文章目录
一、设计用户页面
除了签到成功的时候能看到本周考勤的结果,如果用户平时想要查询考勤结果,可以先进入到用
户页面,然后点击我的考勤,进入月考勤统计页面。既然本章要实现考勤模块,那么这个月考勤
页面和用户页面,我们都要去完成
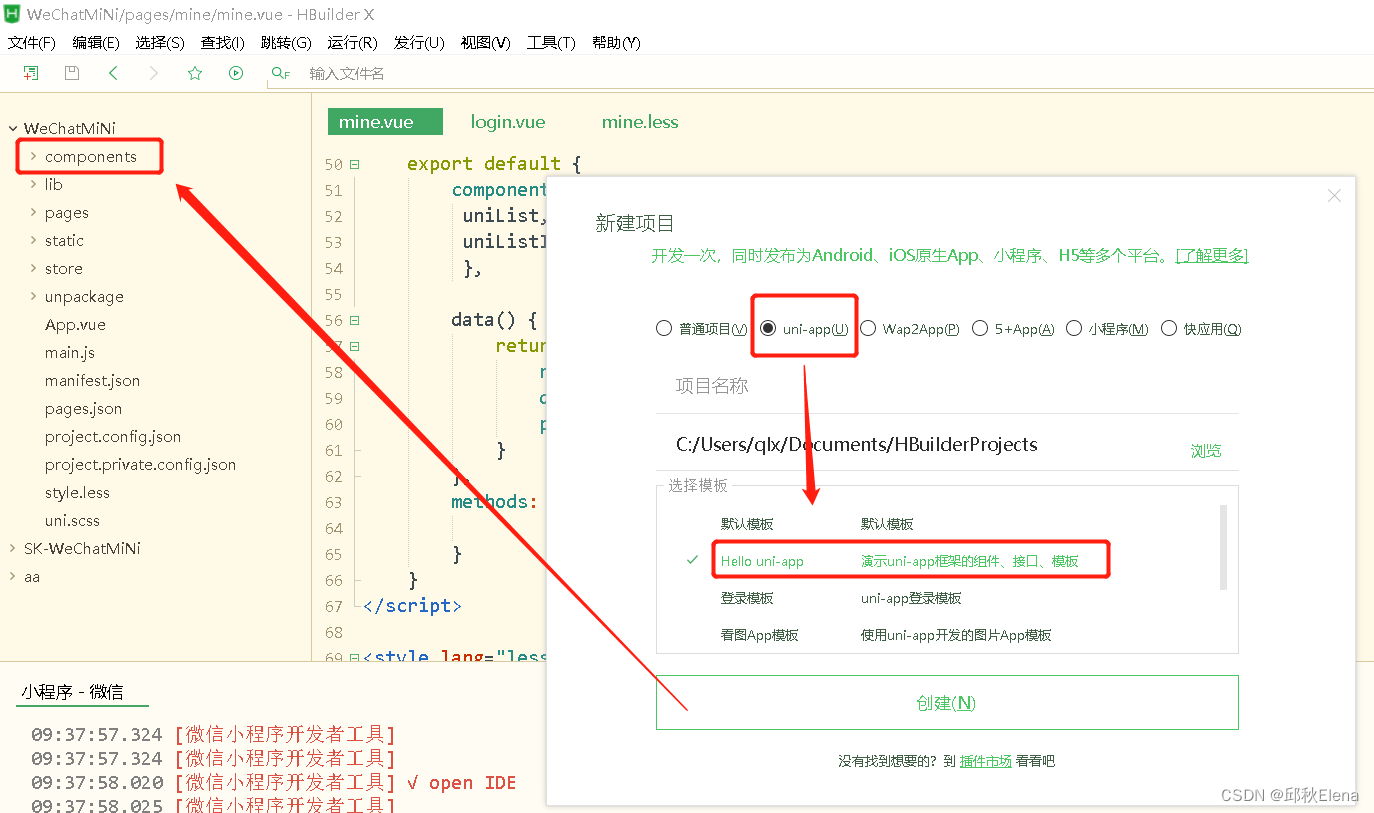
1、导入UNI-APP组件库
用户页面的List列表和月考勤页面的日历组件,需要引入UNI-APP组件库才行。大家到GIT项目上
找到 components.zip 文件,然后把该文件解压缩,拷贝到移动端项目里。
在模型层代码中引入uni-list组件
如下步骤就可以创建一个带组件库的项目,将components文件夹整体复制到自己的工程下即可使用

2、定义前端权限验证函数
因为用户页面包含管理系统的栏目链接,只有具备相关权限的用户才能看到这个链接,这
就需要用到前端的权限验证了。原理也很简单,用户登陆成功之后,他拥有的权限就保存在
Storage中,所以我们从Storage中提取出权限列表,然后跟栏目要求的权限做比较就可以了。
3、定义用户页面内容
mine.vue
<template>
<view class="page">
<view class="user-info">
<view class="border-outer">
<view class="border-inner">
<image :src="photo" mode="widthFix" class="photo"></image>
</view>
</view>
<view class="summary">
<view>
<text class="title">姓名</text>
<text class="value">{
{ name }}</text>
</view>
<view>
<text class="title">部门</text>
<text class="value"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








