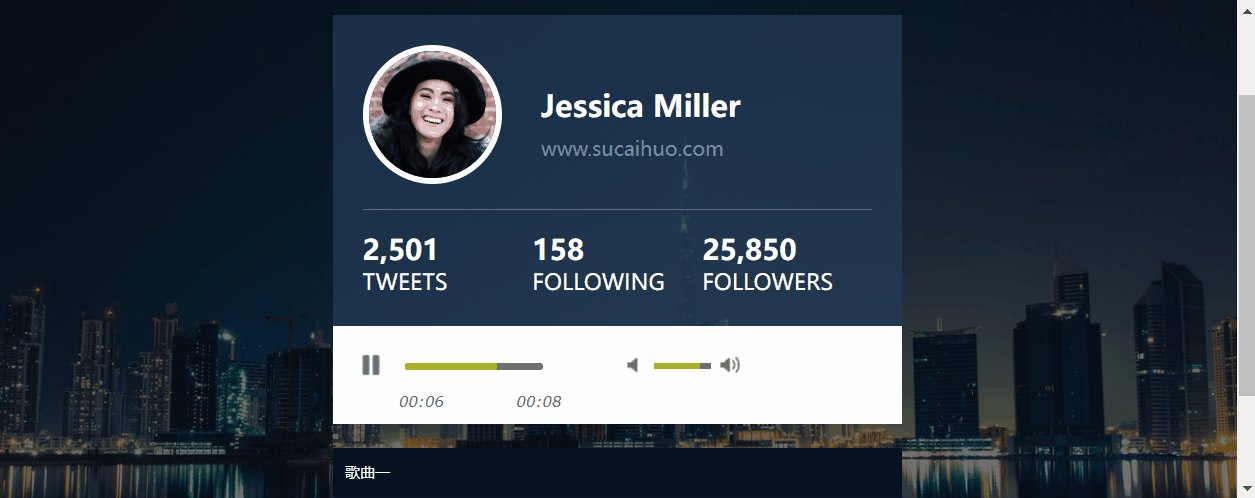
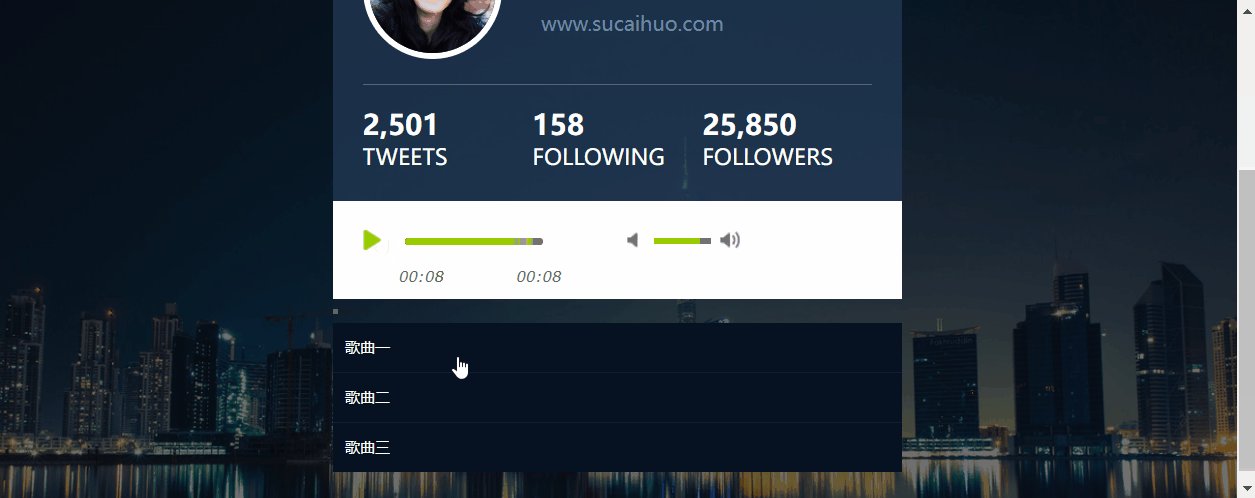
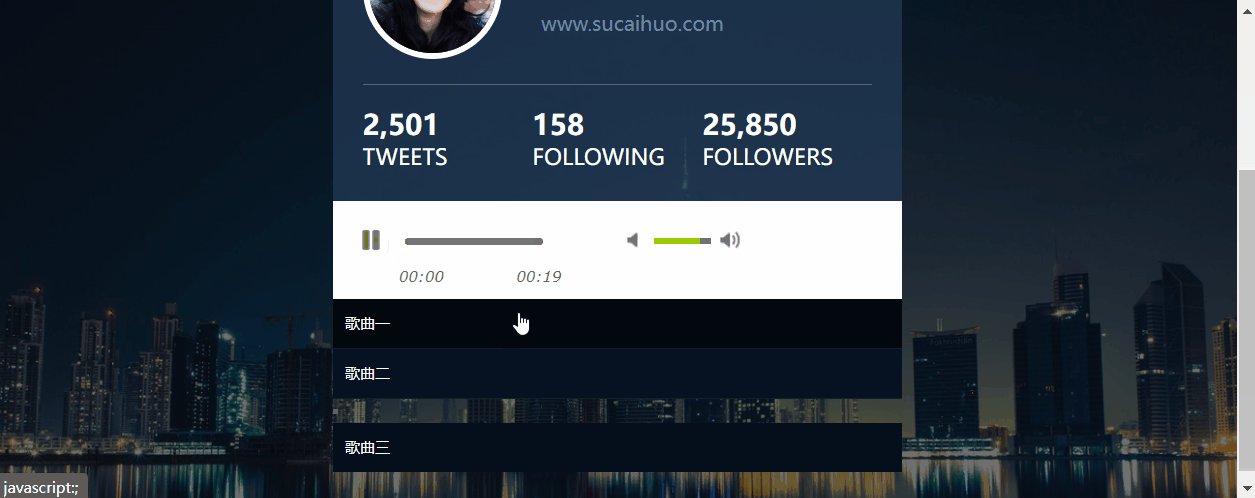
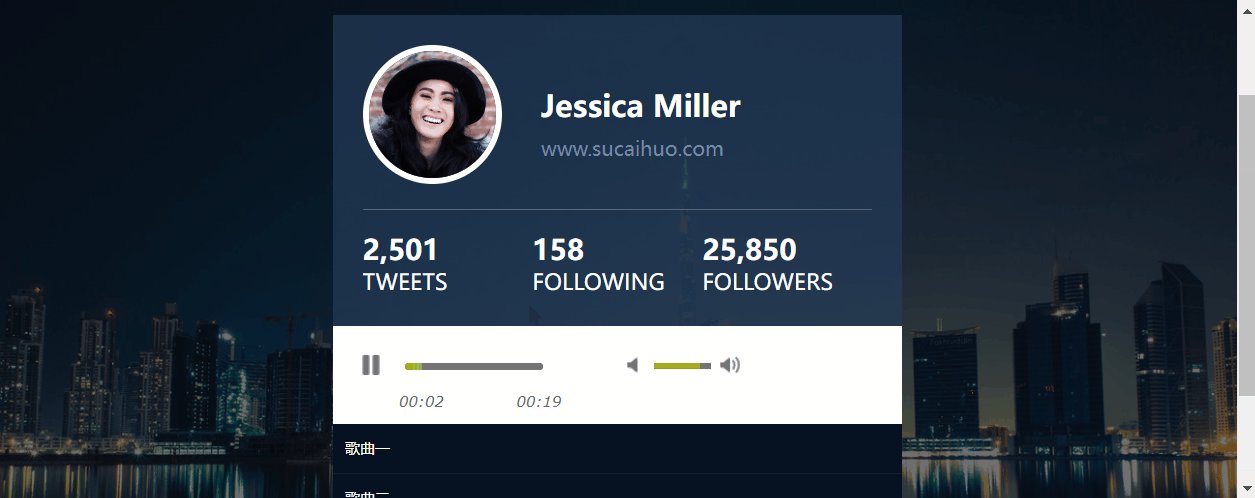
jQuery带有歌曲列表的音乐播放器插件,先来看看效果:

一部分关键的代码如下:
<!DOCTYPE html>
<html>
<head>
<title>jQuery带歌曲列表的音乐播放器插件</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<script src="js/jquery-1.11.1.min.js"></script>
</head>
<body><script src="/demos/googlegg.js"></script>
<!-- 代码 开始 -->
<div class="audio-main w3ls">
<div class="audio-record-list">
<div class="profile">
<div class="profile-top wthree">
<div class="pic-sec">
<div class="pic">
<img src="images/t3.jpg" alt=""/>
</div>
<div class="pic_info">
<h2>Jessica Miller</h2>
<h3><a href="#">www.sucaihuo.com</a></h3>
</div>
<div class="clear"></div>
</div>
<div class="media">
<div class="tweet">
<h4>2,501</h4>
<h5>Tweets</h5>
</div>
<div class="follow">
<h4>158</h4>
<h5>Following</h5>
</div>
<div class="follow2">
<h4>25,850</h4>
<h5>Followers</h5>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div id="jquery_jplayer_1" class="jp-jplayer"></div>
<div id="jp_container_1" class="jp-audio" role="application" aria-label="media player">
<div class="jp-type-playlist">
<div class="jp-gui jp-interface">
<div class="jp-controls">
<button class="jp-play" role="button" tabindex="0">play</button>
</div>
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
<div class="jp-volume-controls">
