1.Qt/Windows对应的是GDI(Graphics Device Interface),它是Qt封装的与GDI交流的API。而GDI是Windows下图形绘制及显示的主要API。
2.Qt/X11同样是对X Windows的编程接口。Linux本身是没有操作界面的,目前主流带有操作界面的Linux系统都是基于X WIndows,X Windows是C/S框架的(就是所有的鼠标事件传递到X Windows的服务端处理之后对应在屏幕上显示内容),Qt/X11使用Xlib直接与X服务器通信的。(GDI是集成到Windows内核的,而X Windows只是Linux系统的应用软件而已)
3.Qt/Macintosh就不用说了。Carbon是Mac OS X下应用程序开发环境,包含了应用程序的图形部分。目前主流的Cocoa好像使用更好。
上图主要说明的是UI部分,Qt跨平台都是调用本地的图形风格。
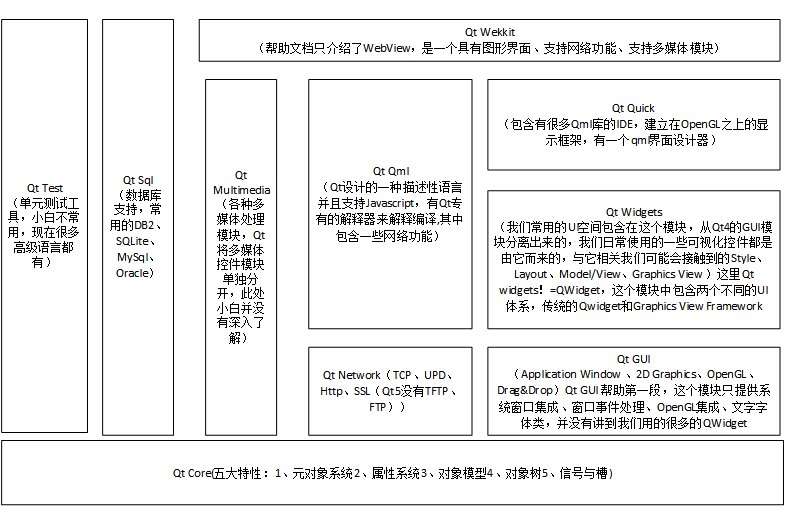
2.2Qt模块
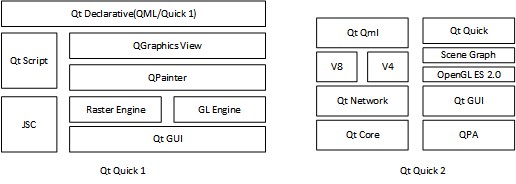
2.3qt qml和qt quick框架
QML是一种编程语言
Qt Qml为QML语言开发应用程序提供一个框架
Qt Quick是QML的一个标准库,提供两种接口:1.使用qml语言创建应用的qml接口和使用c++语言扩展qml的c++接口,使用QtQuick模块,设计者和开发者可以很容易使用QML建立带有流畅动画的用户界面,并将这些界面连接到后端的C++库上面。qt5中qml和qt quick完全分离,
这里Qt 4.x版本 提供的 Qt Quick 1 ,qt5.x版本主要用的是qt quick2.qt5.x版本为了兼容低版本,因此继承了qt quick1
Quick1只能做一些变形旋转而没有更牛的特效了,因为QPainter确实不能做那个,然而qt quick2的功能比较厉害,因为经过了Qt GUI、OpenGL、Scene Graph三层封装。强调的是如何高效的绘制图形并按要求创建各种效果。所以里面包含了可视化类型(QML)、交互类型、动画、模型视图、粒子特效、渲染特效等。
3.1qml中基本元素:
3.1.1 基本可视化项
Item 基本的项元素 在QML中所有可视化都继承他
Rectangle 基本的可视化矩形元素
Gradient 定义一个两种颜色的渐变过程
GradientStop 定义个颜色,被Gradient使用
Image 在场景中使用位图
BorderImage(特殊的项) 定义一张图片并当做边界
AnimatedImage 为播放动画存储一系列的帧
Text 在场景中使用文本
TextInput 显示单行可编辑的纯文本
TextEdit显示多行的可编辑文本
IntValidator int 验证器
DoubleValidator double 验证器
RegExpValidator 验证字符串正则表达式
TextEdit 显示多行可编辑文本
3.1.2基本的交互项(事件处理)
MouseArea 鼠标句柄交互
MouseEvent鼠标事件
WheelEvent滚动事件
DrangEvent拖放事件
FocusScope 键盘焦点句柄
focus键盘事件
Flickable 提供一种浏览整张图片的一部分的效果,具体看例子
Flipable 提供一个平面,可以进行翻转看他的前面或后面,具体看例子
Timer定时器
3.1.3状态
State 定义一个配置对象和属性的集合
PropertyChanges 使用一个State描述属性的改变
StateGroup 包含一个状态集合和状态变换
ParentChange 重新定义父集,也就是换个父节点
AnchorChanges 在一个状态中改变anchors
3.1.4图形效果
使用图形效果模块,要在.qml文件中导入
import QtGraphicalEffects 1.0
Gradient 定义一个两种颜色的渐变过程
Blend混合效果
Color颜色效果
