前言
之前分享过一篇关于自定义小程序密码/验证码组件的博文,一开始写的时候是解决设置安全密码的需求,现在提现时,也是需要使用到,但是样式稍有不同,所以希望能够通过自定义样式,实现复用。
开始
看官方文档,万变不离其宗。官方文档就是最基本的游戏规则,我们可以根据官方的示例,照葫芦画瓢,实现我们自己的功能。
 实践
实践
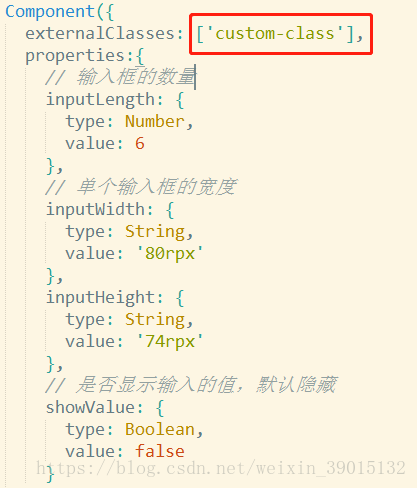
在密码输入组件中,声明externalClass字段:
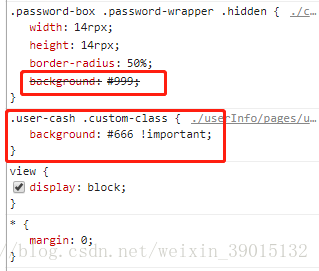
在使用组件的页面中定义样式(自定义样式与组件内部样式优先级不确定,为了确保自定义样式生效,使用了!important):
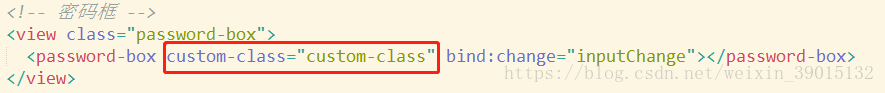
在组件上声明使用外部样式:
效果:
总结
要注意外部样式与全局样式的区别,
嘘寒问暖 不如打笔巨款~




























 3676
3676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








