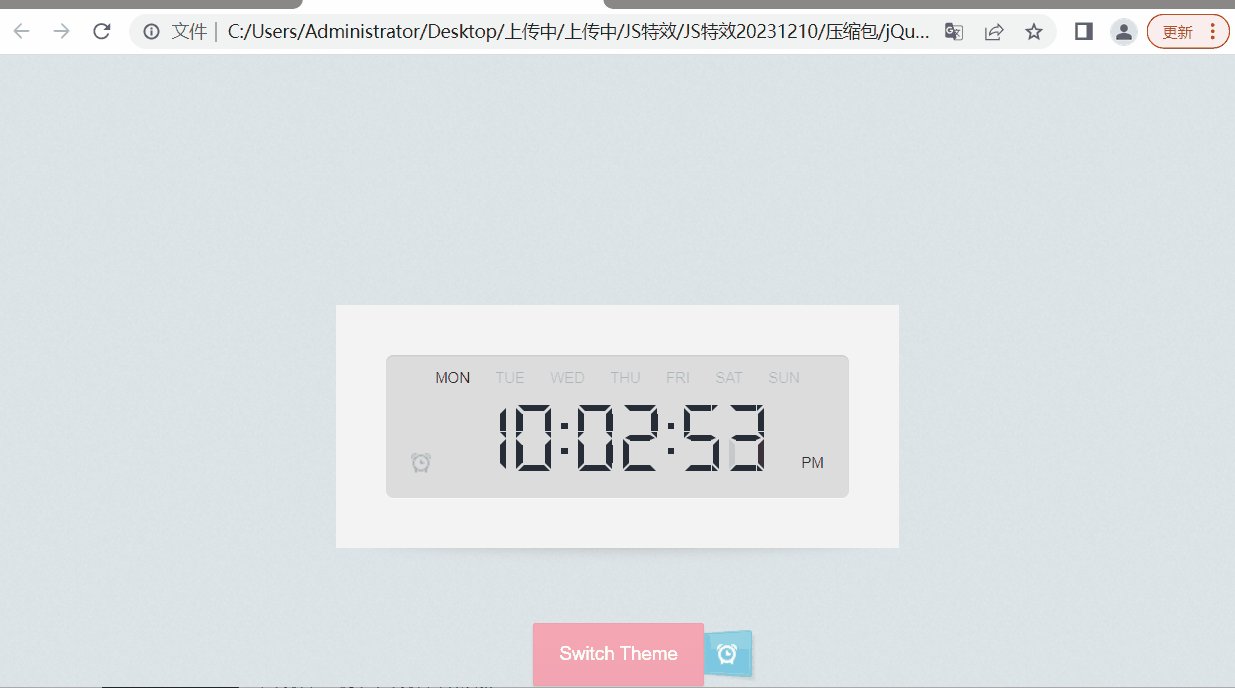
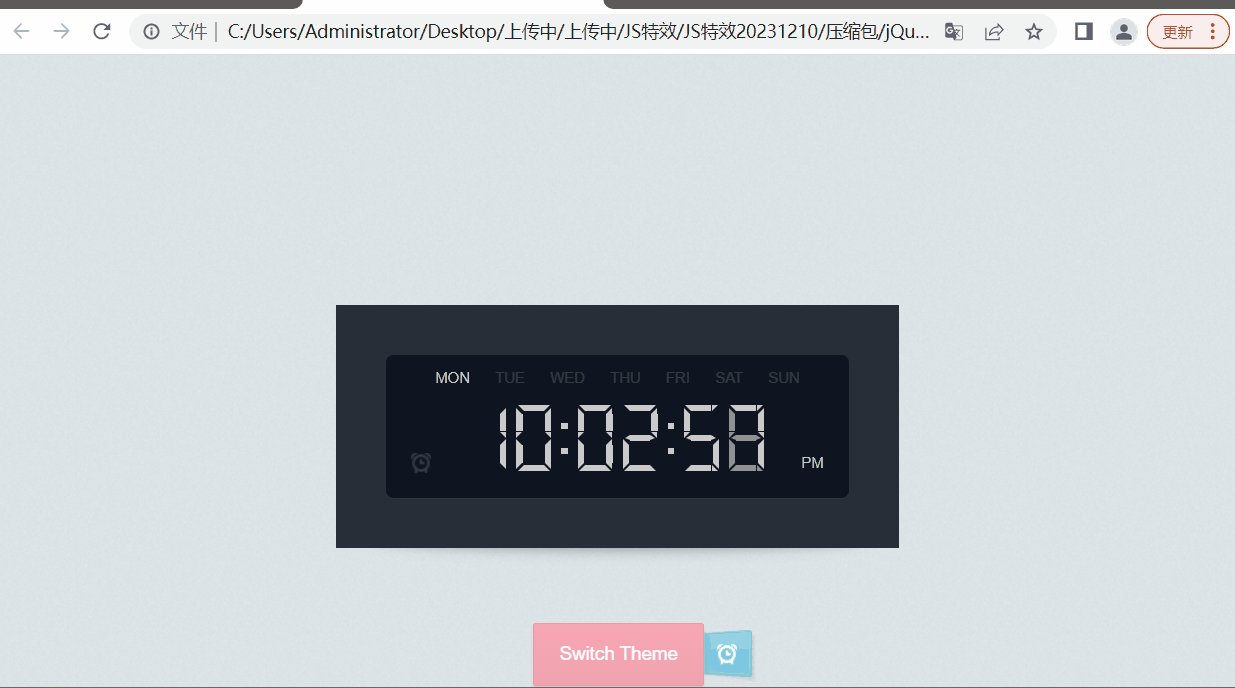
jQuery CSS3数字时钟 ,先来看看效果:

一部分关键的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Tutorial: Digital Clock with HTML5 Audio Alarms</title>
<!-- The main CSS file -->
<link href="assets/css/style.css" rel="stylesheet" />
<!--[if lt IE 9]>
<script src="http://jq22.qiniudn.com/html5.js"></script>
<![endif]-->
</head>
<body>
<div id="clock" class="light">
<div class="display">
<div class="weekdays"></div>
<div class="ampm"></div>
<div class="alarm"></div>
<div class="digits"></div>
</div>
</div>
<div class="button-holder">
<a id="switch-theme" class="button">Switch Theme</a>
<a class="alarm-button"></a>
</div>
<!-- The dialog is hidden with css -->
<div class="overlay">
<div id="alarm-dialog">
<h2>Set alarm after</h2>
<label class="hours">
Hours
<input type="number" value="0" min="0" />
</label>
<label class="minutes">
Minutes
<input type="number" value="0" min="0" />
</label>
<label class="seconds">
Seconds
<input type="number" value="0" min="0" />
</label>
<div class="button-holder">
<a id="alarm-set" class="button blue">Set</a>
<a id="alarm-clear" class="button red">Clear</a>
</div>
<a class="close"></a>
</div>
</div>
<div class="overlay">
<div id="time-is-up">
<h2>Time's up!</h2>
<div class="button-holder">
<a class="button blue">Close</a>
</div>
</div>
</div>
<audio id="alarm-ring" preload>
<source src="assets/audio/ticktac.mp3" type="audio/mpeg" />
<source src="assets/audio/ticktac.ogg" type="audio/ogg" />
</audio>
<!-- JavaScript Includes -->
<script src="http://www.jq22.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/moment.js/2.0.0/moment.min.js"></script>
<script src="assets/js/script.js"></script>
</body>
</html>
全部代码:jQuery CSS3数字时钟.zip






















 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








