1.下载node,解压并安装
下载地址:http://nodejs.cn/download/

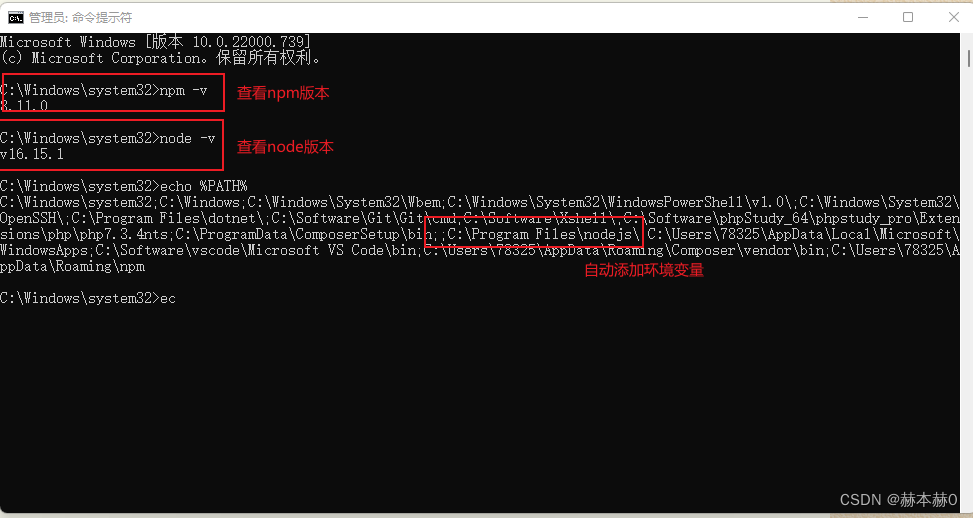
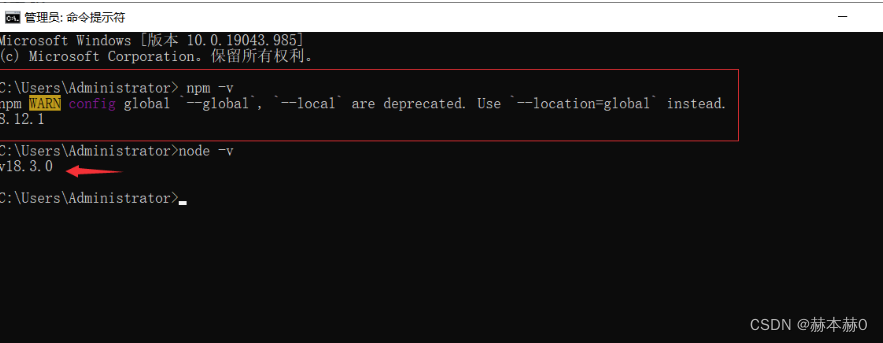
2.管理员权限cmd,查看是否安装成功
虽然node自动npm版本,但是不是最新版本

注意,查看npm -v版本时可能报错:npm warn config global --global, --local are deprecated. use --location=global instead.

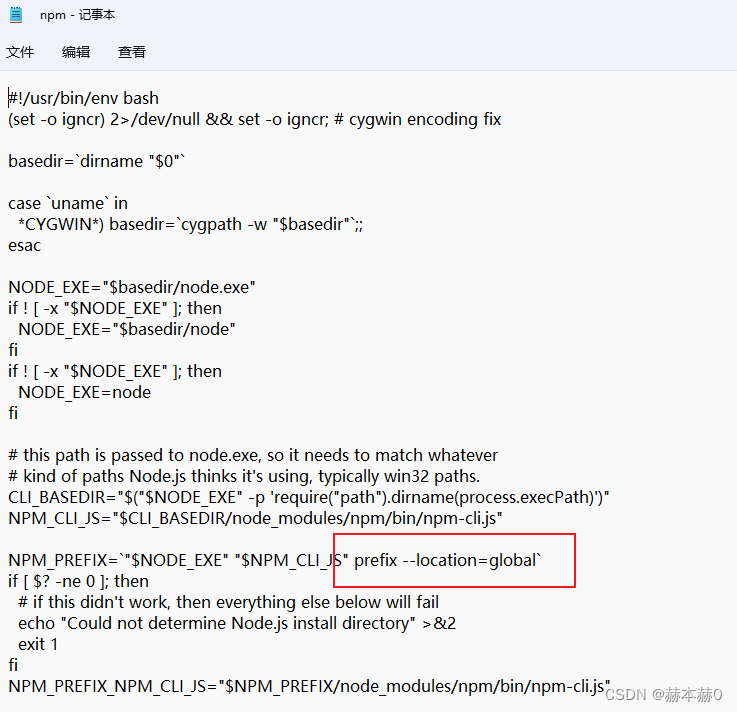
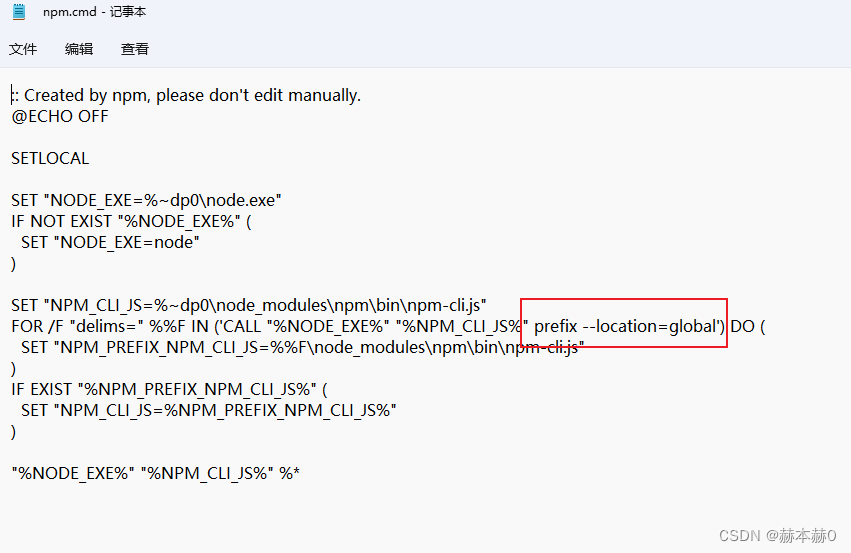
解决:修改配置文件
npm config命令找到npm的配置目录
npm config ls
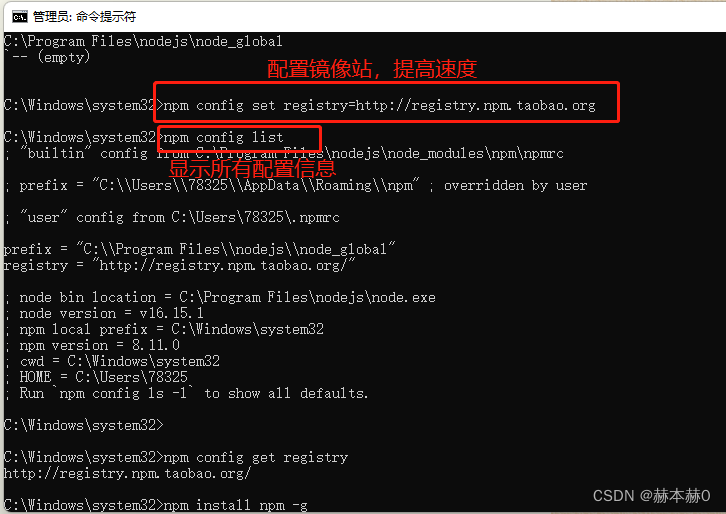
npm config list
npm config ls -l

