1、请阅读以下代码:span标签的width和height分别为多少()
<div style={{ width: '400px', height: '200px' }}>
<span style={{ float: 'left', width: 'auto', height: '100%' }}>
<i
style={{
position: 'absolute',
float: 'left',
width: '100px',
height: '50px'
}}
>
Hello
</i>
</span>
</div>
A: 400px, 200px;B: 100px, 50px;C: 0px, 200px; D: 以上都不对
答案:C
解答:span属于行内元素,无法设置宽度和高度,但是float可使span变为块级元素,此时可设置span的宽高,height设置为100%,继承了父级height,auto为自动的意思,所以宽度为默认宽度,也就是0。
2、关于this的工作原理,下面4种情况的描述哪一个是错误的?()
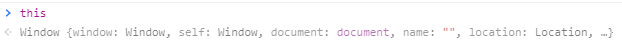
A:在全局范围内,this指向全局对象(浏览器下指window)
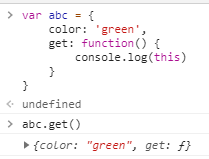
B:对象函数调用时,this指向当前对象
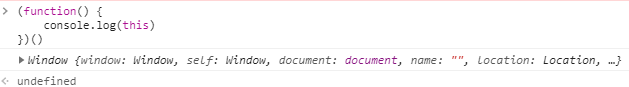
C:全局函数调用时,this指向全局函数
D:使用new实例化对象时,this指向新创建的对象
答案:C
解答:在全局范围内,this指向为全局对象,故A是正确的;构造函数,在函数内部,this指向新创建的函数,D也正确;在控制台打印如下代码,可知,全局函数调用时,this指向全局对象。
A、全局范围内this指向
B、对象函数调用时,this指向
C、全局函数调用时,this指向
3、关于对变量的说法,错误的是?()
A:一般使用var key的形式声明
B:由于javascript的动态特性,常常直接采取key = val的形式赋值
C:若声明而未对变量赋值,该变量的值为undefined
D:var m = 'abc'; var m;顺序执行后,m的值依然为'abc'
答案:B
解答:javascript一般采用var key = val的形式赋值;声明变量的时候也要加上var;key = val声明的是全局变量,最好不要这样做;
var m = 'abc'; var m;中,var重复声明同一个变量是可以的,而且它们之间为赋值覆盖,也就是说,后面声明的值会覆盖前面声明的值,若后面声明的未赋值时,则还是用前面声明的值。
4、在标准的javascript中,Ajax异步执行调用基于下面哪一个机制才能实现?()
A:Event和callback
B:多线程操作
C:多CPU核
D:Deferral 和 promise
答案:A
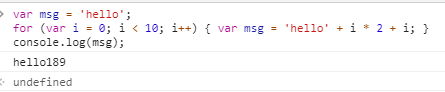
5、下面这段javascript代码,最后一句alert的输出结果是
var msg = 'hello';
for (var i = 0; i < 10; i++) { var msg = 'hello' + i * 2 + i; }
alert(msg);
答案: hello189



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








