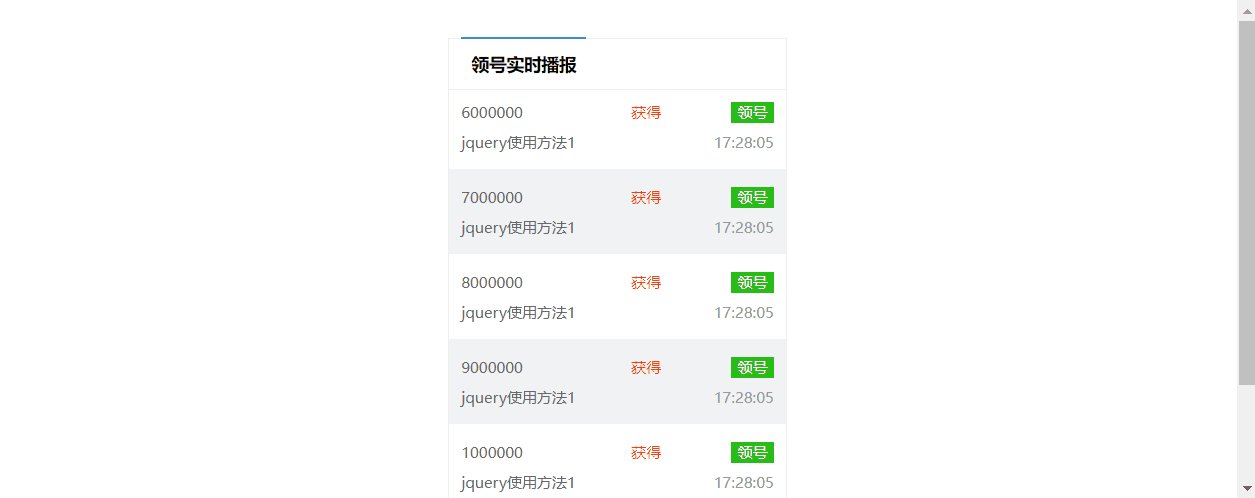
jQuery文字无缝滚动效果代码,先来看看效果:

一部分关键的代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<title>jQuery文字无缝滚动效果代码</title>
<meta name="keywords" content="jQuery,文字,无缝滚动,效果代码" />
<meta name="description" content="jQuery文字无缝滚动效果代码下载。" />
<meta name="author" content="js代码(www.jsdaima.com)" />
<meta name="copyright" content="js代码(www.jsdaima.com)" />
<link type="text/css" href="css/style.css" rel="stylesheet" />
<script src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/scroll.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.list_lh li:even').addClass('lieven');
})
$(function(){
$("div.list_lh").myScroll({
speed:40, //数值越大,速度越慢
rowHeight:68 //li的高度
});
});
</script>
</head>
<body>
<div class="box">
<div class="bcon">
<h1><b>领号实时播报</b></h1>
<!-- 代码开始 -->
<div class="list_lh">
<ul>
<li>
<p><a href="#">1000000</a><a href="#" class="btn_lh">领号</a><em>获得</em></p>
<p><a href="#" class="a_blue">jquery使用方法1</a><span>17:28:05</span></p>
</li>
<li>
<p><a href="#">2000000</a><a href="#" class="btn_lh">领号</a><em>获得</em></p>
<p><a href="#" class="a_blue">jquery使用方法1</a><span>17:28:05</span></p>
</li>
<li>
<p><a href="#">3000000</a><a href="#" class="btn_lh">领号</a><em>获得</em></p>
<p><a href="#" class="a_blue">jquery使用方法1</a><span>17:28:05</span></p>
</li>
<li>
<p><a href="#">4000000</a><a href="#" class="btn_lh">领号</a><em>获得</em></p>
<p><a href="#" class="a_blue">jquery使用方法1</a><span>17:28:05</span></p>
</li>
<li>
<p><a href="#">5000000</a><a href="#" class="btn_lh">领号</a><em>获得</em></p>
<p><a href="#" class="a_blue">jquery使用方法1</a><span>17:28:05</span></p>
</li>
<li>
<p><a href="#">6000000</a><a href="#" class="btn_lh">领号</a><em>获得</em></p>
<p><a href="#" class="a_blue">jquery使用方法1</a><span>17:28:05</span></p>
</li>
<li>
<p><a href="#">7000000</a><a href="#" class="btn_lh">领号</a><em>获得</em></p>
<p><a href="#" class="a_blue">jquery使用方法1</a><span>17:28:05</span></p>
</li>
<li>
<p><a href="#">8000000</a><a href="#" class="btn_lh">领号</a><em>获得</em></p>
<p><a href="#" class="a_blue">jquery使用方法1</a><span>17:28:05</span></p>
</li>
<li>
<p><a href="#">9000000</a><a href="#" class="btn_lh">领号</a><em>获得</em></p>
<p><a href="#" class="a_blue">jquery使用方法1</a><span>17:28:05</span></p>
</li>
<li>
<p><a href="#">1000000</a><a href="#" class="btn_lh">领号</a><em>获得</em></p>
<p><a href="#" class="a_blue">jquery使用方法1</a><span>17:28:05</span></p>
</li>
<li>
<p><a href="#">1100000</a><a href="#" class="btn_lh">领号</a><em>获得</em></p>
<p><a href="#" class="a_blue">jquery使用方法1</a><span>17:28:05</span></p>
</li>
<li>
<p><a href="#">1200000</a><a href="#" class="btn_lh">领号</a><em>获得</em></p>
<p><a href="#" class="a_blue">jquery使用方法1</a><span>17:28:05</span></p>
</li>
</ul>
</div>
<!-- 代码结束 -->
</div>
</div>
</body>
</html>
全部代码:jQuery实现文字无缝滚动效果






















 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








