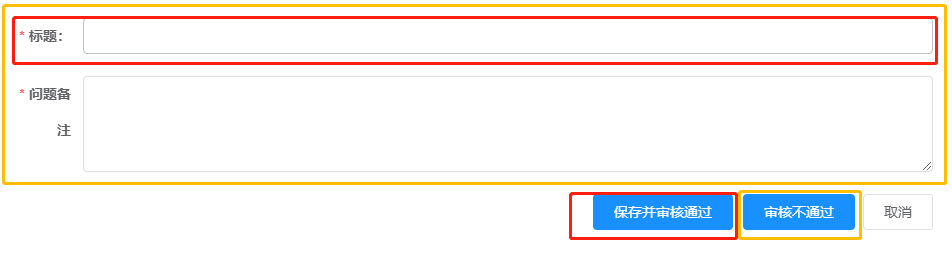
页面需求
点击 保存并通过 时,只需要验证 标题 是否填写
点击 审核不通过 时,需要验证标题和 审核不通过原因 两个框

需要分开验证,不能同时添加
代码逻辑
//type 值为2表示审核通过,值为1 表示审核不通过
getcontentedit(type) {
console.log(type);
const p1 = new Promise((resolve) => {
this.$refs["ruleForm"].validateField("title", (err) => {
resolve(err);
});
resolve();
});
let saveObj = JSON.parse(JSON.stringify(this.contentEdit));
if (type == 2) {
p1.then((result) => {
saveObj.checked = true;
this.save(saveObj).then((res) => {
if (res == "0000") {
this.nextArticle();
}
});
});
} else {
const p2 = new Promise((resolve) => {
this.$refs["ruleForm"].validateField("remark2", (err) => {
resolve(err);
});
resolve();
});
Promise.all([p1, p2]).then((result) => {
saveObj.checked = false;
saveObj.remark2 = this.contentEdit.remark2;
this.save(saveObj).then((res) => {
if (res == "0000") {
this.nextArticle();
}
});
});
}
},























 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








