webpack官网https://webpack.docschina.org/concepts/
1.webpack是什么?
前端的项目构建工具,基于node.js开发的。也可以看做模块打包机(bundler),分析项目结构,找到javascript模块和其他浏览器不能直接运行的扩展语言,比如scss,typeScript。将其打包成合适的格式供浏览器用。
2.为什么使用webpack?
一、解决js和css的依赖问题 二、性能优化(文件合并,文件压缩) 三、提升开发效率(vendor前缀,单元测试,代码分析,版本升级)
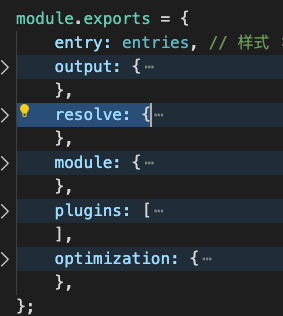
3.entry 入口 output 出口 resolve 解析 module模块 plugins插件 optimization优化

4.entry 入口文件 output 输出

5.resolve 配置模块如何解析
resolve.alias 创建 import 或 require 的别名,来确保模块引入变得更简单
resolve.extensions 尝试按顺序解析这些后缀名。

6.module 决定了如何处理项目中的不同类型的模块
module.rules 创建模块时,匹配请求的规则数组。这些规则能够修改模块的创建方式。
rule.test 引入所有通过断言测试的模块。如果你提供了一个 Rule.test 选项,就不能再提供 Rule.resource。
rule.use 可以是一个应用于模块的 UseEntries 数组。每个入口指定使用一个 loader。rule.use 也可以是一个函数,接受对象参数,描述被加载的模块,而且必须 返回 UseEntry 元素的数组。
rule.loader 是rule.use的别名
rule.exclude 排除所有符合条件的模块

7.loader
webpack如果要加载其他类型的文件,要使用loader进行转化和加载。























 3445
3445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










