1.什么是 CSS?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
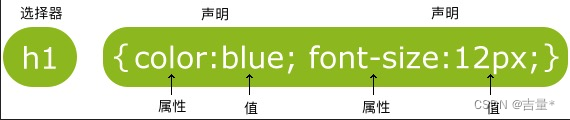
2.CSS语法

CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:
- 选择器通常是您需要改变样式的 HTML 元素;
- 每条声明由一个属性和一个值组成,声明总是以分号;结束,声明总以大括号{}括起来;
- 属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
实例:
p
{
color:red;
text-align:center;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS详解第一篇</title>
<style type="text/css">
p
{
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>欢迎关注吉量</p>
</body>
</html>

3.CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它,CSS注释以 /* 开始, 以 */ 结束,。
实例:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
4.id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式,HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
实例:
#p_id_1
{
text-align:center;
color:blue;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS详解第一篇</title>
<style type="text/css">
p
{
color:red;
text-align:center;
}
#p_id_1
{
text-align:center;
color:blue;
}
</style>
</head>
<body>
<p>欢迎关注吉量</p>
<p id="p_id_1">欢迎大家和我一起讨论,互相学习!</p>
</body>
</html>























 1439
1439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










