需要安装node8.0以上版本,我本地的是10.15.3
1.全局安装vue-cli
npm i @vue/cli -g
安装成功后 运行 vue -V (V大写)查看版本号。
报错:我初次安装后运行 vue -V 报 vue 不是本地命令。百度的解决方法–
在电脑内搜索vue.cmd,将它的所在路径加入到环境变量的Path里,问题解决。
2.创建工程
vue create projectname
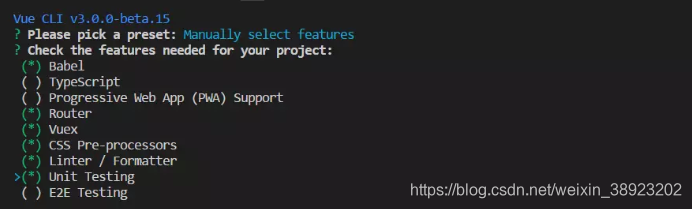
按照提示配置一下自己项目需要的东西
参考 https://www.jianshu.com/p/6307c568832d/

3.安装完成后 进入项目 运行npm run serve 启动项目
4.配置了一下eslintrc.js 设置代码缩进为4 ,单双引号限制和代码结束分号。
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'indent': ['error', 4, {'SwitchCase': 1}],
'quotes': 1,
'semi': [2, 'always'],
},
和 .editorconfig 文件
indent_size = 4
同时设置ide工具的代码缩进为4





















 4233
4233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








