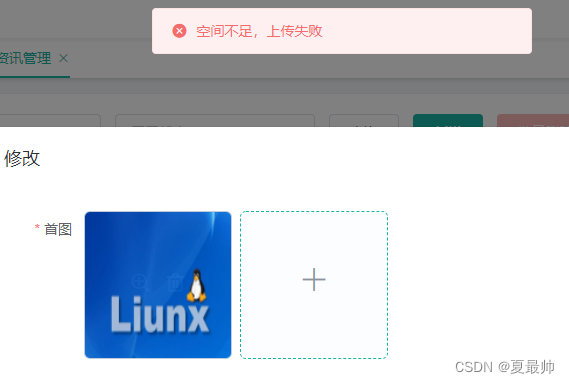
错误视图:

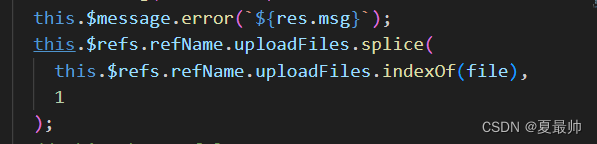
解决方法:
需要把上传的文件删除掉
在组件定义ref为“refName”

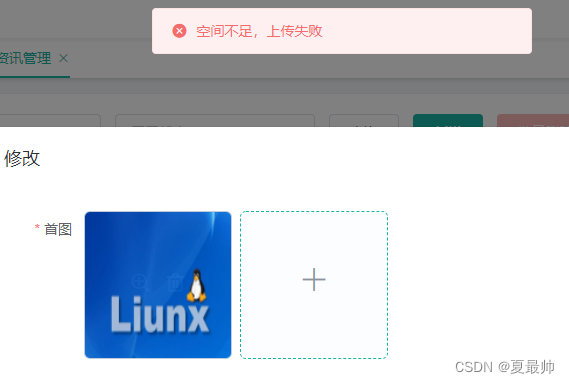
错误视图:

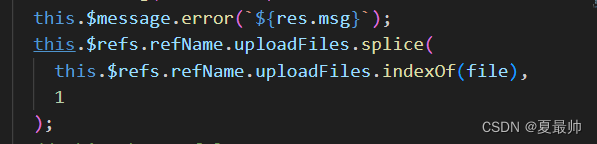
解决方法:
需要把上传的文件删除掉
在组件定义ref为“refName”

 2100
2100
 4281
4281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


