基本元素框
所有文档元素都生成一个矩形框,就是一个盒子,它描述了一个元素在文档布局中所占的空间大小。因此,每个框都影响着其他元素框的位置和大小。
宽度和高度
一个元素的width被定义为从左内边界到右内边界的距离,height被定义为上内边界到下内边界的距离。
对这两个属性有一点很重要:它们不能应用到行内非替换元素。
外边距和内边距
元素框在元素之间只提供了很少的空间,有三种方法可以在元素外围生成额外的空间:
- 增加内边距
- 增加外边距
- 增加内外边距
外边距
大多数正常流元素间出现的间隔都是因为存在元素外边距。设置外边距会在元素外创建额外的空白。
margin: style /*单值语法 */ 举例: margin: 1em;
margin: vertical horizontal /*二值语法 */ 举例: margin: 5% auto;
margin: top horizontal bottom /*三值语法 */ 举例: margin: 1em auto 2em;
margin: top right bottom left /*四值语法 */ 举例: margin: 2px 1em 0 auto; margin的默认值为0,也就是如果没有为margin声明一个值,就不会出现外边距。
长度值和外边距
- 只有一个值时,这个值会被指定给全部的四个边.
- 两个值时,第一个值被匹配给 上和下, 第二个值被匹配给 左和右.
- 三个值时,第一个值被匹配给 上, 第二个值被匹配给 左和右, 第三个值被匹配给 下.
- 四个值时,会依次按 上、右、下、左 的顺序匹配 (即顺时针顺序).
margin接收各种单位的长度值,也可以混合在一条规则中使用。
百分数和外边距
百分数是相对于父元素的width计算的,上下左右外边距都是。
如果没有为元素声明width,那么元素框的总宽度(包括外边距)取决于父元素的width,这有可能得到流式页面,即元素的外边距会扩大或缩小以适应父元素的实际大小。
也可以混合使用百分数和长度值。
单外边距属性
单独设置每一个方向的外边距:
margin-left、margin-right、margin-top、margin-bottom。
负外边距和合并外边距
具体可见CSS学习笔记:基本视觉格式化
外边距和行内元素
外边距可以应用到行内元素,但是在垂直方向上没有任何影响,原因就在于行内非替换元素的外边距不会改变一个元素的行高。
但是对于行内非替换元素的左右两端,外边距是起作用的。
而对于替换元素设置外边距确实会影响行高,可能会使行高增加或减少。
感觉外边距大部分问题都在CSS学习笔记:基本视觉格式化 覆盖了。
边框
每条边框都有三个方面:宽度、样式、颜色。
- 元素边框宽度默认为medium,没有明确定义,但是通常为2px。
- 但是用户不一定能看见边框,因为边框的默认样式是none
- 边框的默认颜色是元素本身的前景色,即如果没有显式声明边框颜色,它将与元素的文本颜色相同
边框和背景
默认情况下,元素背景会延伸到边框边界之外,也就是说边框绘制在元素的背景之上。有些边框样式是隔断的,那么就会透过边框看到背景。
但是,背景部分具体到边框、内容区还是外边距区,是可以通过background-clip来规定的。
边框样式
/* Apply to all four sides */
border-style: dashed;
/* horizontal | vertical */
border-style: dotted solid;
/* top | horizontal | bottom */
border-style: hidden double dashed;
/* top | right | bottom | left */
border-style: none solid dotted dashed; CSS定义了许多种边框样式:
其中样式值hidden等价于none,但是应用到表时除外,以后再说。
最不可预测的边框样式是double。它定义为两条线的宽度再加上这两条线之间的空间等于border-width值。
可以为边框定义多个样式。同样是top-left-bottom-left的顺时针顺序。
单边样式
可以为单独一边设置border样式。
border-top-style、border-right-style、border-bottom-style、border-left-style。
border-style属性与单边属性结合使用很常见,比如只想要一个边没有边框:
p{
border-style:solid;
border-left-style:none;
}这样一来左边就是没有边框的。
但是一定要注意两条规则的顺序。如果将border-style:solid;放在后面,就会覆盖前面的border-left-style:none;规则,导致四边都有边框。
边框宽度
/* border-width: width */
border-width: 5px;
/* vertical | horizontal */
border-width: 2px 1.5em;
/* top | horizontal | bottom */
border-width: 1px 2em 1.5cm;
/* top | right | bottom | left */
border-width: 1px 2em 0 4rem;为边框指定宽度有4种方法:
- 长度值
- 关键字:thin、medium(默认值)、thick
这些关键字不一定对应某个特定的宽度,它们只是相对定义:thick总是比medium宽,medium总是比thin宽。
也可以设置单边边框宽度,border-left-width等……
根本没有边框
当border-style设为none时,即使边框设置了一定宽度,但边框还是消失不见了。
因为样式为none的边框不存在,因此其宽度自动设置为0.
