webpack4.0的安装
- 需要node环境
- 在cmd 命令行中敲入: npm install webpack --g
-
注意在4.0+版本中需要全局安装webpack-cli才能正常使用,在cmd命令中敲入:npm install webpack-g
分享一个好东西,如果用国外的仓库下载包很慢,可以使用nrm这个工具去切换仓库地址。(百度nrm查看使用方法插个眼给你TP)
webpack的简单使用
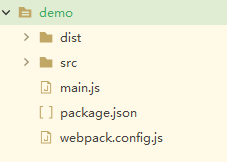
新建一个项目demo,然后用命令行进入该项目的所在路径,输入:npm init -y,初始化一个packge.json的文件,新建项目的完整目录结构如下图:

1.打包js
eg:在src/js的目录新建一个printHello.js的文件,写上这么一句话
document.write("Hello")在main.js中,写上下面的代码,我们可以知道,这句代码不能被浏览器解析,所以要用webpack工具加工一下。。。
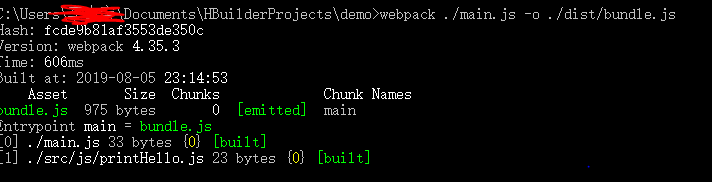
require('./src/js/printHello.js')在命令行工具中敲入webpack ./mian.js -o ./dist/bundle.js 如图所示。(也可以配置webpack.config.js来打包,请查看官网)

然后我们的dist目录下就多了一个bundle.js文件。

然后新建一个index.html文件,在页面中引用,如下图

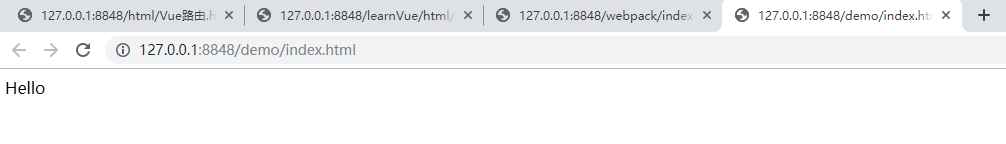
最后在浏览器中查看网页,结果如下:

更多的配置方法,还是需要去阅读webpack官方文档。






















 4383
4383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








