1.在浏览器器中打开开发者工具,本文中将以谷歌浏览器演示
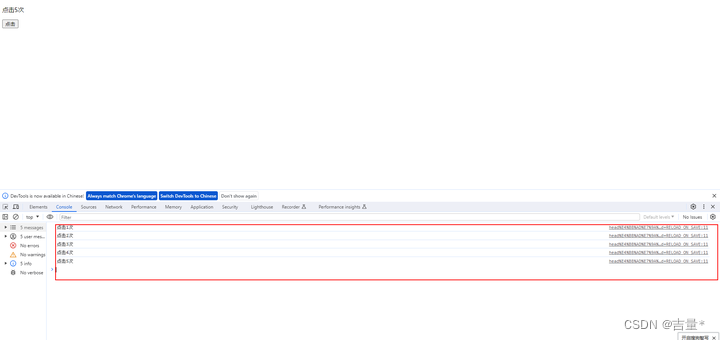
在前端项目开发中,当我们遇到数据问题或者bug时,经常需要调试我们的代码或者查看我们的数据,我们通常的方式是通过console.log()的方式把我们需要检查的数据输出,那我们输出的数据如何查看呢?我们通过一个简单的示例演示:当点击页面的点击按钮时,我们通过console.log()输出我们点击的次数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在head中定义js函数</title>
<script>
var count = 0;
function btn_click(){
count++;
console.log(`点击${count}次`)
document.getElementById("p_id").innerText=`点击${count}次`;
}
</script>
</head>
<body>
<p id="p_id">点击0次</p>
