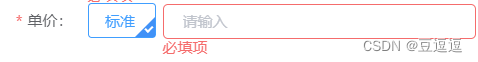
效果图:

代码:
1.el-form-item中添加required属性
2.el-form-item中嵌套el-form-item
<el-form-item label="单价:" class="form-row img-line" required>
<bg-check-box ref="price" :checkList="formSearch.standardList"></bg-check-box>
<el-form-item prop="price" class="price">
<el-input v-model="newPriceForm.price" placeholder="请输入" clearable></el-input>
</el-form-item>
</el-form-item>






















 5432
5432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








