使用vue作为项目前端开发的框架,也折腾了一段时间,在这里把最基本的环境搭建过程总结下来:
1、安装node.js,借助node中的npm来安装所要使用到的依赖及插件等:
(http://www.runoob.com/nodejs/nodejs-install-setup.html)
2、直接在cmd中使用npm安装一些东西会比较慢,这里可以借助淘宝的npm镜像,之后直接用cnpm来代替npm:
在cmd中输入——npm install -g cnpm --registry=https://registry.npm.taobao.org,回车,等待安装...
3、安装全局vue-cli脚手架
在cmd中——输入:cnpm install -g vue-cli,回车,等待安装...
在cmd中——输入:vue,回车,若出现vue信息说明表示成功
4、开始创建项目
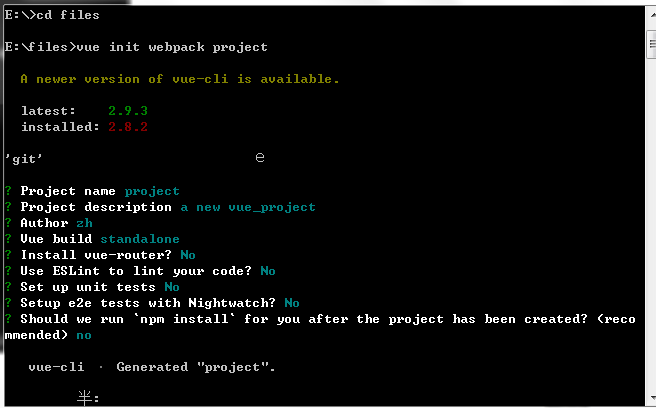
在cmd中使用cd命令进入要存放项目的地方,在该目录下继续输入 vue init webpack vue_test(项目文件夹名)并回车等待,直至出现下图
5、安装项目依赖
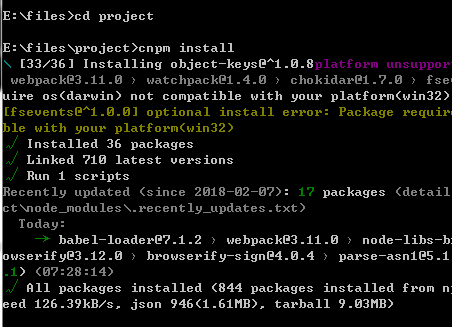
在cmd中——输入:cd vue_test(项目名),回车,进入到具体项目文件夹
在cmd中——输入:cnpm install,回车,等待一小会儿
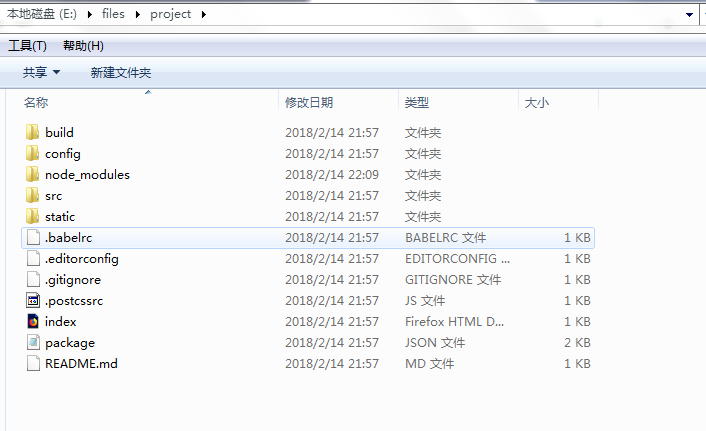
进入项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是安装的依赖)
基于脚手架创建的默认项目结构如下图所示:
6、测试环境是否搭建成功
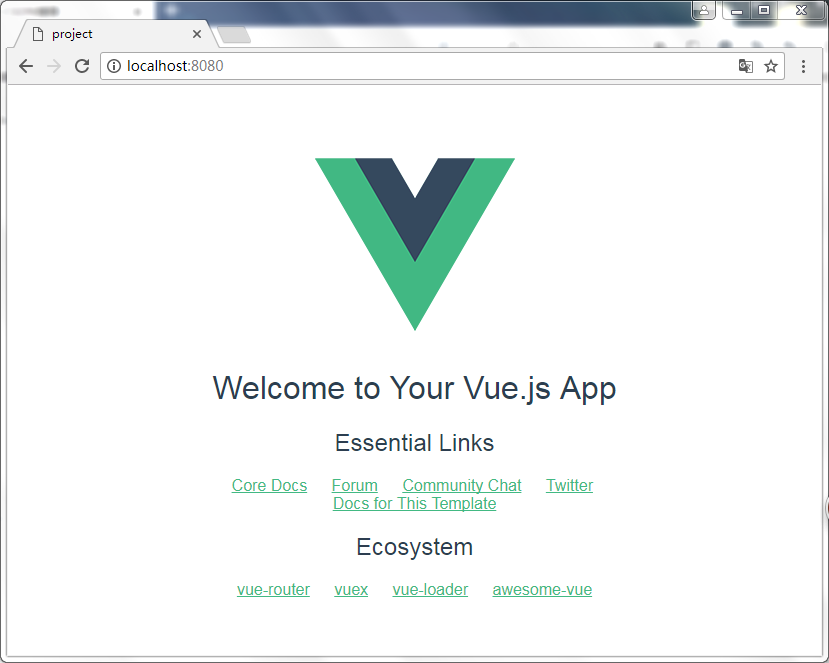
在cmd中——输入:cnpm run dev
或者直接在浏览器中——输入:localhost:8080(默认端口为8080)


























 3213
3213

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








