一直觉得自己写的不是技术,而是情怀,一个个的教程是自己这一路走来的痕迹。靠专业技能的成功是最具可复制性的,希望我的这条路能让你们少走弯路,希望我能帮你们抹去知识的蒙尘,希望我能帮你们理清知识的脉络,希望未来技术之巅上有你们也有我。

2022.08.16再次使用,可以用做于背景渐变颜色,不用在layoutSubView里面写,直接用masarry约束就好了


左右:
startPoint:CGPointMake(0, 0) endPoint:CGPointMake(1, 0)
右左
startPoint:CGPointMake(1, 1) endPoint:CGPointMake(0, 1)
下上
startPoint:CGPointMake(1, 1) endPoint:CGPointMake(1, 0)
上下
startPoint:CGPointMake(0, 0) endPoint:CGPointMake(0, 1)
左上右下
startPoint:CGPointMake(0, 0) endPoint:CGPointMake(1, 1)
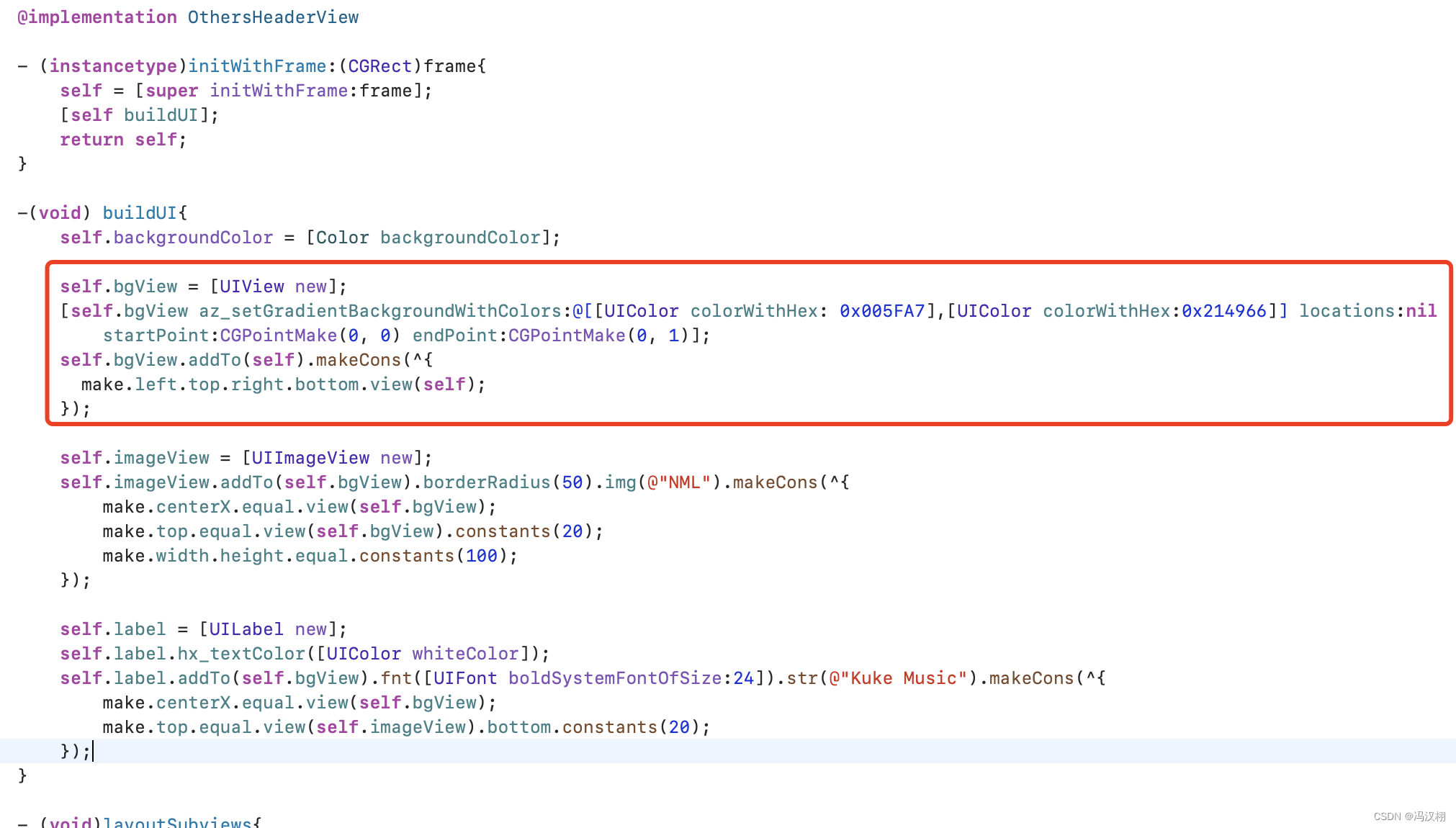
使用
self.contentLabel = [UILabel new];
[self.contentLabel az_setGradientBackgroundWithColors:@[[UIColor colorWithHex: 0xA3F6D3],[UIColor colorWithHex:0xF40047]] locations:nil startPoint:CGPointMake(0, 0) endPoint:CGPointMake(1, 0)];
self.contentLabel.textAlignment = NSTextAlignmentCenter;
self.contentLabel.textColor = [UIColor whiteColor];
self.contentLabel.addTo(self.view).str(@"马上联系").borderRadius(18).fnt(16).makeCons(^{
make.right.equal.view(self.view).constants(-15);
make.bottom.equal.view(self.view).constants(-10);
make.width.equal.constants(80);
make.height.equal.constants(36);
});
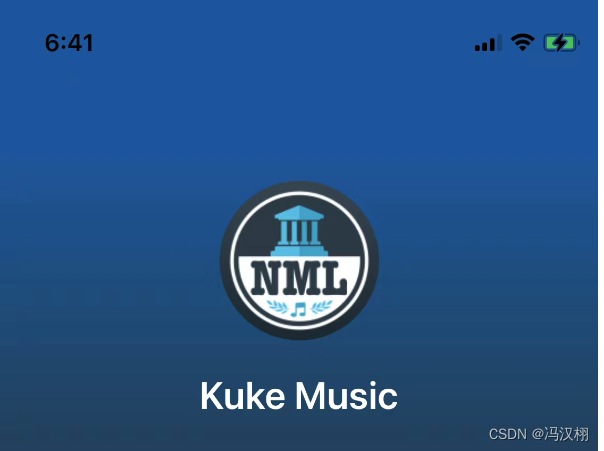
效果
























 3046
3046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










