uni-app插件开发指南
安装sass
sass基于Ruby语言开发而成,因此安装sass前需要安装Ruby,[安装sass中文网]查看详细安装步骤。(https://www.sass.hk/install/)(注:mac下自带Ruby无需在安装Ruby!)
安装Ruby
window下安装SASS首先需要安装Ruby,先从官网下载Ruby并安装,我下载的是2.7.0-1(x86)版本,截图如下所示。

安装过程中请注意勾选Add Ruby executables to your PATH添加到系统环境变量。如下图:

点击上图的install会开始安装,安装完成后会自动调起一个cmd窗口,显示的内容我忘记截屏了,但是不碍事,直接点击回车即可,可能需要点时间请安心等待,安装完成之后cmd窗口的提示内容和之前的内容一样,直接点击回车关掉此cmd窗口即可。
PS:如果没有最后一步只能在以管理员身份下打开的cmd窗口在可以运行ruby -v,不然会显示ruby不是内部或外部命令,也不是可运行的程序或批处理文件。
安装完成后需测试安装有没有成功,运行CMD输入以下命令:

使用ruby安装sass和compass
cd ‘ruby的安装路径’(我的路径是:C:\Ruby27)
gem install sass
gem install compass
具体操作如下图所示:


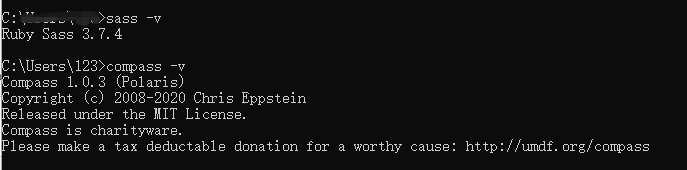
安装完成之后,通过sass -v和compass -v检测是否安装成功,成功时显示的内容如下所示:
























 1299
1299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








