Vue 3.0 初试-项目创建
-
首先需要安装vue-cli 或者将vue-cli升级到4.3.1
-
命令行 在Windows下输入
npm install -g @vue/cli
注意如果你的电脑是Mac 那么需要输入的命令行为sudo npm install -g @vue/cli,否则会提示没有权限, 接下来会让你输入电脑密码,输入成功后开始安装 -
安装成功后可以看到此时的vue-cli脚手架的版本已经是
4.3.1

-
接下来 输入
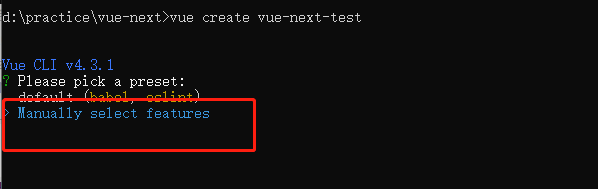
vue create vue-next-test来创建Vue 项目

此时会有两个选项,我们选择第二个自定义项目,回车可以看到有很多选项需要选择,通过上下箭头和空格选中需要的,一般来说选中下面这些就可以了

-
选择回车后可以看到还需要我们配置一些内容,首先会询问是否选择 router的
history模式(router有两种模式:history,hash,默认是hash模式),选择Y, -
因为我们在开始的时候选择了
CSS Pre-processors,即css预处理器,所以这里还会让我们选择一种css预处理方式,这里习惯哪种就可以选择哪种,我这里选择了Less

-
接下来会选择ESLint配置,这里选择标准配置

-
接下来选择lint提示方式,这里选择保存时,

-
然后选择配置文件保存在哪里,当然是在package.json文件里

-
最后会询问你是否将这次的配置设置为之后项目的预设模式,这里按照个人喜好吧,就可以等待项目创建完成了


-
通过
cd vue-next-test进入项目,因为现在我们要用的是Vue 3.0-beta所以还需要通过vue add vue-next安装对于vuex和vue-router的依赖

-
打开项目里的
router文件夹下的index.js文件,发现vue 3.0
的路由是通过引入的createRouter来创建Vue Router实例,配置方法基本与2.0相似
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/Home.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
在main.js里面直接引入了路由
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
createApp(App).use(router).use(store).mount('#app')
13.Vue3.0在写法上会与react有点类似,后续将继续更新3.0的写法























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








