解决方式来自:远山眉【vue项目同时被localhost和ip地址访问的方法】
问题描述:
项目在本地上启动,想被其他电脑访问
原本只要连接局域网输入地址就可以,但是现在连接网线都实现不了
查过很多关于ip连接不显示的资料,都不行
结果查到的是自己的vue项目问题,更改有效
解决办法:更改三个文件(我只改了两个就行)
1、 config->index.js
将dev下的host对应数据改成:'0.0.0.0'
(后端哥哥说0.0.0.0代表时刻变动的本机ip,你也可以直接改成不变的本机ip,比如我可以改成192.168.0.179,以下所有的都是这样)

2、package.json
把dev对应的数据后面加上: --host 0.0.0.0

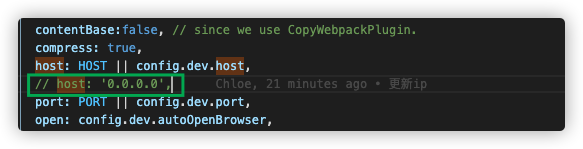
3、build->webpack.dev.conf.js(我不用改,我本来就是动态的)
host对应数据改成:'0.0.0.0'

至此我的项目就可以运行以后使用本机ip查看啦:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








