-
开始学习之前,很期待今天能学习到什么新内容。
继续HTML标签学习,今天学习表格标签、列表标签、表单标签~
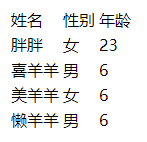
- 表格主要用于显示、展示数据。表格让数据显示非常整齐,可读性非常好。
- <table></table>:用于定义表格的标签。
- <tr></tr>:用于定义表格中的行。必须嵌套在<table></table>标签中。
- <td></td>:用于定义表格中的单元格。必须嵌套在<tr></tr>标签中。td指table data,即数据单元格的内容。


- <th> </th> :表头单元格标签,用于表示HTML表格的表头部分。table head的缩写,表格第一行,文字会加粗居中显示。


- 表格标签这部分实际开发不常用,后面通过CSS设置。
| 属性名 | 属性值 | 描述 |
| align | left center right | 规定表格的对齐方式 |
| border | 1或者“”“” | 规定单元格是否有边框,默认“”“”(没有边框) |
| cellpadding | 像素值 | 规定单元边沿与文本内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width/height | 像素值或百分比 | 规定表格的宽度/高度 |


- 案例:小说排行榜


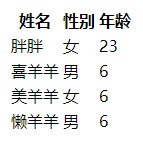
- 表格结构标签:
- <thead></thead>,表格头部区域

<tbody></tbody>,表格主体区域

- 合并单元格:
- 跨行合并:rowspan="合并单元格个数" <td rowspan="2"></td>
- 跨列合并:colpan="合并单元格个数" <td colspan="2"></td>
- 目标单元格:
- 跨行:最上侧单元格为目标单元格,写合并代码。
- 跨列:最左侧单元格为目标单元格,写合并代码。
- 合并单元格步骤:确定跨行还是跨列——找到目标单元格,写合并代码——删除多余的单元格


表格是用来展示数据的,列表是用来布局页面的,列表使布局整齐、有序、美观。
- 列表可以分为:无序列表、有序列表和自定义列表。
- 无序列表(重点):
- <ul></ul>: 表示无序列表。
- <li></li>: 表示列表项。
- <ul></ul>里只能嵌套<li></li>,其他标签或文字不可以。
- <li></li>相当于容器,可以容纳所有元素。
- 无序列表中各个列表项无顺序之分。
- 无序列表会带有自己的样式属性,实际使用,用CSS设置。


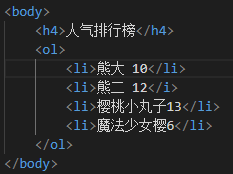
- 有序列表(理解,使用较少):
- <ol></ol>:表示有序列表。
- <li></li>:表示列表项。
- <ol></ol>里只能嵌套<li></li>,其他标签或文字不可以。
- <li></li>相当于容器,可以容纳所有元素。
- 有序列表会带有自己的样式属性,实际使用,用CSS设置。


- 自定义列表(重点):
- 通常用于对术语或名词进行解释,列表项前面没有项目符号。
- <dl></dl>:定义列表。
- <dt></dt>:定义项目,名字。
- <dd></dd>:对<dt></dt>的内容进行描述。
- <dl></dl>里只能嵌套<dt></dt> <dd></dd>,其他标签或文字不可以。
- <dt></dt> <dd></dd>个数没有限制,经常一个<dt></dt>对应多个<dd></dd>,两者并列关系。


表单是为了收取用户信息。
- 表单由表单域、表单控件和提示信息组成。
- 表单域:包含表单元素的区域。
- 在写表单元素之前,应该有个表单域把他们包含。
- 表单域就是<form></form>标签。
- <form></form>:把范围内的表单元素信息提交给服务器。
- 常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | URL地址 | 指定接收并处理表单数据的服务器程序的URL地址。 |
| method | get/post | 设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 指定表单名称,区分同一个页面中的多个表单域。 |