<button id="btn_id" onclick="btn_click()">点击</button>
</body>
</html>
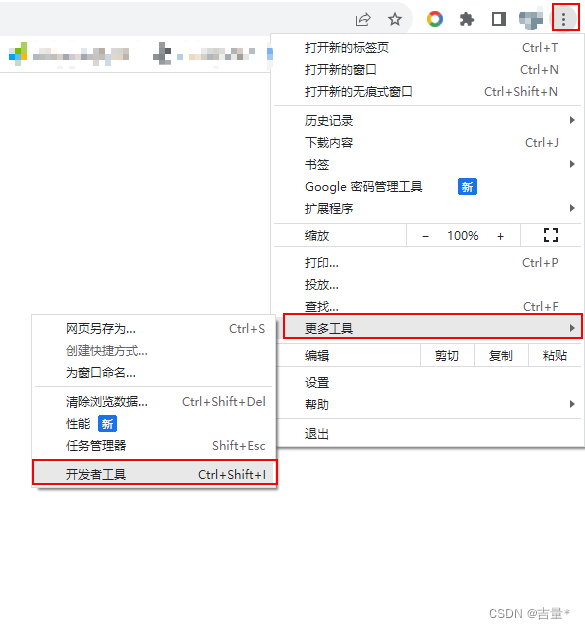
方式一:通过菜单的方式打开



方式二:通过F12快捷键也可以打开开发者工具
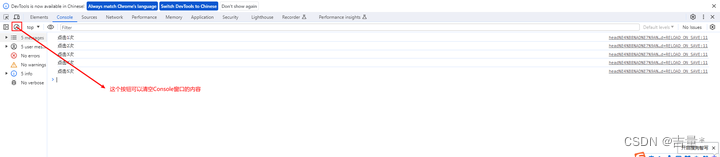
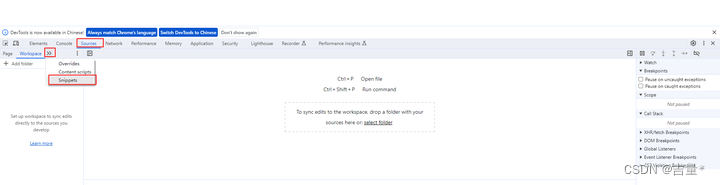
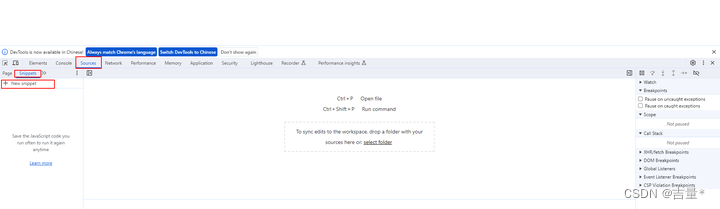
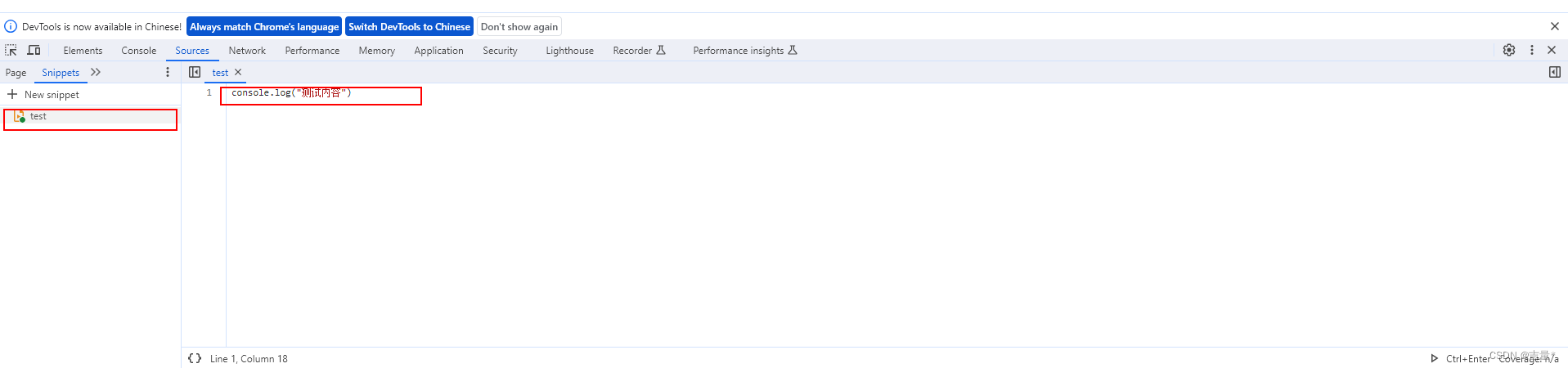
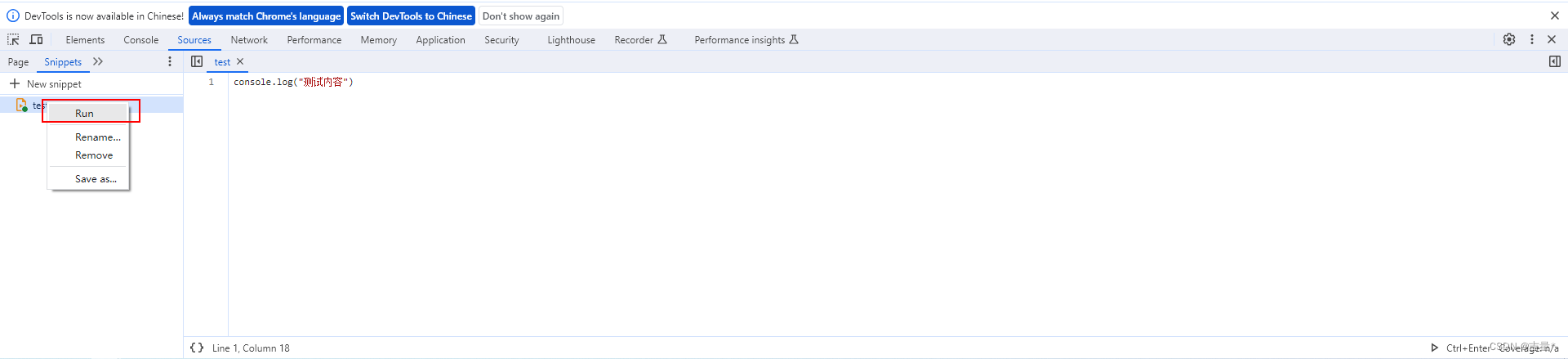
2.在浏览器中创建脚本并执行




























 1641
1641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










