微信小程序实现轮播图
问题背景
客户端开发和学习过程中,轮播图是一个很常见的功能,本文将介绍如何在微信小程序中实现轮播图。
问题分析
前一篇文章(参考 https://blog.51cto.com/baorant24/6188322 ),我们实现无限滚动的获奖名单使用了swiper组件,事实上,这个组件也可以用来实现轮播图,是一样的原理。 轮播图是隔段时间就会自动更换一张图片,可以用swiper组件来实现这一操作。 swiper组件由多个swiper-item组成,可以定义任意多个swiper-item。 swiper的相关属性如下: indicator-dots:Boolean类型。用来指示是否显示面板指示点(上文提到的3个小圆点就是面板指示点,默认为false。 autoplay:Boolean类型。用来决定是否自动播放,默认为false。 interval:Number类型。用来设置swiper-item的切换时间间隔,默认为5000毫秒。 circular:Boolean类型。用来设置swiper-item的循环滚动。
代码文件目录如下所示: 
问题解决
话啊不多说,直接说上代码。 (1)index.wxml文件,代码如下:
<view>
<swiper indicator-dots="true" autoplay="true" interval="2000">
<swiper-item>
<image class="image" src="../../static/img/kobe1.webp.jpg" mode="aspectFill"></image>
</swiper-item>
<swiper-item>
<image class="image" src="../../static/img/科比2.jpg" mode="aspectFill"></image>
</swiper-item>
<swiper-item>
<image class="image" src="../../static/img/u=30401.webp.jpg" mode="aspectFill"></image>
</swiper-item>
</swiper>
</view>(2)index.wxss文件,代码如下:
/* 设置swiper组件的宽高 */
swiper{
width: 100%;
height: 600rpx;
}
/* 设置swiper组件里面图片的宽高 */
swiper image{
width: 100%;
height: 600rpx;
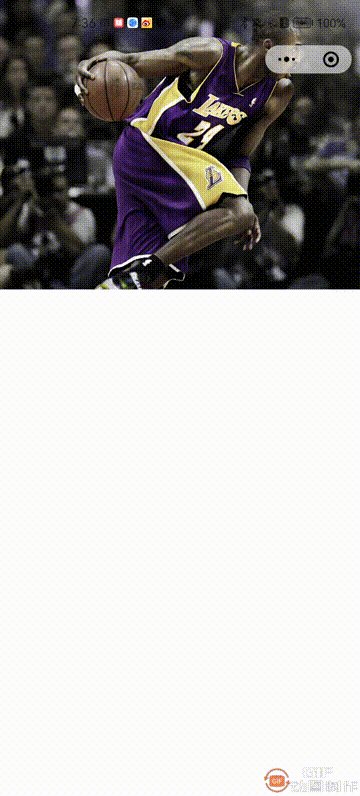
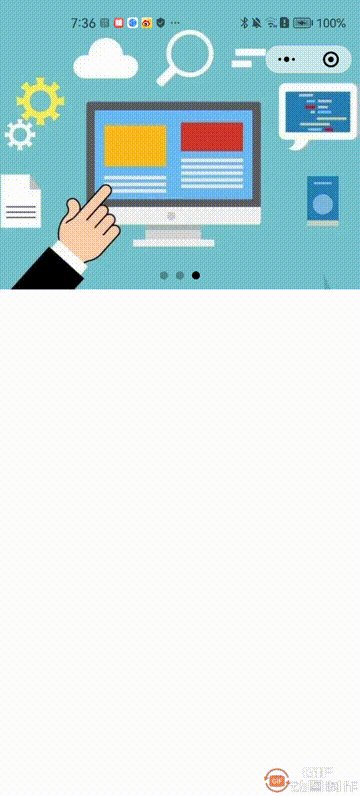
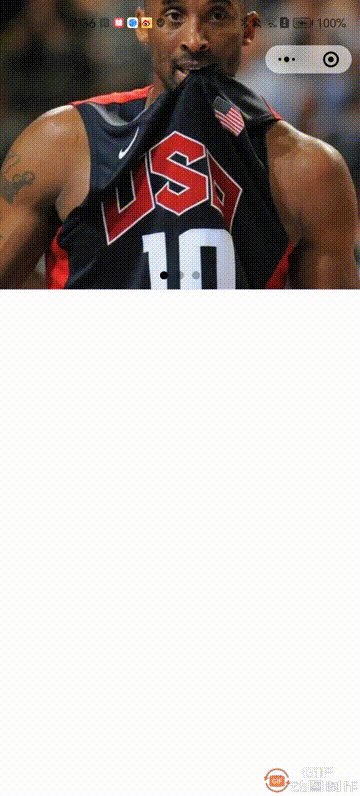
}运行结果如下: 
问题总结
本文介绍了如何在微信小程序中实现轮播图,有兴趣的同学可以进一步深入研究























 3280
3280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








