qt 多种按钮
安装了PyQt5后,QTdesigner可以用下面指令安装QTdesigner
pip install pyqt5-tools
安装好后,在终端输入,即可打开使用
designer
QTdesigner方法展示
本节主讲toolbutton按钮,
1.给按钮添加图片
第一步:图片从哪里来?
首先在资源浏览器中添加你要用的图片
点击资源管理器的铅笔图标,

新建资源是一个.qrc文件;不建议自己写.qrc文件;

新建前缀/路径:选择“添加前缀”,可以命名新名字;再选择“添加文件”,选择你本地存的图片;然后点击ok就好了。

这就是在资源浏览器中添加图片的效果;

第二部:在toolbutton中添加图片
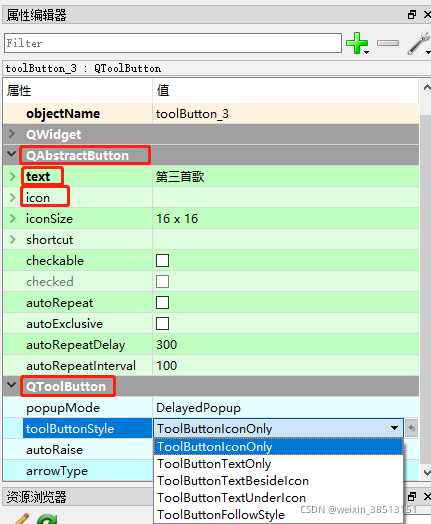
从qt组件列表中选中toolbutton按钮,拖入主窗口中,并选中按钮,此时可以在属性编辑器中设置相关属性,由于本节主讲按钮添加图片,其他属性再切不讲;下图红色框中的属性为主讲;

设置图片,icon>normal on:添加资源浏览器中的图片;
图片大小也可以在相关属性调整;如下图:

按钮上显示图片+文字,具体的显示方式需要设置QAbstractButton属性;
QAbstractButton下
text:按钮上的文字;
QToolButton>toolbuttonstyle:以图标加文字显示
其不同值的含义是:
| Constant | 描述 |
|---|---|
| ToolButtonIconOnly | 只显示图标 |
| ToolButtonTextOnly | 只显示文字 |
| ToolButtonTextBesideIcon | 文字在图标旁 |
| ToolButtonTextUnderIcon | 文字在图标下 |
| ToolButtonFollowStyle | 根据QStyle::StyleHint格式显示 |
如:
ToolButtonTextBesideIcon的效果图:

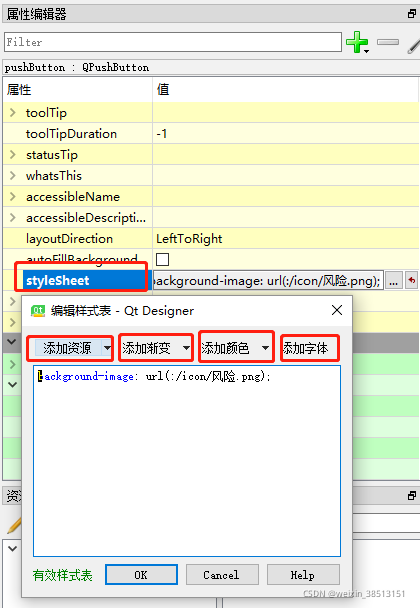
如果只在按钮上显示图片,可以设置QWisget>stylesheet色属性,选择显示的图片,图片显示的方式,也可以设置,

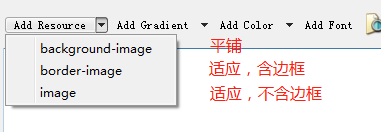
在添加资源中选有三种属性可以选择;具体的效果,大家可以自己尝试,选择适合自己的。
如下图:

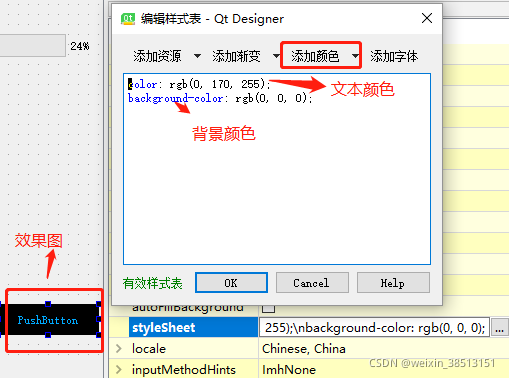
在添加颜色中可以设置颜色,如下图:
QTCreator方法展示
打开你的项目或新建项目后,首先“文件>新建文件或项目”,弹出
“New File or Project”对话框,选择Qt>QT Resource File;
命名,选择路径

可以把刚创建的.qrc文件添加的你需要的项目中

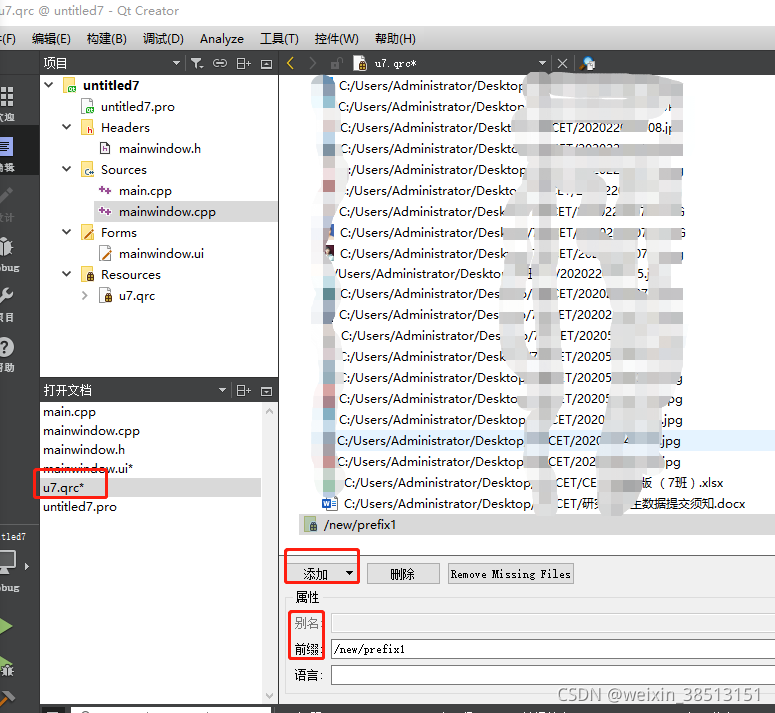
点击完成,就可以了;然后你就可以在项目树中看到添加的资源文件.qrc了,如下图:

然后就可以为你的.qrc文件添加图片资源了;如下图,其具体的方法与QTdesigner类似。

其具体给按钮添加图片的步骤与QTdesigner一样,效果如下图:
























 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








