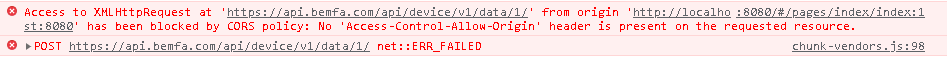
uniapp 开发的H5运行到外部浏览器出现如下报错,由于调用的接口是第三方平台提供,要修改后端代码是不可能的了,只能从前端下手解决。

1. 代理参数设置
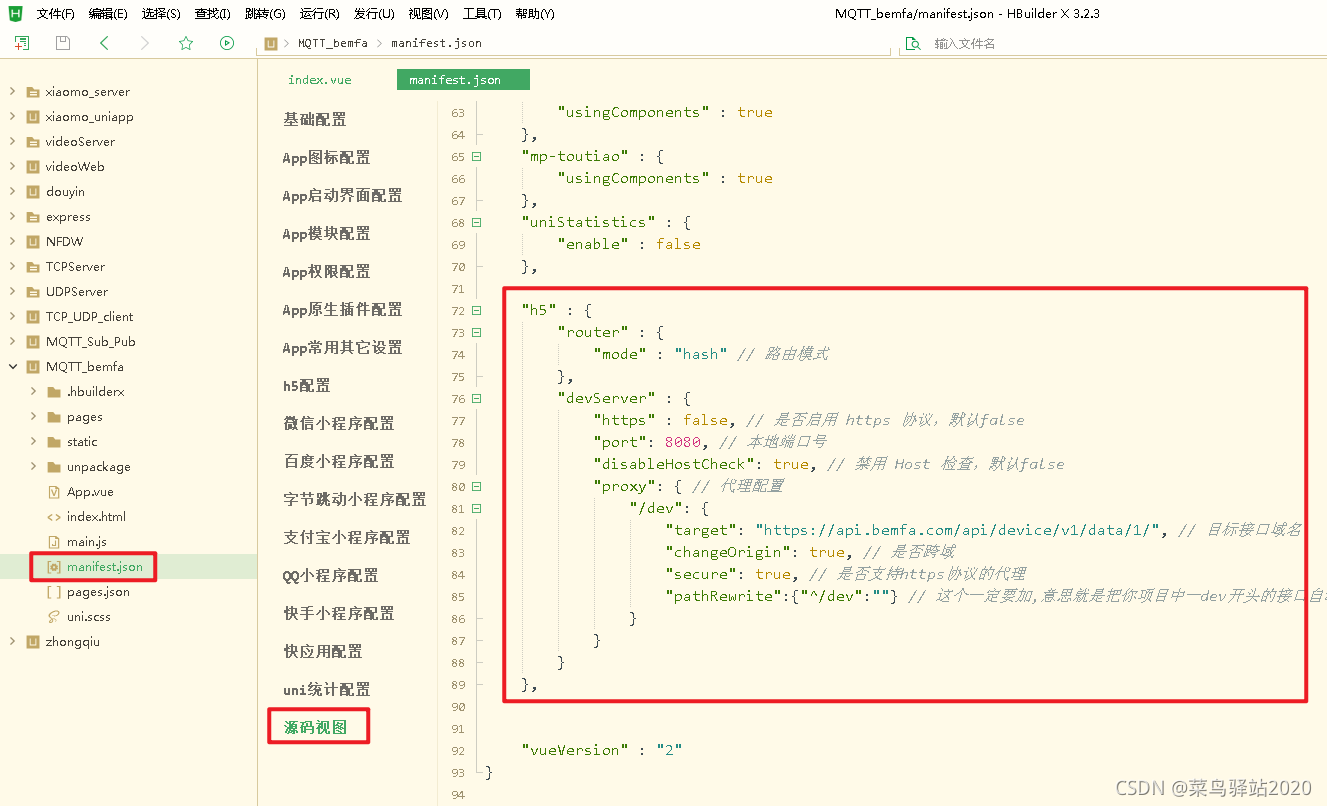
在项目的manifest.json文件,H5模块添加代理参数。


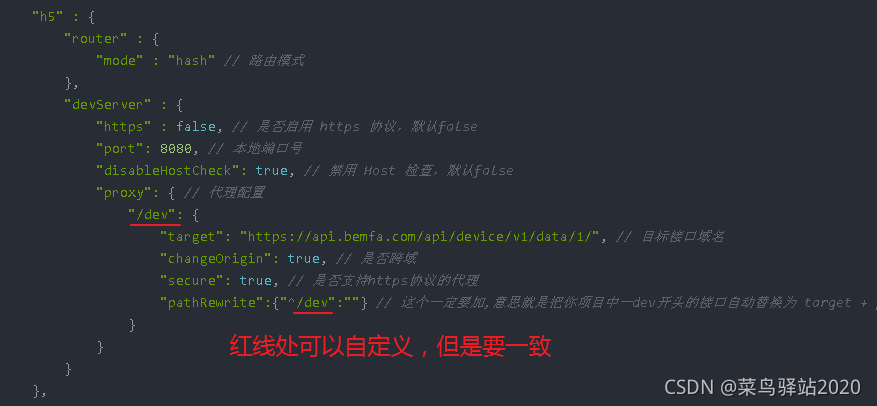
"h5" : {
"router" : {
"mode" : "hash" // 路由模式
},
"devServer" : {
"https" : false, // 是否启用 https 协议,默认false
"port": 8080, // 本地端口号
"disableHostCheck": true, // 禁用 Host 检查,默认false
"proxy": { // 代理配置
"/dev": {
"target": "https://api.bemfa.com/api/device/v1/data/1/", // 目标接口域名
"changeOrigin": true, // 是否跨域
"secure": true, // 是否支持https协议的代理
"pathRewrite":{"^/dev":""} // 这个一定要加,意思就是把你项目中一dev开头的接口自动替换为 target + pathRewrite第二个参数来进行数据的请求(pathRewrite没有第二个参数的话直接为target)
}
}
}
},
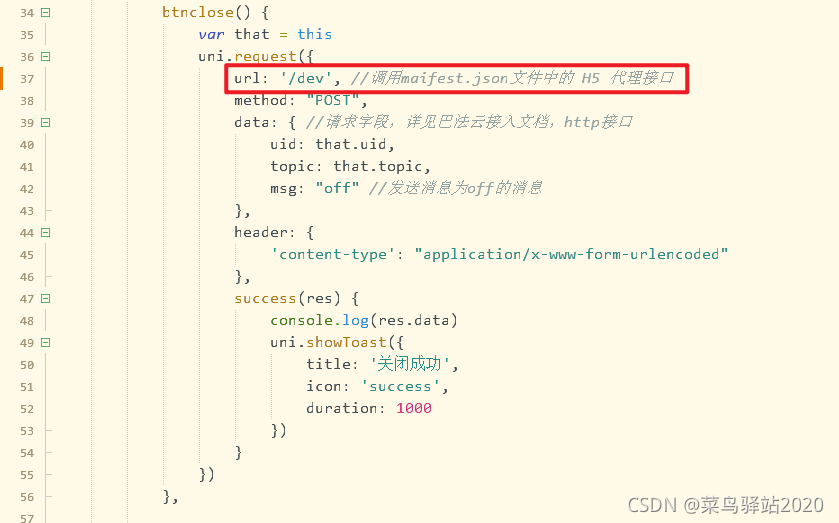
2. 代理的使用

参考文章:https://blog.csdn.net/weixin_46115723/article/details/108615478






















 4121
4121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








