问题描述:
我们在使用vue3+element-plus搭建项目时,如果把dialog组件进行二次封装将会遇到emit事件执行报警告问题,并且如果运用了国际化插件vue-i18n也会遇到切换路由$t方法报错问题!
组件封装示例:
<el-dialog :title="title" top="10vh" :fullscreen="device=='mobile'?true:false" :model-value="showDialog">
<el-scrollbar :max-height="device=='mobile'?'70vh':'55vh'">
<slot name="form"></slot>
</el-scrollbar>
<template #footer>
<span class="dialog-footer">
<slot name="btn"></slot>
<el-button v-if="showBtn.submit" type="primary" @click="$emit('submit')" size="small">{{$t("dialogcom.comfirm")}}</el-button>
<el-button v-if="showBtn.cancle" @click="$emit('cancle')" size="small">{{$t("dialogcom.cancle")}}</el-button>
</span>
</template>
</el-dialog>
原因分析:
1、上面的源码中的$emit事件在页面加载时就会报如下的警告:

解决方案:
如下,在js中需要声明需要发射的事件就ok了:
export default {
name: "dialogcom",
emits: ["submit", "cancle"],
}
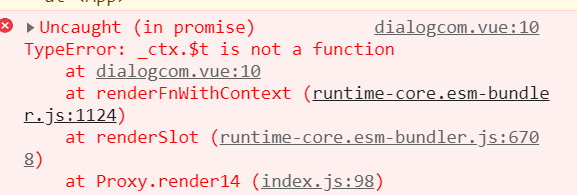
2、上面源码中的$t()方法在切换路由时就会如下报错,无法正常切换语言:

解决方案:
//把上面的$t换成$root.$t即可解决此问题
<el-dialog :title="title" top="10vh" :fullscreen="device=='mobile'?true:false" :model-value="showDialog">
<el-scrollbar :max-height="device=='mobile'?'70vh':'55vh'">
<slot name="form"></slot>
</el-scrollbar>
<template #footer>
<span class="dialog-footer">
<slot name="btn"></slot>
<el-button v-if="showBtn.submit" type="primary" @click="$emit('submit')" size="small">{{$root.$t("dialogcom.comfirm")}}</el-button>
<el-button v-if="showBtn.cancle" @click="$emit('cancle')" size="small">{{$root.$t("dialogcom.cancle")}}</el-button>
</span>
</template>
</el-dialog>
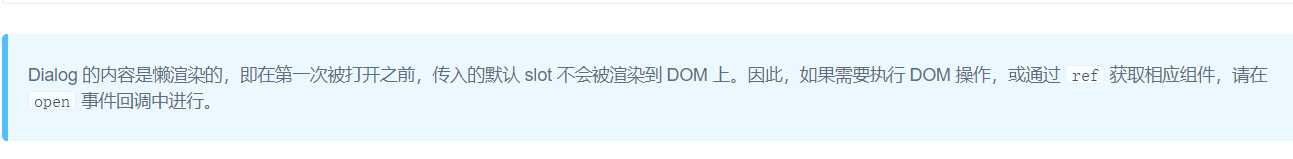
为什么会造成这两个问题呢,我们先来看下文档,如下

我由此推断dialog的特殊性,所以在我们二次封装后dialog组件内部是独立的,需要在内部调用原型链的属性和方法就要调用$root下的属性方法,emit也需要主动声明发射事件!

























 3327
3327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










