1.如何在浏览器中查看cookie过期时间
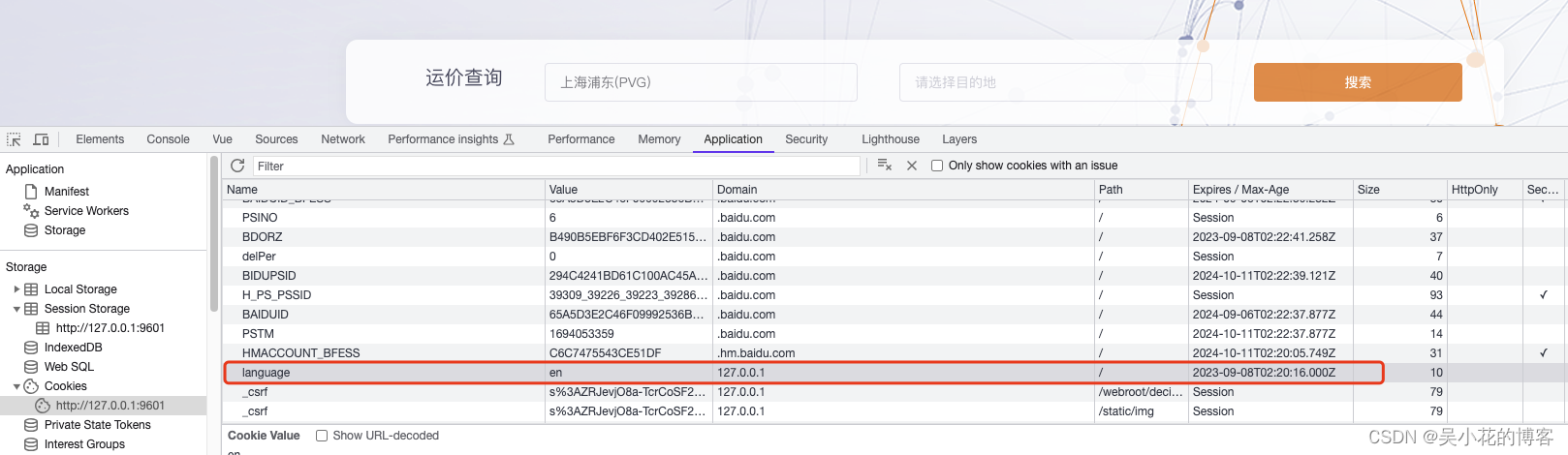
F12-Application-Cookies可以查看到网页所有设置cookie值,
如果设置了过期时间的cookie是可以看到过期时间的持久cookie(persistent cookie),
没有设置过期时间的是会话cookie(session cookie)

2.过期时间一般是时间戳格式的,可以转化为普通的时间进行查看。
function rTime(date) {
var json_date = new Date(date).toJSON();
return new Date(+new Date(json_date) + 8 * 3600 * 1000).toISOString().replace(/T/g, ' ').replace(/\.[\d]{3}Z/, '')
}
console.log(rTime('2021-04-02T07:04:23.000Z')) //2021-04-02 15:04:23
3.设置过期时间
var date = new Date();
date.setTime(date.getTime() + (x * 60 * 1000));
$.cookie(‘example', ‘foo', { path: '/' ,expires: date });//xmin后过期
$.cookie(‘example', ‘foo', {path: '/' , expires: 7});//7天后过期,cookie默认是天为单位
设置3小时后过期
const date = new Date()
const inFifteenMinutes = new Date(date.getTime() + 3 * 60 * 60 * 1000)
Cookies.set('language', 'en', { expires: inFifteenMinutes })






















 5852
5852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










