bootstrap-datetimepicker时间选择器(已汉化)
1、显示样式
1、小时视图

$('#dtpDate1').datetimepicker({
language:'zh-CN',
format:'yyyy-mm-dd hh:00',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 1,
minView: 1,
})
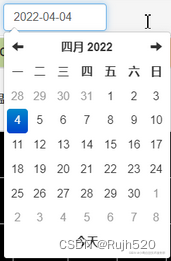
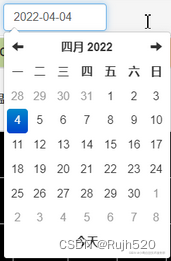
2、日视图

$('#dtpDate1').datetimepicker({
language:'zh-CN',
format:'yyyy-mm-dd',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
})
3、月视图

$('#dtpDate1').datetimepicker({
language:'zh-CN',
format:'yyyy-mm',
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 3,
minView: 3,
})
4、 年视图

$('#dtpDate1').datetimepicker({
language:'zh-CN',
format:'yyyy',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 4,
minView: 4,
})

























 1737
1737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








