问题:在目录树里面,嵌入了系统列表页面——“系统新增管理”,如何隐藏该页面中“红框”里的按钮,同时不影响原系统列表页面的按钮显示?

1 在需要隐藏按钮的页面中,选择设计,进入设计界面。

2 选择“系统新增管理”,在“内嵌页面传递参数”处,传入一个p,p值为hide。让该内嵌页面在加载时,带入一个p参数。点击保存数据,关闭该页面。

3 再选择“系统列表页面”,选择“自定义脚本”。
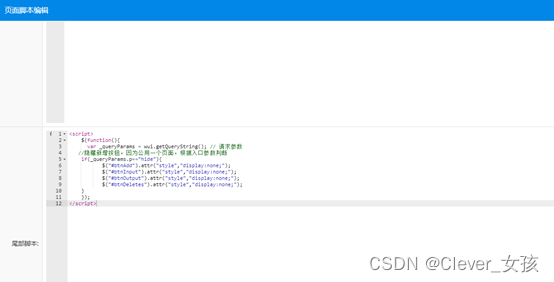
填入以下脚本:
<script>
$(function(){
var _queryParams = wui.getQueryString(); // 请求参数
//隐藏新增按钮,因为公用一个页面,根据入口参数判断
if(_queryParams.p=="hide"){
$("#btnAdd").attr("style","display:none;");
$("#btnInput").attr("style","display:none;");
$("#btnOutput").attr("style","display:none;");
$("#btnDeletes").attr("style","display:none;");
}
});
</script>
解释:当内嵌页面加载时,读到参数p,就隐藏btnAdd、btnInput、btnOutput和 btnDeletes按钮


4 保存预览
























 844
844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








