基础工程:
一、前言
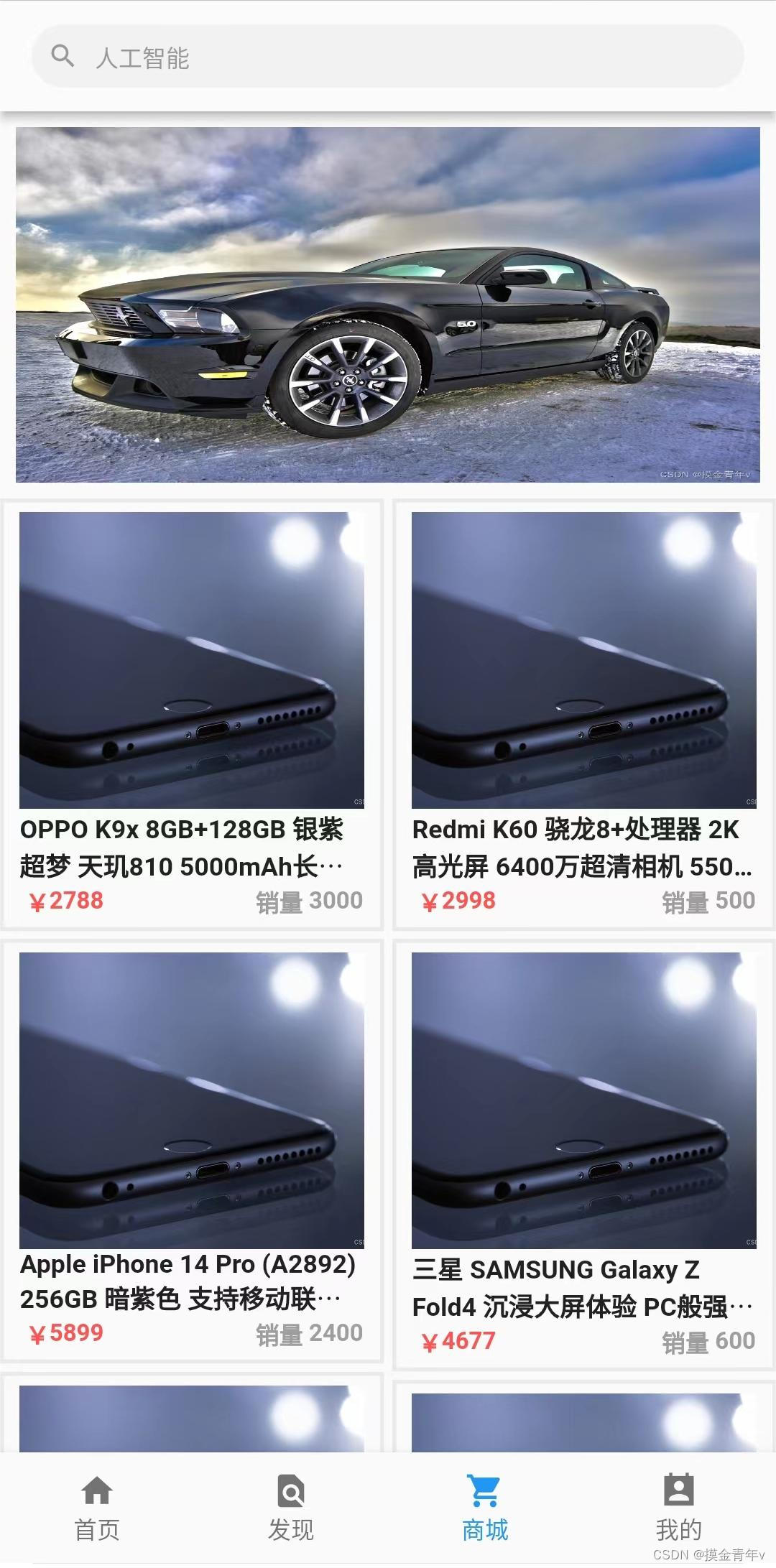
本文用flutter实现商城首页和商品详情页,效果如下图:


二、使用的组件
MasonryGridView.count 瀑布流插件,组合Expanded可以添加固定在底部的按钮组
三、完整代码
3.1 商城首页
1)瀑布流官方插件文档:flutter_staggered_grid_view | Flutter Package (pub.dev)
pubspec.yaml 添加依赖:
dependencies:
flutter:
sdk: flutter
# 瀑布流插件
flutter_staggered_grid_view: ^0.6.2import 'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart'; 2)页面跳转动画特效:动画特效工具类 animationUtile.dart
参考文章:Flutter系列(九)ListView实现新闻列表和正文布局_摸金青年v的博客-CSDN博客
3)顶部搜索框
参考文章:Flutter系列(八)搜索框详解_flutter 搜索框_摸金青年v的博客-CSDN博客
商城首页 shop.dart
import 'package:flutter/material.dart';
import 'package:flutter_play/search.dart';
import 'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';
import 'package:flutter_play/animationUtile.dart';
import 'package:flutter_play/skuDetail.dart';
/*商城页*/
class ShopPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: const Color(0xFFFBFBFB), //顶部背景色
title: SearchAppBar(), // 顶部搜素框(自定义组件)
),
body: Column(
children: [
Container(
margin: const EdgeInsets.all(8),
width: 500,
height: 180,
child: Image.network('https://img-blog.csdnimg.cn/63efe7acbac74e7ebce85e3801f948e3.jpeg'
, fit: BoxFit.fill, width: 500, height: 200), //可放轮播图 商品类别 筛选之类的
),
Expanded(
child: MasonryGridView.count( //瀑布流插件
itemCount: listData.length, //条目个数:获取数据的个数
scrollDirection: Axis.vertical, //默认主轴是垂直方向
crossAxisCount: 2, //交叉轴(水平方向)列数
mainAxisSpacing: 4, //主轴:垂直方向间距
crossAxisSpacing: 4, //交叉轴:水平方向间距
itemBuilder: _showSku,
// shrinkWrap:true, //含义是真空压缩组件,对性能损耗很大,不建议使用
), //Expanded 解决GridView嵌套在Column中不兼容的问题
)
]
),
);
}
//sku列表展示
Widget _showSku(context, index) {
return Container(
padding: const EdgeInsets.fromLTRB(8, 5, 8, 5),
decoration: BoxDecoration(
border: Border.all(
color: const Color.fromRGBO(233, 233, 233, 0.9), //边框颜色
width: 2, //边框宽度
), //边框
),
child: GestureDetector(








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 286
286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








