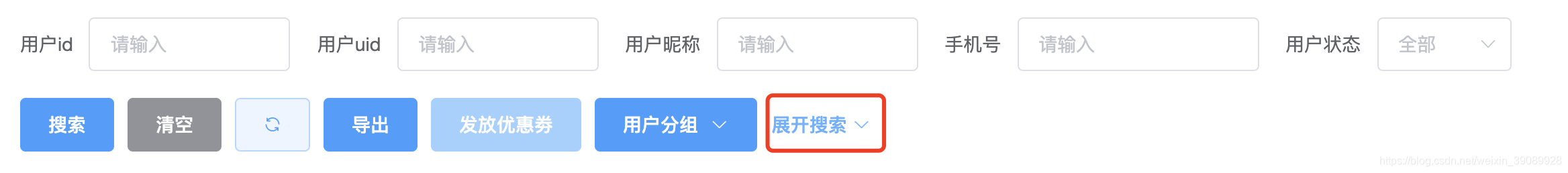
实现效果如下:


需求:
由于后台搜索选项有很多,影响页面美观,所以一进来要隐藏一部分搜索项,只保留1行,
点击【展开搜索】按钮的时候才显示全部,点击【收起搜索】按钮又收起部分,保留1行。
需求分析:
由于不太好控制行数,因为不同屏幕尺寸展示的1行的内容并不相同(不考虑移动端),所以考虑用显示高度来控制。
解决思路:
所以这里通过控制搜索区域的高度来实现展开和收起搜索功能。
页面一进来是收起搜索状态,控制搜索区域的高度为120px,超出部分隐藏。
点击展开搜索的时候,调整搜索区域的高度为”auto"











 订阅专栏 解锁全文
订阅专栏 解锁全文
















 2225
2225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










