找到一篇参考资料:html5产业联盟
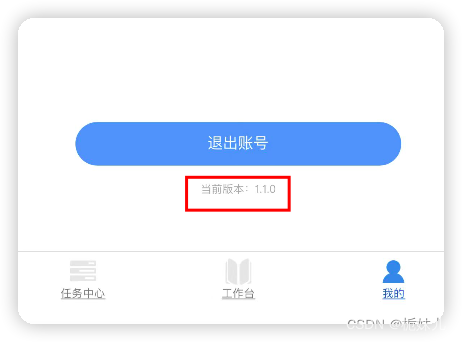
在要展示版本号的页面中添加:
//第一种
onLoad() {
// 获取本地应用资源版本号
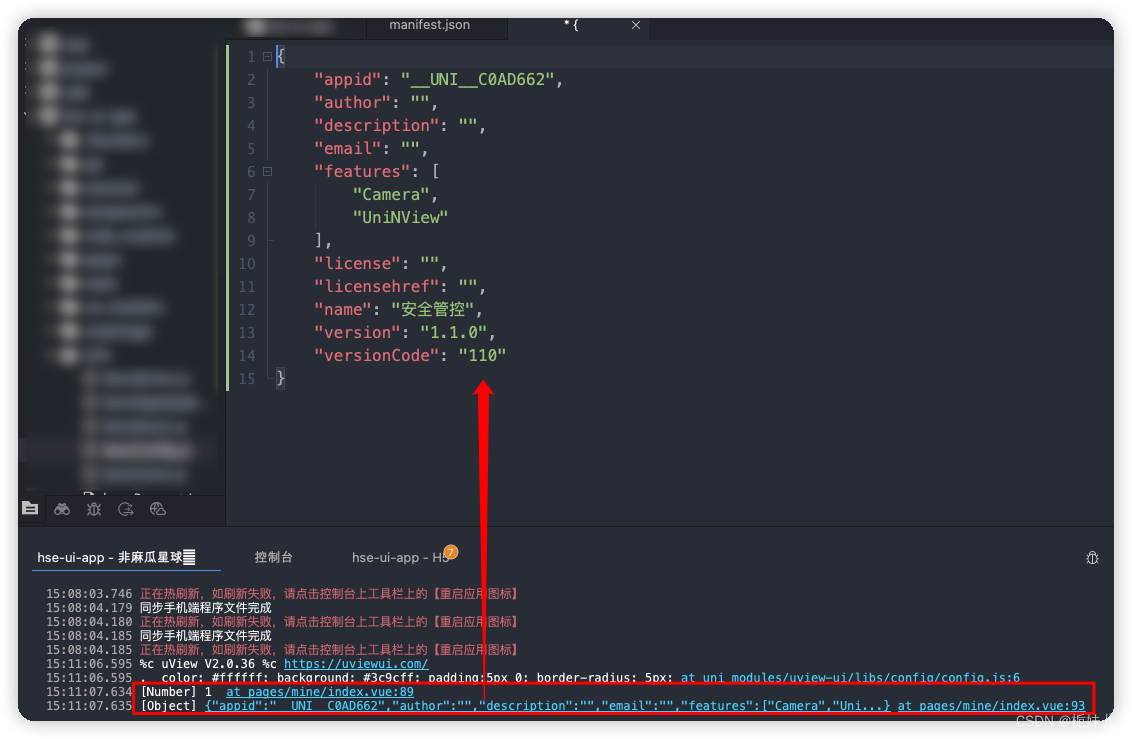
plus.runtime.getProperty(plus.runtime.appid, (wgtinfo) => {
this.innerVer = wgtinfo.version;
this.versionCode = wgtinfo.versionCode;
console.log(wgtinfo);
});
},
打印看看获取的信息:

在浏览器里运行的是会报错的Error in onLoad hook: "ReferenceError: plus is not defined",因为plus是无法在浏览器中渲染的,连接手机基座就能看了!

//第二种
onLoad() {
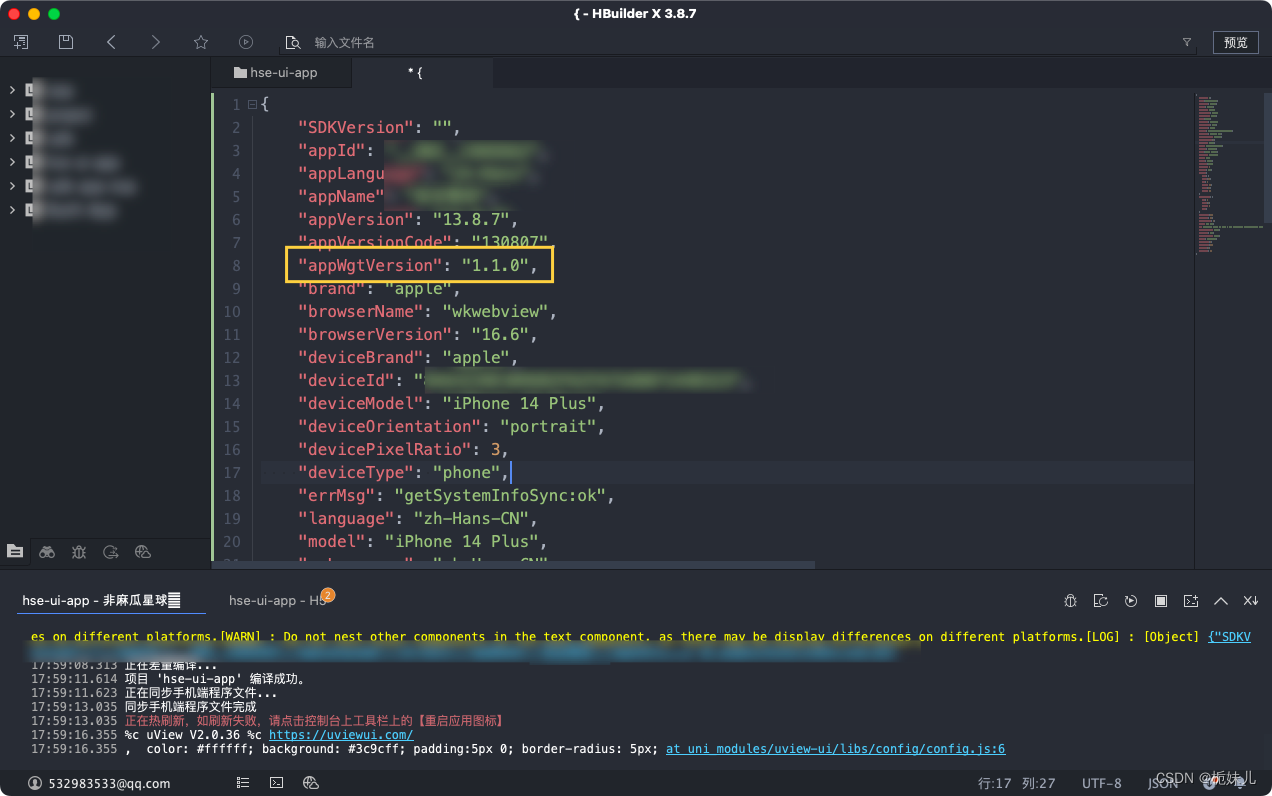
const systemInfo = uni.getSystemInfoSync();
this.version = systemInfo.appWgtVersion;
},






















 7806
7806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