<button class="jp-mute" role="button" tabindex="0">mute</button>
<button class="jp-volume-max" role="button" tabindex="0">max volume</button>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value"></div>
</div>
</div>
<div class="jp-time-holder">
<div class="jp-current-time" role="timer" aria-label="time"> </div>
<div class="jp-duration" role="timer" aria-label="duration"> </div>
</div>
</div>
<div class="jp-playlist">
<ul>
<li> </li>
</ul>
</div>
<div class="jp-no-solution">
<span>Update Required</span>
To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>.
</div>
</div>
</div>
</div>
</div>
<link href="css/jplayer.blue.monday.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.jplayer.min.js"></script>
<script type="text/javascript" src="js/jplayer.playlist.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
new jPlayerPlaylist({
jPlayer: "#jquery_jplayer_1",
cssSelectorAncestor: "#jp_container_1"
}, [
{
title:"歌曲一",
mp3:"7631.mp3",
oga:"7631.mp3"
},
{
title:"歌曲二",
mp3:"7463.mp3",
oga:"7463.mp3"
},
{
title:"歌曲三",
mp3:"7399.mp3",
oga:"7399.mp3"
}
], {
swfPath: "../../dist/jplayer",
supplied: "oga, mp3",
wmode: "window",
useStateClassSkin: true,
autoBlur: false,
smoothPlayBar: true,
keyEnabled: true
});
});
</script>
<!-- 代码 结束 -->
</body>
</html>全部代码:jQuery带有歌曲列表的音乐播放器插件






















 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








