
- 块级元素 没有这个属性,是不能让盒子垂直居中的
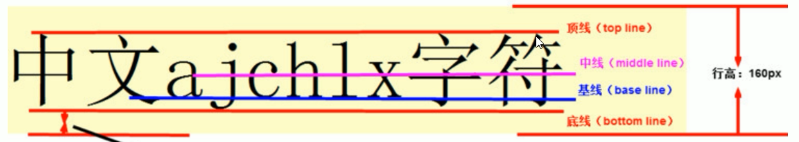
- vertical-align: baseline; 基线对齐 (默认 图片与文字的对齐方式是 基线对齐)
- vertical-align: top; 顶线对齐
- vertical-align: middle; 垂直居中,中线对齐
- vertical-align: bottom; 底线对齐
- 用于控制图片、表单和文字的垂直关系
- 行内块元素都有一个默认的行高,因此图片的底部可能出现缝隙(一般为3px的距离)(因为默认为基线对齐),解决方法有:
- img { vertical-align: top; }
- img { display: block; } 块级元素没有默认的行高,没有垂直居中的问题(这个方法不提倡)

行内块元素缝隙的问题:行内块元素相当于文本,是基线对齐的,所以图片和图片之间有默认的缝隙。
- 解决方法有:1、把字体改小,可以缩小缝隙;2、改为块级元素;3、设置为顶线对齐:vertical-align:top





















 1717
1717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








