uni-admin 框架,是基于 uni-app 和 uniCloud 的应用后台管理的开源框架。
详细说明请看官方文档:uni-admin 框架(原名 uniCloud admin) | uni-app官网
本文主要介绍的是,在云数据库已经创建好并且有数据记录的前提下,通过schema2code代码快速生成页面。
schema2code代码生成系统功能包括:
- 自动生成前端页面,新增、修改、列表、详情页面文件,分别是add.vue、edit.vue、list.vue和detail.vue。
- 自动生成uniCloud admin页面,新增、修改、列表页面文件,分别是add.vue、edit.vue和list.vue。
- 自动生成前端表单校验规则
具体使用方法请查阅官方文档:schema2code代码生成系统 | uni-app官网
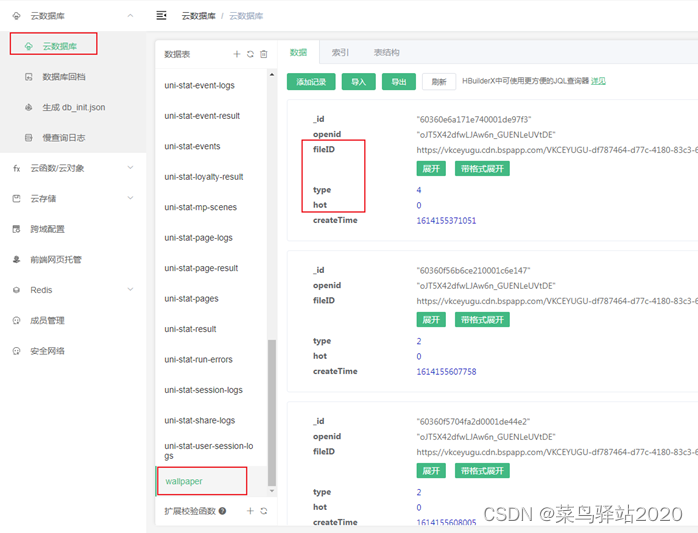
1. 登录云数据库,查看数据表字段的类型

