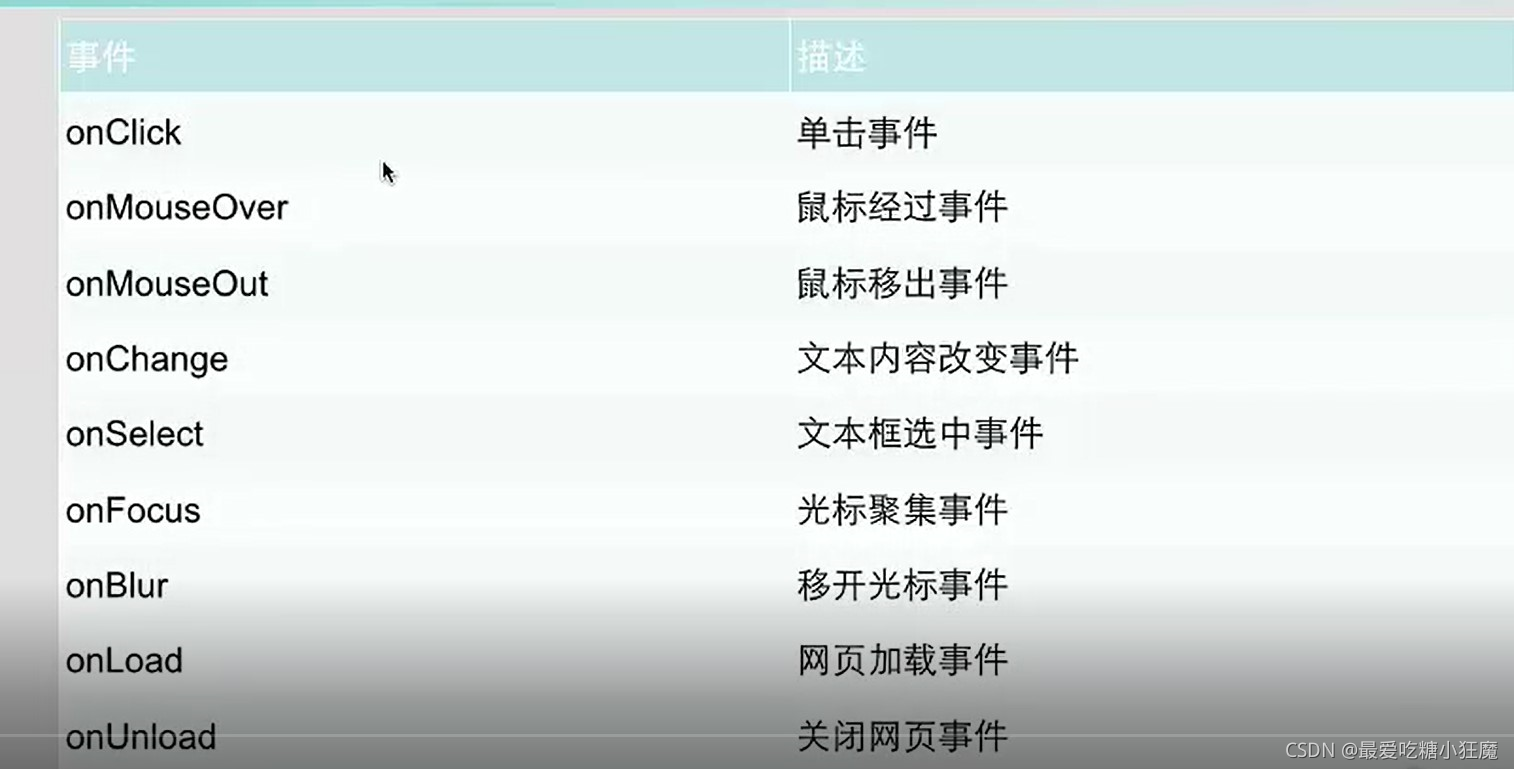
一、常用事件:

二、事件调用例子
所用到的css代码如下:
.div{
height: 100px;
width: 100px;
background-color: red;
}
.div1{
height: 200px;
width: 200px;
background-color: gold;
}
事件处理具体应用代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>事件</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body onunload="onunLoad()">
<form>
<input id="txt" type="text" />
<input id="btn" type="button" onclick="indemo()" value="按鈕" />
</form>
<script>
//鼠标点击事件 onclick调用
function indemo(){
var c=document.getElementById("txt").value;
try{
if(c==""){
throw "第一个用户输入为空"
}
}catch(e){
//TODO handle the exception
alert(e)
}
}
</script>
<div class="div" onmouseout="onOut(this)" onmouseover="onOver(this)"></div>
<div class="div1" onmousedown="onDown(this)" onmouseup="onUp(this)"></div>
<script>
//鼠标经过事件 onmouseover调用
function onOver(obj) {
obj.innerHTML = "Hello";
}
//鼠标移出事件 onmouseout调用
function onOut(obj) {
obj.innerHTML = "World";
}
function onDown(obj) {
obj.innerHTML = "CYD";
}
function onUp(obj) {
obj.innerHTML = "ChengXuYuan";
}
</script>
<form>
//onchange事件调用的第一种方法
<input type="text" onchange="onChange(this)" />
</form>
<form>
//onchange事件调用的第二种用法
<input type="text" onchange="alert('ChengXuYuan?')" /><br />
<input type="text" onselect="onSelect(this)" onfocus="onFocus(this)" onblur="onBlur(this)"/>
<br />
</form>
<script>
//文本内容改变事件 onchange调用
function onChange() {
alert("Hello World");
}
</script>
<script>
//文本框选中事件 onselect调用
function onSelect(bg){
bg.style.backgroundColor="red";
}
//光标聚焦事件 onfocus调用
function onFocus(bg){
bg.style.backgroundColor="green";
}
//移开光标事件 onblur调用
function onBlur(bg){
bg.style.backgroundColor="blue";
}
//网页加载事件 onload调用
function onLoad(){
alert("Hello world");
}
// 网页关闭事件 onunload调用 :
// IE, Firefox, 和 Safari 支持 onunload 事件,
// 但是 Chrome 或者 Opera 不支持该事件。
function onunLoad(){
alert("关闭网页事件");
}
</script>
</body>
</html>





















 798
798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








