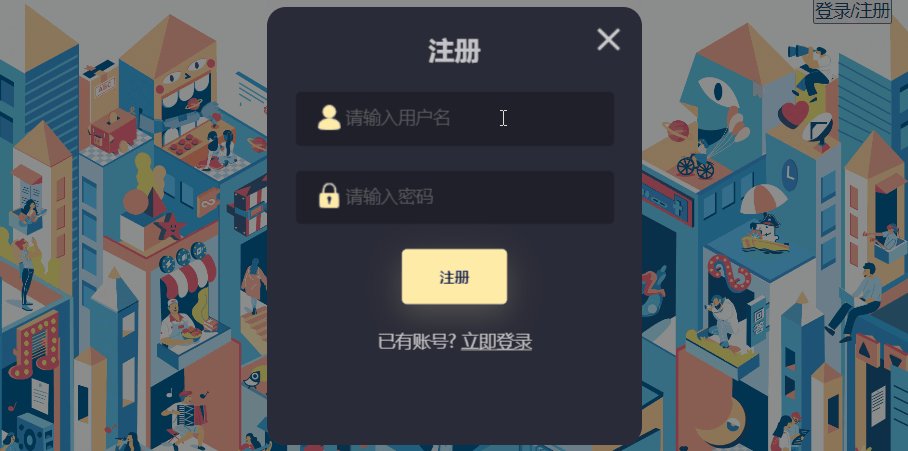
原生js翻转登录/注册,animation动画开启和关闭窗口!点击登录窗口外区域遮盖层关闭登录窗口 ,先来看看效果:

一部分关键的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div style="position: relative; height: 10px;"><button class="login-btn" style="position: absolute; right: 20px; color: black;">登录/注册</button></div>
<div class="bg">
<div class="login-card">
<div class="rotate">
<div class="card-front">
<h4>登录</h4>
<div class="img_nav"><i class="top_nav"></i></div>
<form action="">
<div class="form-group"><img class="input-icon" src="images/login.png"><input type="text" class="form-style" placeholder="请输入用户名"></div>
<div class="form-group"><img class="input-icon" src="images/pass.png"><input class="form-style" type="password" placeholder="请输入密码"></div>
<div class="form-group"><input type="submit" class="input-btn" value="登录"></div>
<div class="form-group form-left">
<span>没有账号?</span>
<span class="btn" id="btn2">立即注册</span>
<span class="form-font1">忘记密码?</span>
</div>
</form>
</div>
<div class="card-back">
<form action="">
<h4>注册</h4>
<div class="img_nav"><i class="top_nav"></i></div>
<div class="form-group"><img class="input-icon" src="images/login.png"><input type="text" class="form-style" placeholder="请输入用户名"></div>
<div class="form-group"><img class="input-icon" src="images/pass.png"><input type="password" class="form-style" placeholder="请输入密码"></div>
<div class="form-group"><input type="submit" class="input-btn" value="注册"></div>
<div class="form-group">
<span>已有账号?</span>
<span class="btn" id="btn">立即登录</span>
</div>
</form>
</div>
</div>
</div>
</div>
<script>
function login() {
var rotate=document.querySelector(".rotate");
var btn=document.getElementById("btn");
var btn2=document.getElementById("btn2");
btn.onclick=function() {
rotate.classList.add("change");
}
btn2.onclick=function() {
rotate.classList.remove("change");
}
}
login();
function pop() {
var bg=document.querySelector(".bg");
var loginCard=document.querySelector(".login-card");
var close=document.querySelector(".card-front .top_nav")
var close2=document.querySelector(".card-back .top_nav")
bg.onclick=function() {
// classLlist属性,用于在元素中添加,移除及切换 CSS 类
loginCard.classList.remove("card-active");
loginCard.classList.add("card-active2");
setTimeout(function() {
bg.classList.remove("active")
}, 200)
}
loginCard.onclick=function(e) {
if (e.target==close||e.target==close2) return;
e.stopPropagation();
}
var loginBtn=document.querySelector(".login-btn");
loginBtn.onclick=function() {
loginCard.classList.remove("card-active2");
loginCard.classList.add("card-active");
bg.classList.add("active");
}
}
pop();
</script>
</body>
</html>全部代码:原生js翻转登录和注册窗口特效






















 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








