背景
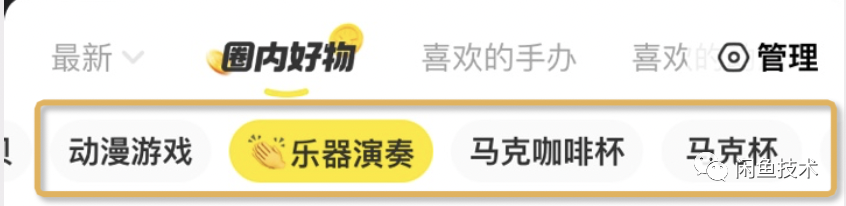
用户输入是平台获取用户信息的重要途径,也是用户自我表达的重要方式,社区业务场景下尤其如此,输入过程的流畅性、精准性、丰富性都是我们要重点保障的。下图是最近的一个产品需求,「圈内好物」板块下允许用户自定义「商品分组」。


产品&设计同学有两个核心诉求:
1. 支持输入汉字、英文、数字、emoji,且:
• 一个英文/数字的长度为 0.5
• 一个汉字的长度为 1
• 一个 emoji 表情的长度为 1
2. 输入过程中超出长度限制自动截断,阻止继续输入
要解决的问题
任务目标明确:
1. 编写字符串的长度计算功能
• 对于长度计算部分,需要区分字符种类(汉字,英文,emoji),并按照定义的长度计算总长度。
2. 用户输入超出限定长度文本的时候做自动截断
• 在拿到文本长度的基础上,需要处理用户 input 事件,并合理做出截断。
常规解决方案
对于 input 的字数限制,首先想到的应该就是原生的 maxlength 参数了。传统的 maxlength 参数控制输入框的最长输入长度。在限制输入字符的同时,也有着不错的交互体验,能截断超出长度的输入内容。

但 maxlength 与设想的一样,并不能区分中英文字符长度。

再试试 emoji。

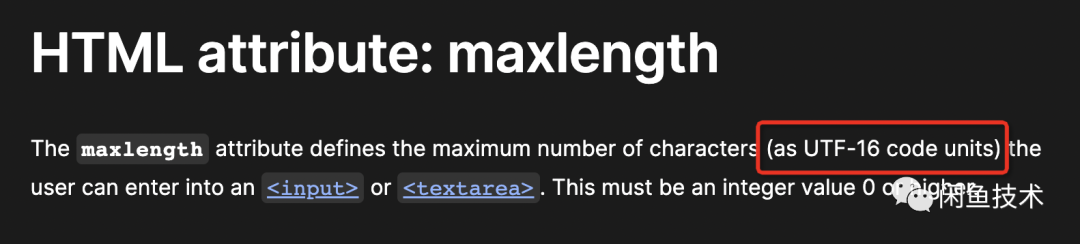
看了看 MDN 文档。

原来是这样,maxlength 限制的是字符串的编码长度,而产品需要的长度定义又和编码长度不一致,所以直接使用 maxlength 并不能符合产品需求,需要另辟蹊径。总结一下 max








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 955
955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