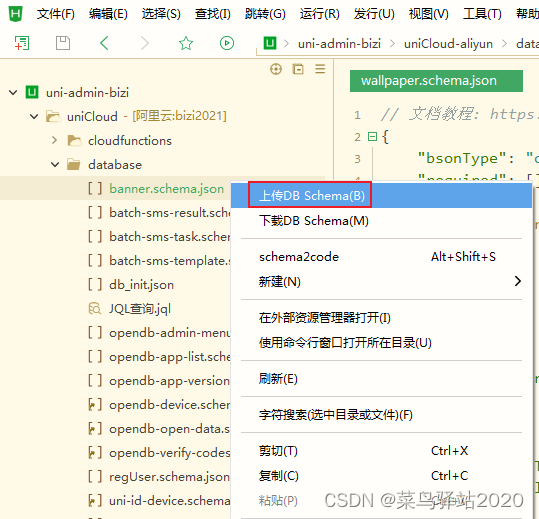
2. 在 HBuilderX 编辑器下载项目对应的 DB Schema

3. 编辑数据表对应的 schema.json 文件
根据图一的字段编辑相关属性。
字段属性说明:DB Schema概述 | uni-app官网

4. 编辑完成后要上传DB Schema

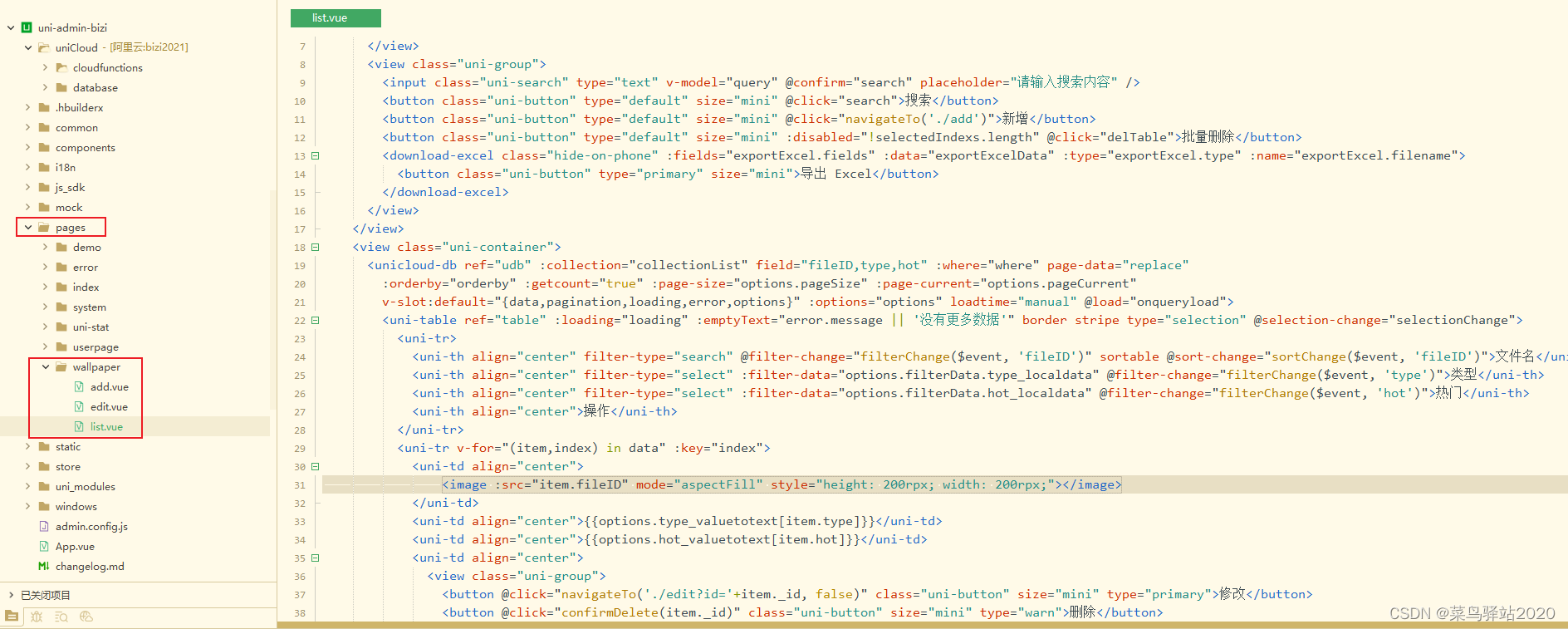
5. 使用 schema2code 生成页面


生成的页面默认放在 pages 目录下,可以对vue文件进行修改。

项目运行到浏览器

6. 把页面添加到自定义菜单

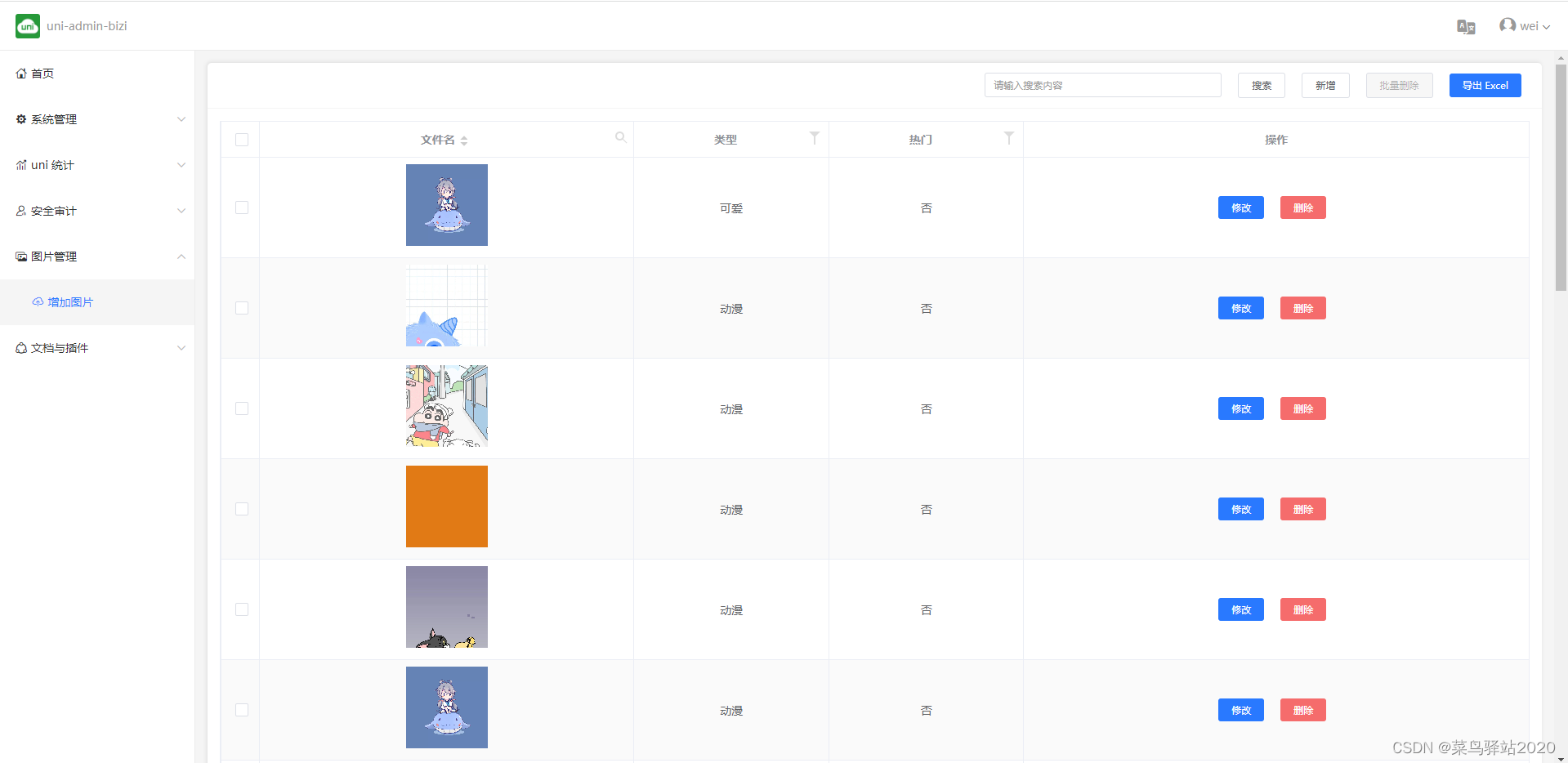
7. 自动生成页面的效果

上面的后台管理是针对下面的小程序而开发。























 6767
6767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








