前言
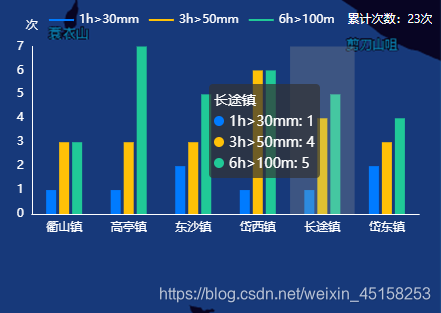
问题如图:提示内容没有单位

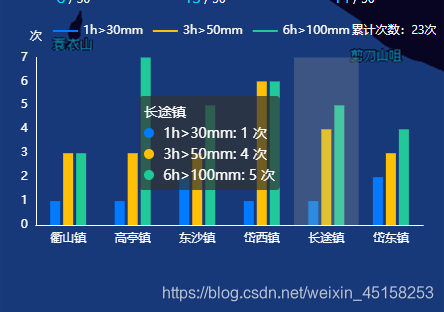
解决结果如图

关键代码:
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: (params) => {
return params[0].name + '<br>' +
params[0].marker + ' ' + params[0].seriesName + ': ' + params[0].data + ' 次' + '<br>' +
params[1].marker + ' ' + params[1].seriesName + ': ' + params[1].data + ' 次' + '<br>' +
params[2].marker + ' ' + params[2].seriesName + ': ' + params[2].data + ' 次';
},
textStyle: {
align: 'left'
},
},
全部代码(放echarts官网里运行):
option = {
color: ['#007bff', '#ffc107', '#20c997'],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: (params) => {







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








