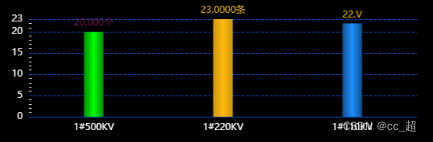
如图所示,每个柱子上显示值+单位。
且单位不同。

实现方式
series: [
{
data: showValue,
type: 'bar',
barWidth: 25,
label:{
show:true,
position: 'top',
formatter:(params:any) => {
var value = params.value;
var suffix = params.data.suffix || '';//标签显示单位
return tool_toDecimal(value, params.data.decnum)+suffix;
}
}
}
]
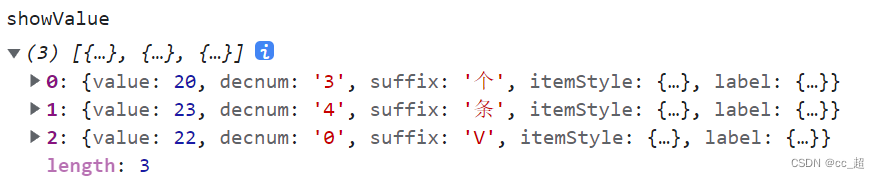
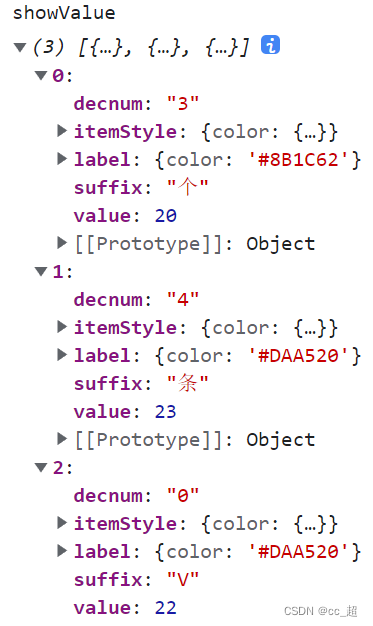
showValue数据格式























 8095
8095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








