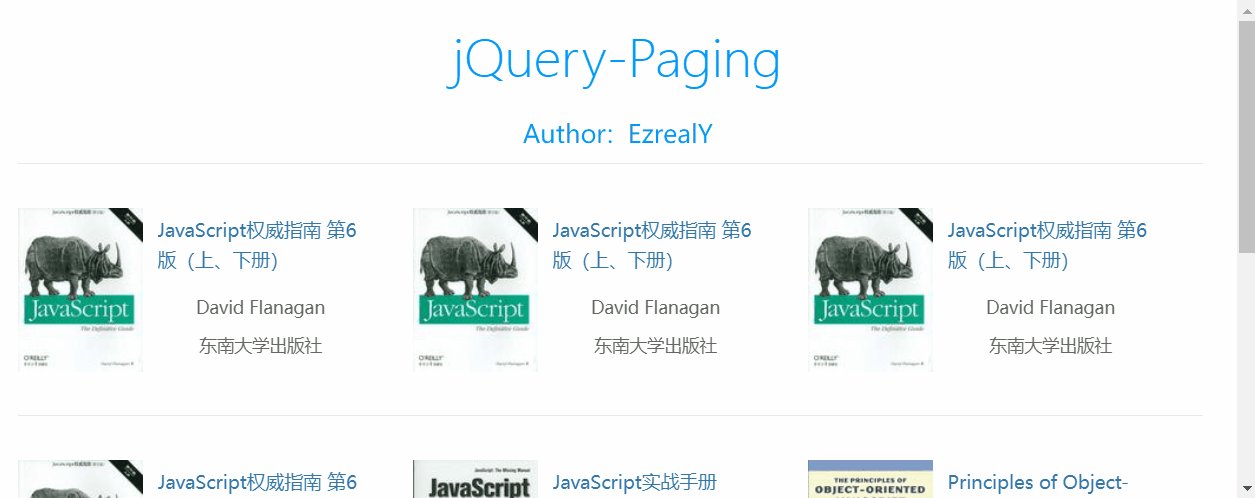
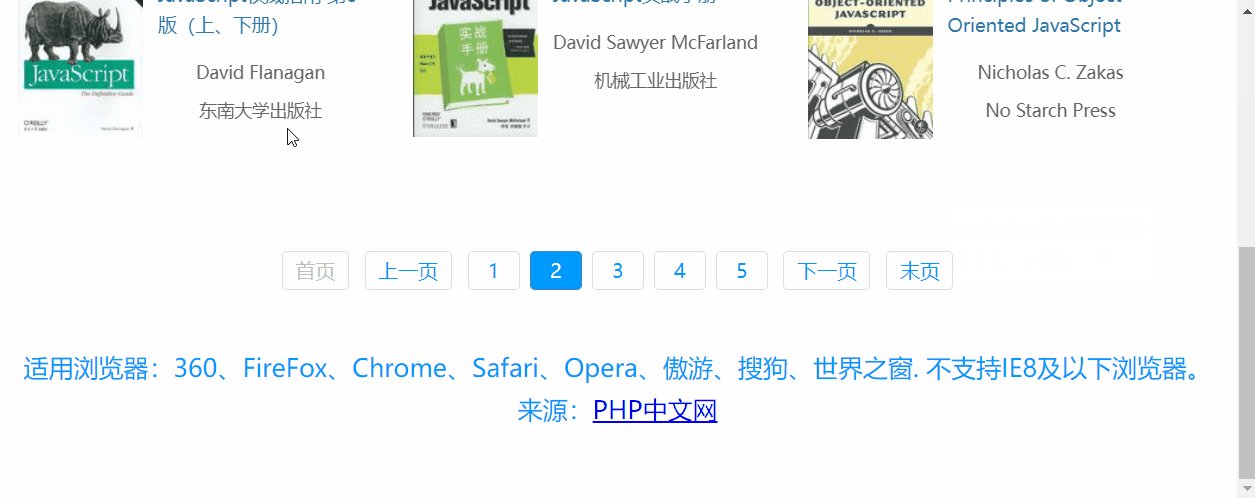
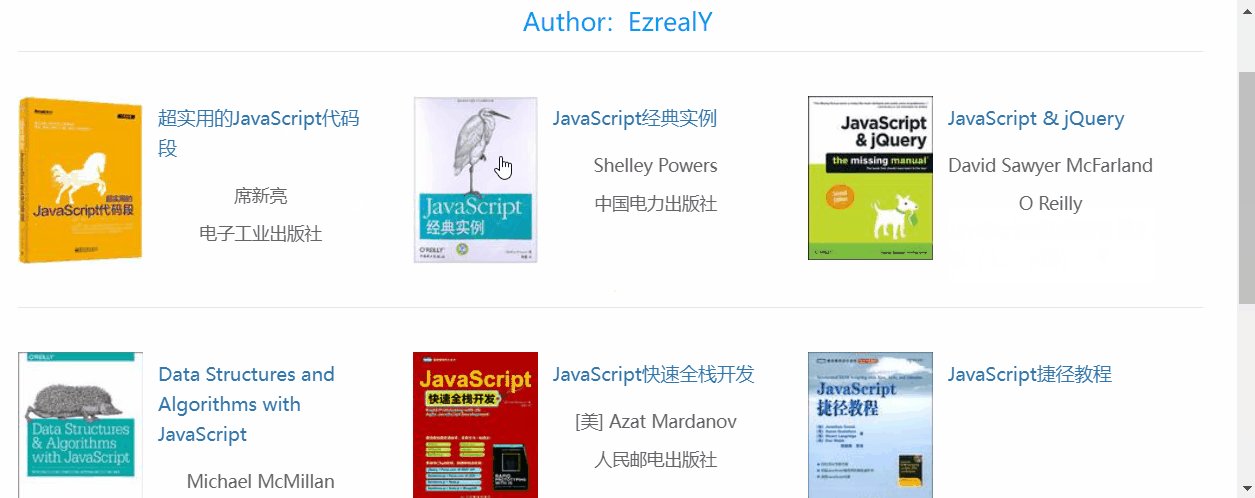
jQuery动态分页数据获取代码是一款动态数据获取插件,先来看看效果:

一部分关键的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery动态分页数据获取代码</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/animate.css">
</head>
<body>
<h1>jQuery-Paging</h1>
<p>Author: EzrealY</p>
<div id="resultBox"></div>
<div id="paging">
<div class="first">首页</div>
<div class="prev">上一页</div>
<ul class="list"></ul>
<div class="go">
<input type="text" placeholder="Goto">
<button>跳转</button>
</div>
<div class="next">下一页</div>
<div class="last">末页</div>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/data.js"></script>
<script type="text/javascript" src='js/paging.js'></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。</p>
<p>来源:<a href="http://php.cn/" target="_blank">PHP中文网</a></p>
</div>
</body>
</html>全部代码:jQuery动态分页数据获取代码






















 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