因此如果希望显示边框,就必须声明一个边框样式。
边框颜色
/* border-color: color; 单值语法 */
border-color: red;
/* border-color: horizontal vertical; 双值语法*/
border-color: red #f015ca;
/* border-color: top horizontal bottom; 三值语法 */
border-color: red yellow green;
/* border-color: top right bottom left; 四值语法 */
border-color: red yellow green blue;如果没有这样显式设置边框颜色,边框的默认颜色是元素的前景色。
同时,也可以设置单边边框颜色,border-right-color……
透明边框
如果一个边框没有样式,就没有宽度。不过,有些情况下可能想创建一个不可见的边框。这就引入了边框颜色值transparent,这个值用于创建有宽度的不可见边框。
从某种意义上说,利用transparent,使用边框就像是额外的内边距一样,因为元素的背景一般情况下能延伸到边框区。
此外还有一个好处,就是能在你需要的时候使其可见,不需要的时候直接使其透明就好。
简写边框属性
有为每一个边指定所有边框属性的方法:border-top、border-bottom、border-left、border-right。
每一个都是个简写属性,可以涵盖该边的样式、宽度和颜色,而且具体值的顺序并不重要。
border-left:2px solid gray;
border-bottom:dashed;全局边框
所有边框属性中最简短的简写属性:border。
border的缺点在于,只能定义“全局”的样式、宽度和颜色,也就是说,为border提供的值将完全相等地应用于4个边。如果希望一个元素有不同的边框,则需要使用另外的某个边框属性。
p{
border:thick silver solid;
border-left-width:20px
}但是在简写属性时要当心,如果少了一个值,就会自动地填入默认值:
h4{
border-style:dashed solid double;
border:medium green;
}由于第二个简写属性规则中没有规定边框样式,这意味着会使用默认值none,这样一来,这整个元素都会没有边框。
边框和行内元素
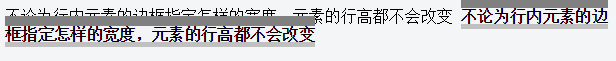
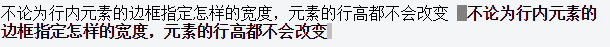
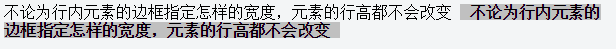
与为行内元素指定外边距相同,不论为行内元素的边框指定怎样的宽度,元素的行高都不会改变。
strong{
border-top:10px solid gray;
border-bottom:5px solid silver;
}但是这个情况只对行内元素的上下边成立;左右边则是另一回事。如果应用一个左边框或右边框,此边框会在左右显示而不会覆盖:
就像外边距一样,如果设置了边框,浏览器计算换行时并不受行内元素所设置的任何属性的影响。唯一的作用是边框所占空间可能把行中的某些部分向后移一点点。
内边距
/* Apply to all four sides */
padding: 1em;
/* vertical | horizontal */
padding: 5% 10%;
/* top | horizontal | bottom */
padding: 1em 2em 2em;
/* top | right | bottom | left */
padding: 2px 1em 0 1em;这个属性接受任何长度值或某个百分数值。
默认地,元素没有内边距,此时元素的边框会与元素本身的内容相当接近。
百分数值和内边距
和外边距相同,内边距的百分数值也是相对于其父元素width计算的,上下左右都是。
单边内边距
可以单独设置单边内边距:padding-left……
内边距和行内元素
对于行内元素,如果设置了左右内边距,那么左右内边距将是可见的:
而在垂直方向上应用内边距,背景可以向元素上面和下面延伸:
当然,行高没有改变,这个行加上了padding后与前面的行重叠了。



























 863
863

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