Distortion变形效果
DropShadow阴影效果
Blur模糊效果
Glow发光效果
OpacityMask遮罩效果
3.1.5动画和变换
Behavior 默认的属性变换动画
SequentialAnimation 对定义的动画串行播放
ParallelAnimation 对定义的动画并行播放
PropertyAnimation 属性变换动画
NumberAnimation 对实数类型属性进行的动画
Vector3dAnimation 对QVector3d进行的属性
ColorAnimation 颜色进行的变换动画
RotationAnimation 对旋转进行的变换动画
ParentAnimation 对父节点进行变换的动画,改变绑定的父节点
AnchorAnimation 对anchor 进行改变的动画
PauseAnimation 延迟处理
SmoothedAnimation 允许属性平滑的过度
SpringAnimation 一种加速的效果
PropertyAction 允许在动画过程中对属性的直接改变
ScriptAction 允许动画过程中调用脚本
Transition 在状态变换中加入动作变化
3.1.6工作中的数据
Binding 在创建的时候绑定一些数据到一些属性
ListModel 定义链表数据
ListElement 定义ListModel的一个数据项
VisualItemModel 包含可视化项(visual items)到一个view中,相当是一个容器
VisualDataModel 包含一个model和一个delegate,model包含需要的数据,delegate设计显示的项的信息,具体的去看例子
Package 他的目的是把VisualDataModel共享给多个view,具体还要学习
XmlListModel 特殊的一个模式使用XPath表达式,使用xml来设置元素,参考例子
XmlRole XmlListModel的一个特殊的角色
3.1.7视图
ListView 提供一个链表显示模型视图
GridView 提供一个网格显示模型视图
PathView 提供一个内容沿着路径来显示的模型
Path 定义一个PathView使用的轨迹
PathLine 定义一个线性的轨迹
PathQuad 定义一个二次贝塞尔曲线的轨迹
PathCubic 定义一个三次贝塞尔曲线的轨迹
PathAttribute 允许绑定一个属性上,具体看例子
PathPercent 修改item分配的轨迹 不是很明了其中的意思
WebView 允许添加网页内容到一个canvas上
3.1.8定位器(布局管理)
Column 将几个子项目排成一列
Row 将几个子项目排成一行
Grid 设置它的子项目到一个网格上
Flow 目的是不让他的子项重叠在一起,将子项目从前向后,像流一样布局
anchors锚
Layouts布局管理器
LayoutMirroring在水平方向镜像锚布局
3.1.9实用
Connections 明确连接信号和信号句柄
Component 封装QML items 想一个组件一样
Timer 提供时间触发器
QtObject 基本的元素只包含objectName属性
Qt qml全局Qt object提供使用的枚举和函数
WorkerScript 允许在QML使用线程
Loader 控制载入item或组件
Repeater 使用一个模型创建多个组件
SystemPalette 为Qt palettes提供一个通道
FontLoader 载入字体根据名字或URL
LayoutItem 允许声明UI元素插入到qtGraphicsView 布局中
3.1.10变换
Scale 分派item 缩放行为
Rotation 分派item 旋转行为
Translate 分派item 移动行为























 1494
1494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








