一、什么是对象
JavaScript中的所有事物都是对象:字符串、数值、数组、函数…每个对象带有属性和方法,而且JavaScript允许自定义对象
二、自定义对象
1>定义并创建对象实例
示例代码如下:
<!--1、定义并创建对象实例-->
<script>
//定义并创建对象方式一
student=new Object();
student.name="程渊";
student.age="22";
student.sex="男"
document.write("学生的名字,年龄,性别分别是:"+"<br/>"+"name:"+student.name+",age:"+student.age+",sex:"+student.sex)
</script>
<script>
//定义并创建对象方式二
student={name:"程渊",age:"22",sex:"男"}
document.write("<br/>学生的名字,年龄,性别分别是:"+"<br/>"+"name:"+student.name+",age:"+student.age+",sex:"+student.sex)
</script>
2>使用函数来定义对象,然后创建新的对象实例
示例代码如下:
<!--2、使用函数来定义对象,然后创建新的对象实例-->
<script>
function student(name,age,sex){
this.name=name;
this.age=age;
this.sex=sex;
}
studentA=new student("程大牛",30,"男")
document.write("<br/>学生A的名字,年龄,性别分别是:"+"<br/>"+"name:"+studentA.name+",age:"+studentA.age+",sex:"+studentA.sex)
</script>
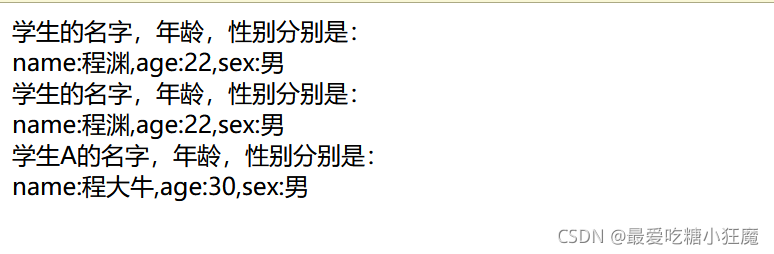
三、运行结果截图

四、总结
基础巩固(大侠可移步前往)





















 825
825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








