfWeekDisabled:设置一周中不可以用的天,参数array $('#datetimepicker').datetimepicker('setDaysOfWeekDisabled', [0,6]);
事件
Datetimepicker 类暴露了一组event用以对日期进行操作。
show:当选择器显示时被触发。
hide:当选择器隐藏时被触发。
changeDate:当日期被改变时被触发
$('#datetimepicker').datetimepicker() .on('changeDate', function(ev){ ...... });
changeYear:当十年视图上的年视图view被改变时触发。
changeMonth:当年视图上的月视图view被改变时触发。
outOfRange:当用户选择的日期超出startDate 或endDate 时,或者通过setDate 或 setUTCDate方法设置日期超出范围时被触发。
键盘支持:日期时间选择器提供了键盘导航:up, down, left, right 方向键
这些方向键中,left/right 向后/向前 一天,up/down 向后/向前 一周。
配合shift键,up/left 向后退一个月,down/right 向前进一个月。
配置ctrl键,up/left 向后退一年,down/right 向前进一年。
Shift+ctrl 和 ctrl 同等效果 - 也就是说,他们不能同时改变月和年,只能单独改变年。
escape: 键可以用来隐藏、重新显示日期时间选择器;当用户希望手工编辑输入框中的值是会很有用。
enter:当选择器处于显示状态时,enter键只是将其隐藏。当选择器处于隐藏状态时,enter键发挥通常的功能 - 提交当前表单,或者其他。
===================================================================
视图demo:年-月-日 时:分:秒


<link rel="stylesheet" href="./js//bootstrap.datetimepicker/bootstrap-datetimepicker.min.css" /> <script src="./js/jquery-3.4.1.min.js"></script> <script src="./js//bootstrap.datetimepicker/bootstrap-datetimepicker.min.js"></script> <script> $(function () { $('.view').datetimepicker({ autoclose: true, startDate: new Date(), todayBtn: true, todayHighlight: true, language: 'zh-CN', format: 'yyyy-mm-dd hh:ii:ss', startView: 2,// 默认是2(month视图) //hour视图:0或hour day视图:1或day month视图:2或month year视图:3或year 4(decade):每年的视图 minView: 0, //默认值:0, 'hour' 日期时间选择器所能够提供的最精确的时间选择视图 }); }) //只需向 $.fn.datetimepicker.dates中增加一个key即可,一定要放在调用 .datetimepicker()之前。如下案例 $.fn.datetimepicker.dates['zh'] = { days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"], daysShort: ["日", "一", "二", "三", "四", "五", "六", "日"], daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"], months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], monthsShort: ["一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二"], meridiem: ["上午", "下午"], today: "今天" }; </script>

===================================================================
视图demo:年-月-日 时:分


<link rel="stylesheet" href="./js//bootstrap.datetimepicker/bootstrap-datetimepicker.min.css" /> <script src="./js/jquery-3.4.1.min.js"></script> <script src="./js//bootstrap.datetimepicker/bootstrap-datetimepicker.min.js"></script> <script> $(function () { $('.view').datetimepicker({ autoclose: true, startDate: new Date(), todayBtn: true, todayHighlight: true, language: 'zh-CN', format: 'yyyy-mm-dd hh:ii', startView: 2,// 默认是2(month视图) //hour视图:0或hour day视图:1或day month视图:2或month year视图:3或year 4(decade):每年的视图 minView: 0, //默认值:0, 'hour' 日期时间选择器所能够提供的最精确的时间选择视图 }); }) //只需向 $.fn.datetimepicker.dates中增加一个key即可,一定要放在调用 .datetimepicker()之前。如下案例 $.fn.datetimepicker.dates['zh'] = { days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"], daysShort: ["日", "一", "二", "三", "四", "五", "六", "日"], daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"], months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], monthsShort: ["一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二"], meridiem: ["上午", "下午"], today: "今天" }; </script>

===================================================================
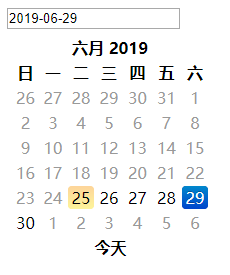
视图demo:年-月-日


<link rel="stylesheet" href="./js//bootstrap.datetimepicker/bootstrap-datetimepicker.min.css" /> <script src="./js/jquery-3.4.1.min.js"></script> <script src="./js//bootstrap.datetimepicker/bootstrap-datetimepicker.min.js"></script> <script> $(function () { $('.view').datetimepicker({ autoclose: true, startDate: new Date(), todayBtn: true, todayHighlight: true, language: 'zh-CN', format: 'yyyy-mm-dd', startView: 2,// 默认是2(month视图) //hour视图:0或hour day视图:1或day month视图:2或month year视图:3或year 4(decade):每年的视图 minView: 2, //默认值:0, 'hour' 日期时间选择器所能够提供的最精确的时间选择视图 }); }) //只需向 $.fn.datetimepicker.dates中增加一个key即可,一定要放在调用 .datetimepicker()之前。如下案例 $.fn.datetimepicker.dates['zh'] = { days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"], daysShort: ["日", "一", "二", "三", "四", "五", "六", "日"], daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"], months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], monthsShort: ["一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二"], meridiem: ["上午", "下午"], today: "今天" }; </script>

===================================================================
具体参考:https://github.com/summerSongXia/summerProject/tree/master/datetimepicter





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