现阶段暂时不用表单域提交数据,等学习服务器编程阶段会重新学习。
- 表单控件(表单元素)
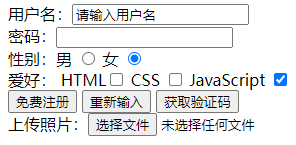
- 一、input输入表单元素:<input type="属性值"/ >
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮 |
| checkbox | 定义复选框 |
| file | 定义输入字段和浏览按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮,重置按钮会清除表单的所有数据 |
| submit | 定义提交按钮,提交按钮会把表单数据发送至服务器 |
| text | 定义单行的输入字段,用户可在其输入文本,默认宽度为20字符 |
- 除type属性外,<input>标签还有其他很多属性,常用属性如下:
- <input name="username"> ,可以区分页面中的各个表单。要求单选按钮和复选按钮要有相同的name值。
- <input value="自定义"> ,规定元素的值。只在文本框里显示,单选复选框不显示。
- <input checked="checked"> ,针对单选按钮和复选按钮,设置已选中。
- <input maxlength="正整数"> ,规定输入字段中字符的最大长度。
- name和value是每个表单元素都有的属性,主要给后台人员来使用。


- <lable for=""></lable>:标注标签,可以绑定表单元素,当点击<lable>标签内的文本时,光标会转到相应的表单元素上,用来增加用户体验。

- 二、select下拉表单元素:页面中有多个选项让用户去选择,节约空间使用。
- <select></select> ,里面至少包含一个<option></option>。
- <option></option> ,里面可以定义selected="selected",则当前默认为选中项。

![]()
- 三、textarea文本域元素:需要大量文本输入的时候使用。
- <textarea> </textarea>
- <textarea cols="" rows="" > </textarea>
- cols="每行中的字符数",rows="显示的行数",实际开发不会使用,都是CSS改变大小。
- 综合案例:注册页面 独立完成如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册页面</title>
</head>
<body>
<form>
<h4 align="center">青春不常在,抓紧谈恋爱</h4>
<table align="center" width="500" height="600">
<tr>
<td>性别 </td>
<td><input type="radio" name="sex" checked="checked"><img src="1.png">男 <input type="radio" name="sex"><img src="1.png">女<br></td>
</tr>
<tr>
<td>生日</td>
<td><select>
<option>请选择年</option>
<option>2000</option>
<option>1999</option>
<option>1998</option>
<option>1997</option>
<option>1996</option>
</select>
<select>
<option>请选择月</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>请选择日</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select><br></td>
</tr>
<tr>
<td>所在地区 </td>
<td><select>
<option>北京</option>
<option>上海</option>
<option>江苏</option>
<option>安徽</option>
<option>浙江</option>
<option>厦门</option>
<option>湖南</option>
</select><br></td>
</tr>
<tr>
<td>婚姻状况</td>
<td><input type="radio" name="marrige" checked="checked">未婚 <input type="radio" name="marrige">已婚 <input type="radio" name="marrige">离婚 <br></td>
</tr>
<tr>
<td>学历</td>
<td> <input type="text" value="幼儿园"><br></td>
</tr>
<tr>
<td> 喜欢的类型 </td>
<td> <input type="checkbox">好看的
<input type="checkbox">可爱的
<input type="checkbox">小鲜肉
<input type="checkbox">气质型
<input type="checkbox">都喜欢<br></td>
</tr>
<tr>
<td> 自我介绍 </td>
<td><textarea>自我介绍</textarea><br></td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="免费注册"><br>
<input type="radio" checked="checked"> 我同意注册条款和会员加入标准<br>
<a href="#">我是会员,立即登录</a><br>
</td>
</tr>
<tr>
<td></td>
<td>
<h4>我承诺</h4>
<ul>
<li>年满18岁、单身</li>
<li>抱着严谨的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</form>
</body>
</html>
- 查阅文档 (不会就查,不懂就问)
- 百度
- W3C: w3school 在线教程
- MDN:MDN Web Docs






















 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








