ex4_4
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="match_parent"
tools:context="com.example.ex4_4.MainActivity">
<com.example.ex4_4.TestView
android:id="@+id/testview1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</RelativeLayout>TestView.java
package com.example.ex4_4;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class TestView extends View {
int x = 150, y = 50;
public TestView(Context context, AttributeSet attrs) {
super(context, attrs);
}
void getXY(int _x, int _y) {
x = _x;
y = _y;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.CYAN); /*设置背景为青色*/
Paint paint = new Paint();
paint.setAntiAlias(true); /*去锯齿*/
paint.setColor(Color.BLACK); /*设置paint的颜色*/
canvas.drawCircle(x, y, 30, paint); /*画一个实心圆*/
paint.setColor(Color.WHITE);/*画一个实心圆上的小白点*/
canvas.drawCircle(x - 9, y - 9, 6, paint);
}
}
MainActivity.java
package com.example.ex4_4;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
public class MainActivity extends AppCompatActivity {
TestView tView = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tView = (TestView) findViewById(R.id.testview1);
tView.setOnTouchListener(new mOnTouch());
}
class mOnTouch implements View.OnTouchListener {
@Override
public boolean onTouch(View v, MotionEvent event) {
int x1, y1;
x1 = (int) event.getX();
y1 = (int) event.getY();
if (event.getAction() == MotionEvent.ACTION_MOVE) {
tView.getXY(x1, y1);
tView.invalidate();
return true;
}
else if (event.getAction() == MotionEvent.ACTION_DOWN) {
tView.getXY(x1, y1);
tView.invalidate();
return true;
}
return tView.onTouchEvent(event);
}
}
}
效果:


ex4_5
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<com.example.ex4_5.HandWrite
android:id="@+id/handwriteview"
android:layout_width="fill_parent"
android:layout_height="380dp" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:gravity="center_horizontal" >
<Button
android:id="@+id/clear"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="清屏" />
</LinearLayout>
</LinearLayout>HandWrite.java
package com.example.ex4_5;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class HandWrite extends View {
Paint paint = null; //定义画笔
Bitmap originalBitmap = null; //存放原始图像
Bitmap new1_Bitmap = null; //存放从原始图像复制的位图图像
