最近部署angular 简单写一写过程。
1、首先将Angular项目在本地打包
切换到目录下

使用 ng build 或者 ng build --prod --aot 后者命令打包会更小,但是校验比较严格,变量的修饰符是private也会报错,并且我的项目使用了tinymce插件打包就报错 我不得不将他整成独立的js文件使用。
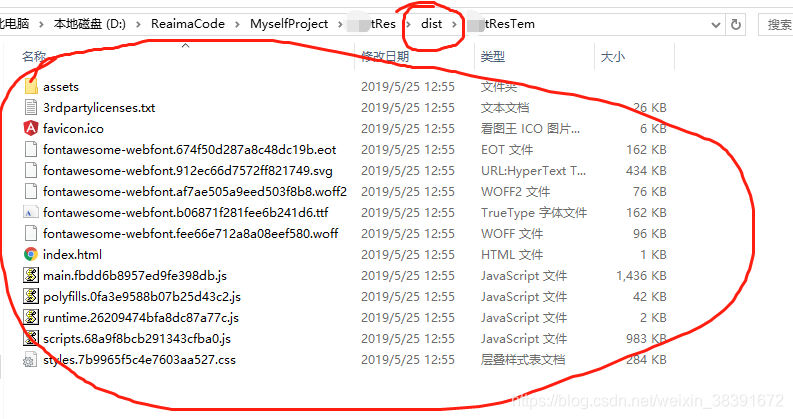
打包之后会生成dist文件夹

2、tomcat部署
我们下载一个tomcat(https://tomcat.apache.org/download-90.cgi)

用xftp扔到我们的服务器上

使用命令解压 (tar -xzvf 名字.tar.gz)
之后进入tomcat的ROOT下,把打包的所有文件上传到这个目录下,之后,进入 tomcat 的 bin 目录下 ,使用 ./startup.sh 启动即可

3、nginx部署
首先安装nginx 可以看这篇教程安装(https://www.cnblogs.com/kingsonfu/p/9804131.html)
安装之后我们进入/etc/nginx/conf.d 修改配置文件,可以直接下载到本地修改之后上传 也可以使用命令vim 进行修改

主要修改location的参数
location / {
root /usr/local/angular;
index index.html;
try_files $uri $uri/ /index.html;
}

/usr/local/angular 路径下是angular的这些文件,不要把这些文件放在root文件目录下读取,应该是权限问题读取不到。

之后我们通过 service nginx start 和 service nginx stop可以开启和关闭nginx
4、继续优化。
对于nginx 我们可以开启gzip提高访问速度
修改nginx.conf 加入
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/css text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable "MSIE [1-6]\.";


ok,总之没少遇坑。






















 1560
1560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








