要安装webpack首先要安装npm,npm在node的安装包中已经默认存在,所以我们只需要安装node,安装node去nodejs官网download,然后立即安装即可,注意自己选择的路径。
1.检测npm是否安装成功
如果在cmd运行框中输入npm -v 显示版本则表示npm已经装好

2.设置npm的安装目录和缓存安装目录
先设置安装目录,然后设置缓存安装目录,我这里安装在F盘,nodejs文件夹下
npm config set prefix "F:\nodejs\node_global"
npm config set cache "F:\nodejs\node_cache"
3.安装webpack:
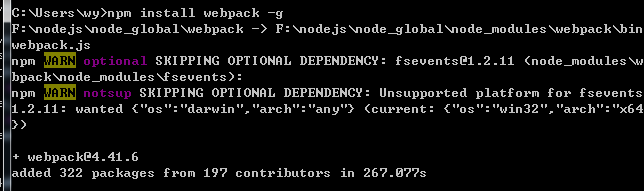
npm install webpack -g

安装完成后如上
这时候webpack会安装都上面我设置的目录下,即F:\nodejs\node_global的目录下,此时我进入目录下运行webpack是会出现一下问题:

因为我安装的是新版本的webpack,新版本webpack安装的时候必须要webpack-cli,然后我们继续安装:
4.安装webpack-cli:
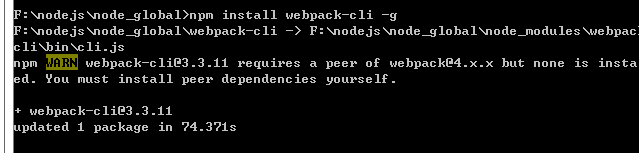
npm install webpack-cli -g

安装完成后运行webpack,会出现如下报错

解决方案:去所建的项目文件新建一个src文件,在src下新建一个index.js文件,然后在执行webpack
你会发现错误不见了

5.查看webpack版本
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










