关于css内边距外边距和边框的一些介绍
1、margin 外边距
是指相邻同辈元素之间的距离。
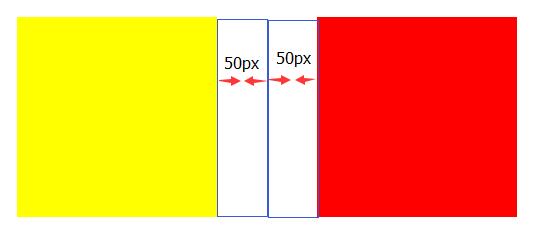
相邻元素块的margin叠加显示

如上图所示两个元素块的margin值都设置为50px。
2、padding 内边距
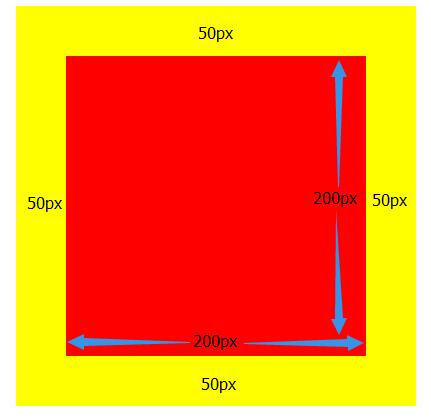
定义元素边框与元素内容之间的距离。

上图盒子的宽200px,高200px;内边距为50px;边框为0px。
3、border 边框
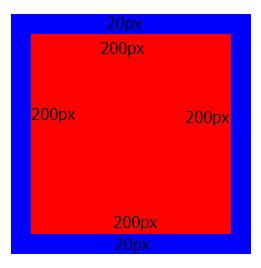
边框样式定义要显示怎样一个元素边界。

上图盒子宽200px,高200px;内边距为0px;边框大小为20px。
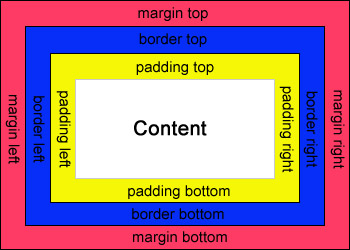
4、关于盒子大小的描述
一个div盒子的宽=左边框宽度+左内边距宽度+内容宽度+右内边距宽度+右边框宽度。
(width of box= border-left + padding-left + width + padding-right + border-right;)
一个div盒子的高=上边框高度+上内边距高度+内容高度+下内边距高度+下边框宽度。
(height of box= bordr-top + padding-top + height + pading-bottom + border-bottom;)
因此,对于一个仅仅只设置了宽度和高度的盒子,盒子的大小就是盒子的宽度和高度。如果盒子还设置了padding值,那么盒子
就会变大。因此如果想要设计一个宽度和高度固定的盒子,那么在给这个盒子加上padding和border属性时,要重新计算盒子大小是否还是
想要的大小。
例如:我想要一个宽度为200px,高度为200px的盒子。那么可以写代码如下(仅显示关键代码)
div {
width:200px;
height:200px;
background:red;
}
如果我想要设置padding值为20px,可以这样写(为了不使盒子变大,应当减少盒子内容区域的宽度和高度):
div {
width:160px;
height:160px;
padding:20px;
background:red;
}
如果我还想设置border的值为5px,在不改变盒子大小的前提下,可以这样写;
div {
width:150px;
height:150px;
padding:20px;
border:5px;
background:red;
}






















 420
420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








