引入外部样式场景类的场景
通常,我们会遇到引入第三方UI库的基础icon样式与设计稿有区别,颜色,边框等等,此时就可以通过引入外部样式类解决。
或者有时自定义组件在页面里设置class后样式失效,也要通过外部样式类解决
引入外部样式类的步骤
1.在组件的js文件里Component下添加externalClasses属性并赋值
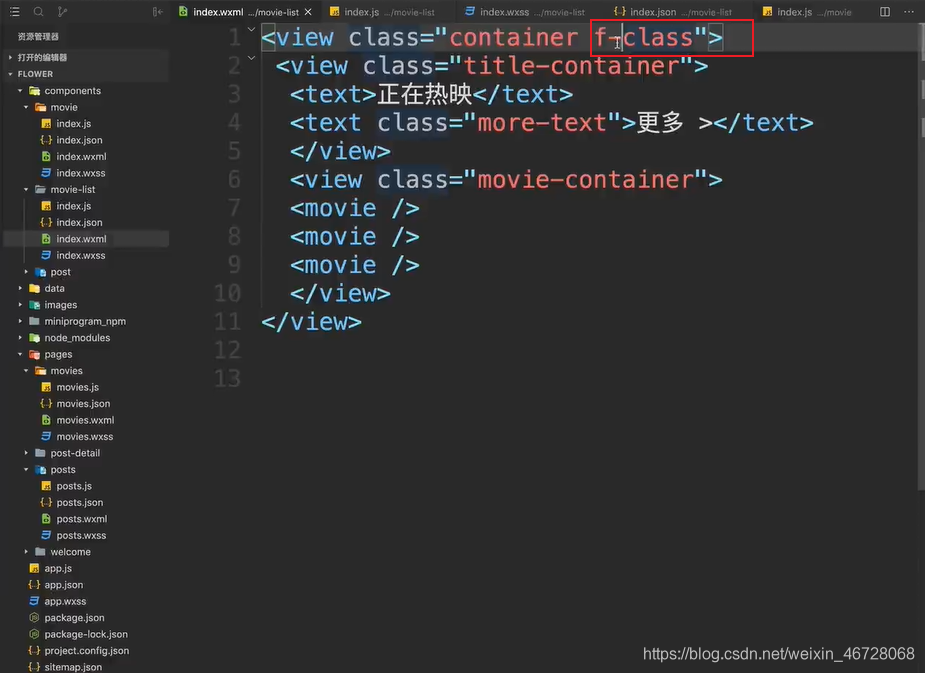
,即自己要给的类名。外部样式类 ‘f-class’按图示写法等同于在wxml标签添加class = “.f-class”在wxss文件配置.f-class{}
Component({
/**
* 组件的属性列表
*/
externalClasses:['f-class'],
properties: {
},
})
2. 把这个外部样式类添加到组件的最外层

3.在页面使用这个组件时绑定这个外部样式类
注意在json文件绑定组件后wxml中写类时不再是class,而是刚才的f-class
<movie-list f-class="movie-list" />
<movie-list f-class="movie-list" />
<movie-list f-class="movie-list" />
接下来在页面的wxss样式文件中编辑movie-list的样式即可,这也是为什么叫做外部样式类的原因
.movie-list{
margin-bottom: 30rpx;
background-color: teal !important;
}
另外: !important作用是提高样式优先级,把这一条要设置的样式不被其他覆盖,正常来说是离元素近的样式优先,这里出了问题,没有把 f-class 优先。






















 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