Bitmap new2_Bitmap = null; //存放处理后的图像
float startX = 0,startY = 0; //画线的起点坐标
float clickX = 0,clickY = 0; //画线的终点坐标
boolean isMove = true; //设置是否画线的标记
boolean isClear = false; //设置是否清除涂鸦的标记
int color = Color.GREEN; //设置画笔的颜色(绿色)
float strokeWidth = 2.0f; //设置画笔的宽度
public HandWrite(Context context, AttributeSet attrs)
{
super(context, attrs);
originalBitmap = BitmapFactory
.decodeResource(getResources(), R.drawable.cy)
.copy(Bitmap.Config.ARGB_8888,true);
new1_Bitmap = Bitmap.createBitmap(originalBitmap);
}
public void clear()
{
isClear = true;
new2_Bitmap = Bitmap.createBitmap(originalBitmap);
invalidate();
}
public void setstyle(float strokeWidth)
{
this.strokeWidth = strokeWidth;
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
canvas.drawBitmap(HandWriting(new1_Bitmap), 0, 0,null);
}
public Bitmap HandWriting(Bitmap o_Bitmap)
{
Canvas canvas = null;
if(isClear)
{
canvas = new Canvas(new2_Bitmap);
}
else{
canvas = new Canvas(o_Bitmap);
}
paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setAntiAlias(true);
paint.setColor(color);
paint.setStrokeWidth(strokeWidth);
if(isMove)
{
canvas.drawLine(startX, startY, clickX, clickY, paint);
}
startX = clickX;
startY = clickY;
if(isClear)
{
return new2_Bitmap;
}
return o_Bitmap;
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
clickX = event.getX();
clickY = event.getY();
if(event.getAction() == MotionEvent.ACTION_DOWN)
{
isMove = false;
invalidate();
return true;
}
else if(event.getAction() == MotionEvent.ACTION_MOVE)
{
isMove = true;
invalidate();
return true;
}
return super.onTouchEvent(event);
}
}
MainActivity.java
package com.example.ex4_5;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private HandWrite handWrite = null;
private Button clear = null;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
handWrite = (HandWrite)findViewById(R.id.handwriteview);
clear = (Button)findViewById(R.id.clear);
clear.setOnClickListener(new mClick());
}
private class mClick implements View.OnClickListener
{
public void onClick(View v)
{
handWrite.clear();
}
}
}
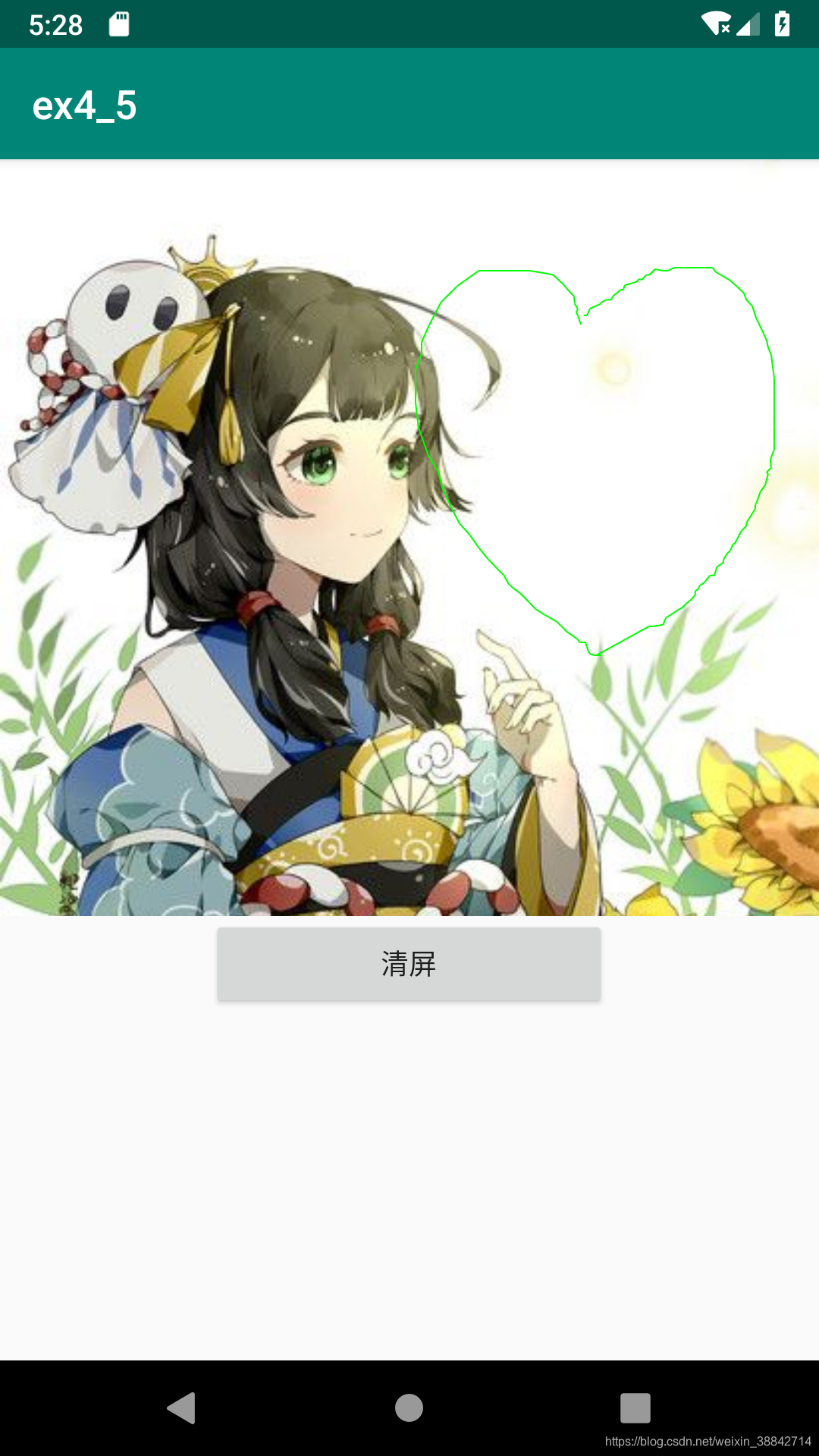
效果:






















 1186
1186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