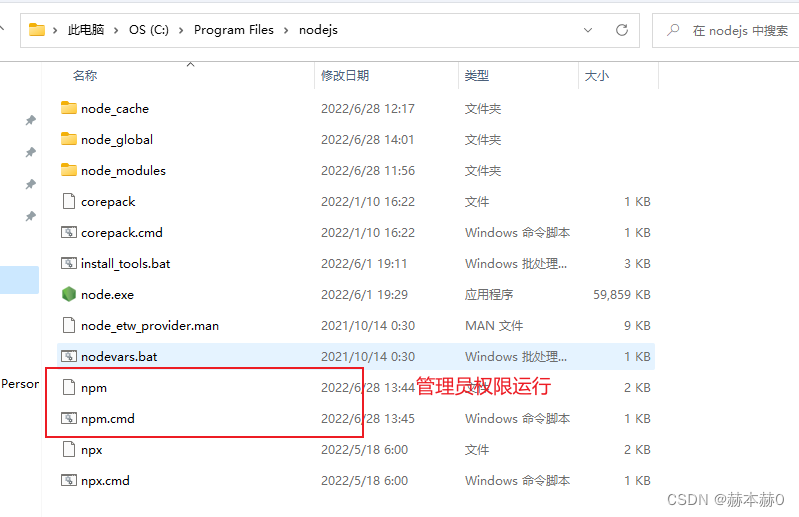
找到2个文件里面的prefix -g替换为prefix --location=global


修改完成后关闭之前的命令行窗口,重新打开测试
3.配置镜像站
npm config set registry=http://registry.npm.taobao.org // 配置镜像站
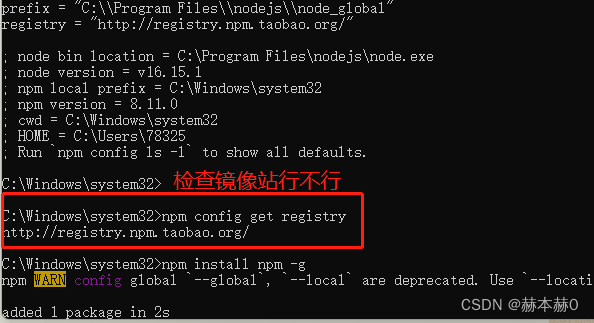
npm config get registry // 检查镜像站


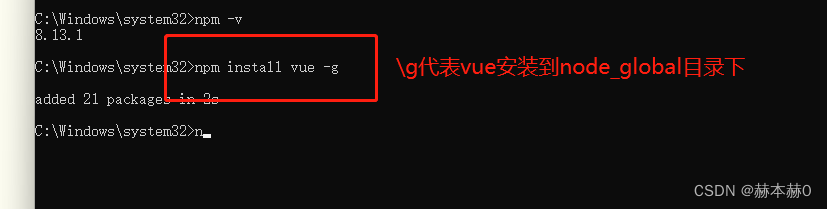
测试npm安装vue
npm install vue -g


测试安装vue-router
npm install vue-router -g






















 21万+
21万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








