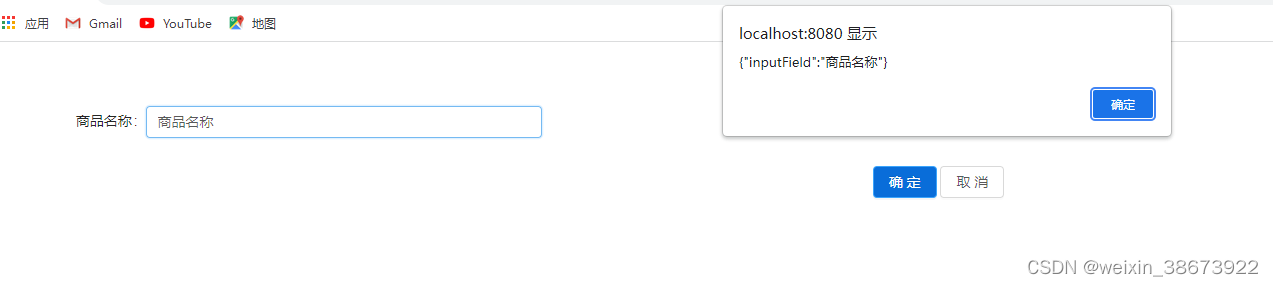
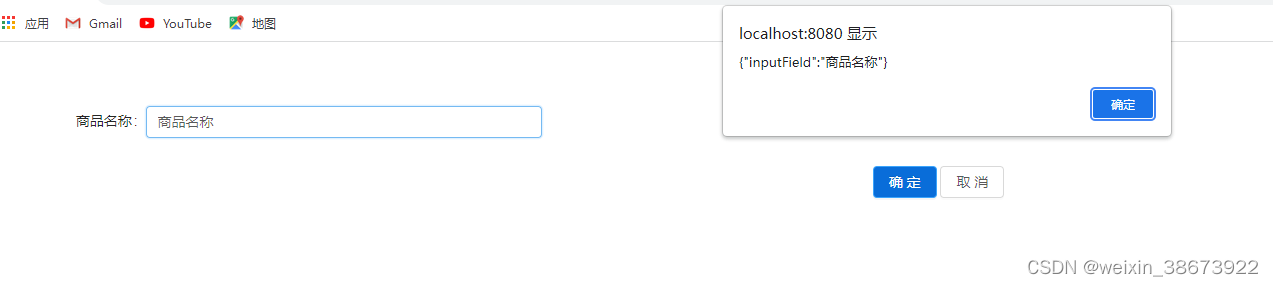
一、效果图:

二、代码块:
<template>
<div>
<!-- 使用 <form-create></form-create> 标签创建表单 -->
<form-create v-model="fApi" :rule="rule" :option="option"></form-create>
<!-- 自定义 确定和取消按钮 -->
<a-button @click="submit" type="primary">确定</a-button>
<a-button @click="reset">取消</a-button>
</div>
</template>
<script>
export default {
data() {
return {
fApi: {},
value: {},
rule: [{
type: 'input',
field: 'inputField',
title: '商品名称',
emit:['blur'],
col: {
span:12
},
props: {
type: "text",
placeholder: "请输入商品名称",
}
}],
option: {
form:{
hideRequiredMark: false,
layout: 'horizontal',
labelAlign: 'right',
labelCol: {
span: 4
},
wrapperCol: {
span: 10
},
},
submitBtn:false,
resetBtn: false,
}
};
},
methods:{
submit(){
this.fApi.submit((formData, fApi)=>{
alert(JSON.stringify(formData))
})
},
reset(){
this.fApi.resetFields()
},
},
created() {
}
};
</script>
























 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








